tagged template literal을 활용해서 함수를 만들 수 있다.
보통 React를 사용하는 개발자들이면 styled-components, emotion 등을 사용하며 볼 수 있을 것이다.
정말 간단한 예제를 한번 살펴보자.
TS format 예시
const format = (strings: TemplateStringsArray, ...args: any[]) => {
return strings.reduce((result, value, index) => {
return result + value + (args[index] ?? '');
}, '');
}
const myName = '나자신';
const age = 30;
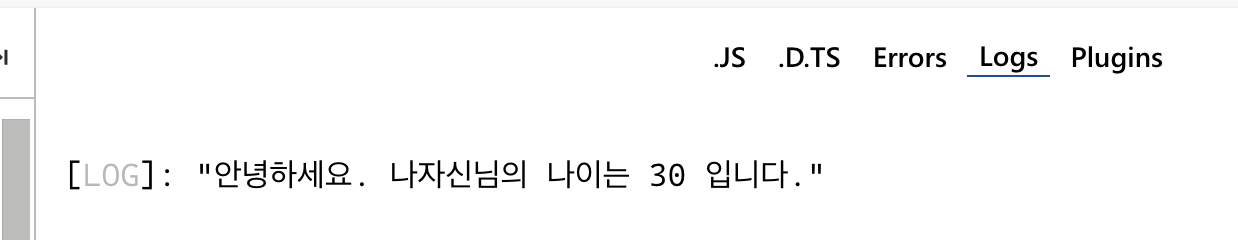
console.log(format`안녕하세요. ${myName}님의 나이는 ${age} 입니다.`);
그러면 위와 같이 결과가 나올 것이다.
format에 넣어준 string들이 ${} 를 기준으로 잘려서 strings에 들어가고, ${}에 들어간 변수들은 args로 순서대로 들어간다고 이해하면 된다.
TS format text 예시 2
조금 더 활용해보면 더 좋은 함수를 만들 수 있을 것 같다.
예를 들어 증권의 첫 화면에 특정 날짜의 금액을 보여주는 화면이 있다고 가정을 해보자.
"나자신님의 2024.3.28 의 총 자산은 1,000,000 입니다."
const formatMainText = (strings: TemplateStringsArray, targetName: string, targetDate: string, targetMoney: number) => {
const values = [targetName, new Date(targetDate).toLocaleDateString(), targetMoney.toLocaleString('ko-KR')];
return strings.reduce((result, value, index) => {
return result + value + (values[index] ?? '');
}, '');
};
const serverData = {
name: '나자신',
money: 1000000,
date: "2024-03-23T15:00:00"
}
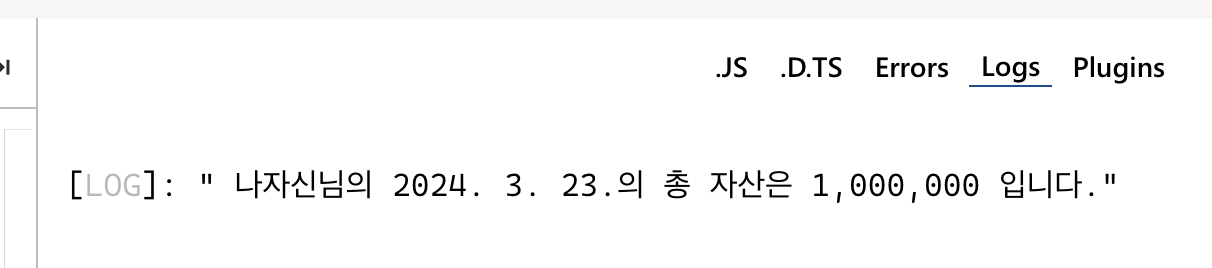
console.log(formatMainText`${serverData.name}님의 ${serverData.date}의 총 자산은 ${serverData.money} 입니다.`);

이런식으로 나오게 할 수 있다. 안에 로직을 조금 더 손본다면 더 예쁘게 나오게 할 수 있을 것이다.
또 여기서 만든 formatMainText 은 이름, 날짜, 돈 순서로 넣을 수 있는 모든 문장에는 다 사용할 수 있다는 것도 장점일 것 같다.
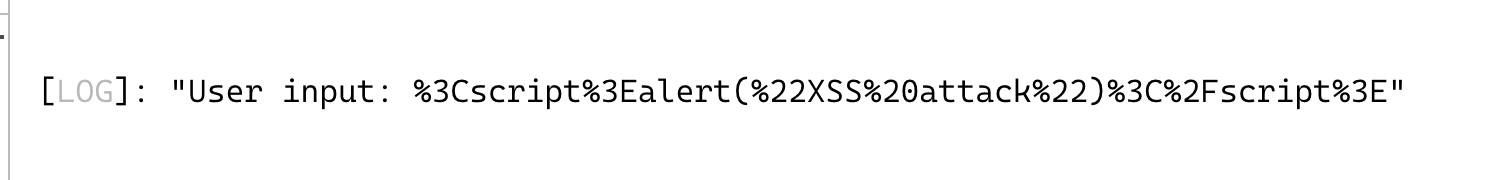
TS format text sanitize 예시
이러한 기능을 사용하여 sanitize 를 한다던가,다국어 지원 함수를 만든다던가 하는 재밌는 기능을 많이 만들어 볼 수 있을 것 같다.
function sanitize(strings: TemplateStringsArray, ...values: string[]) {
return strings.reduce((result, value, index) => {
return result + value + (values[index] ? encodeURIComponent(values[index]) : '');
}, '');
}
const userInput = '<script>alert("XSS attack")</script>';
console.log(sanitize`User input: ${userInput}`);