웹 개발자라면 한 번 쯤은
신입 사원이 Chrome 개발자 도구를 알려달라고 요청하면 곤란한 상황이 생길 수 있다..!
우선 크롬에서 F12를 누르면 개발자 도구가 나타난다! 자주 쓰고 있었지만 모든 기능을 다 알고 있는 건 아니었다.
그래서 설명서를 보게 되지만... 뭐부터 봐야할지 알기 어려움.
일단 써보자! 결국 신인사웝은 방치되고 자습... 신입 사원은 자주 쓰는 기능, 써야할 기능만 쓰게 된다.
모든 기능을 활용하지 못 하고 있다. 알고 보니 100% 사용 중인 것 (뇌), 기능의 10%를 겨우 사용하는 것.(아이패드, 개발자도구)
현명하다는 건 무엇을 모르는지 아는 것이다 - 소크라테스
Chrome 개발자 도구에서 무엇을 모르는지 짚어가는 시간이 되도록 한다.
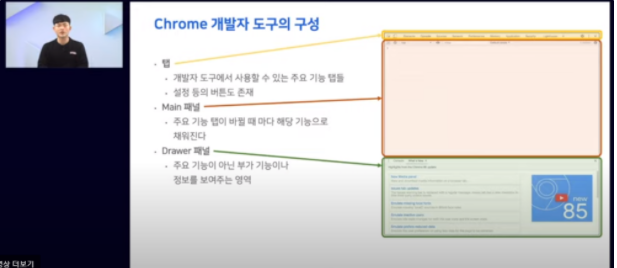
Chrome 개발자 도구

탭별 소개
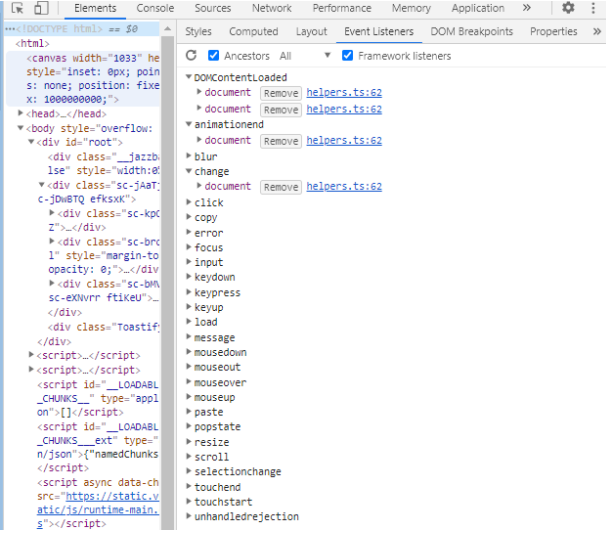
Elements 탭
스타일이 깨질 때, 마크업 개발 단계에서 실시간으로 변화를 확인하며 속성을 수정해보고 싶을 때, html, css를 수정하면 바로바로 바뀐다. DOM 트리에서 클릭한 노드 에서 $0~4까지 최근 클릭한 순서대로 저장된다.

(직접 해봤는데 확인 가능했다!!)
마우스 우 클릭을 하면 복사, 숨김, 상태, breakpoint 등 여러 기능이 있다!
해당 DOM이 변경 되는 시점에 멈추기 가능..!
Styles
실시간 스타일 수정 및 적용, 마크업 개발 단계에서 유용.
Event Listeners
page의 모든 Event Listener의 목록

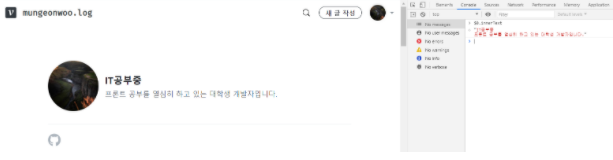
console 탭
디버그를 도와주는 console.log 툴바 기능들, clear 버튼, 컨텍스트 선택 영역, 검색 필터, Level 필터 영역, 설정 버튼, 메시지 그룹 필터 등
Sources 탭
js, 페이지에 로드된 css, 이미지파일의 내용까지 살펴볼 수 있다. js 디버깅도 가능하다.
페이지에 로드된 모든 resourece가 나타남. 폴 더별로 리소스를 볼 수도 있다.
FileSystem: Local 파일 디렉터리의 파일들을 불러오고, 수정한 내용을 저장 가능, IDE처럼 사용할 수 있게 해준다.
Overrieds - 개발자 도구에서 일어난 코드의 변경 사항을 새로 고침 이후에도 유지할 수 있도록 저장. (개발자 도구를 켰을 때와.) overrides 적용된 리소스와, 실제 리소스를 헷갈리지 않도록 주의
Snippets - 자주 사용할 코드 조각들을 각각 저장해두고 필요할 때 실행해서 사용
BreakPoint들
if 문 같은 곳에 breakpoint를 잡으면 특정 조건일 때 멈추면 좋겠지만 그냥 넘길 때도 많다. 그래서 사용하는 것이 Conditional BreakPoint
표현식을 작성해서 그 표현식의 결과값이 참일 때만 중단.
LogPoint 도 마찬가지로 표현식을 하나 받는다. 코드를 중단 시키진 않지만, 표현식의 결과를 출력해준다. 콘솔로그를 추가하지 않아도 된다.
Blackbox Script 디버깅을 하면서 탭과 function을 넘나들다 보면 프레임워크나 라이브러리의 내부 코드에 도달하게 되는 경우가 있는데, 그런 경우에 들어오지 않길 원하는 자바스크립트에 설정하면 건너뛰기 할 수 있게된다.
Context Menu - 현재 파일을 Navigator에서 보여주거나, Network 탭으로 이동해서 보여주도록 Jump
Network 탭
서버로부터 내려 받고 보낸 것을 볼 수 있다.
주고 받은 모든 응답 요청을 기록하는 Recording 탭,
Disable cache : 항상 서버로 요청, 항상 서버에서 최신 정보를 받아와서 실행, 개발자 도구 켜져있을 때만 활성
Network Emulation: 네트워크 연결 상태를 조절, network infra가 좋지 못한 곳에서도 제공해야하는 서비스라면 조절하여 테스트를 해볼 수 있다.
리소스 목록 - 각 리소스 요청이 테이블 데이터 형태로 노출, 클릭하면 자세히 볼 수 있음. 캐시에서 가져온 리소스는 size에 별도로 표시
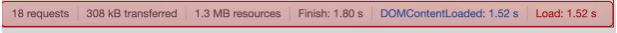
하단에는 summary가 표시

로딩 성능의 중요 지표인 DOMContentLoaded 시간과 Load 시간이 있다.
뭔가 느린 듯한 느낌이 들 때 Performance 탭
웹사이트의 느린 성능, 빠른 웹을 만들기 위해 사용. 개발자의 욕심, 성능 개선을 요청했을 때 사용
Overview: 기록한 시간을 한 축으로 차트가 표현 된다. 이 영역을 드래그 해서 확대해보고 싶은 영역만 볼 수 있음.
Flame Chart: 각 작업을 하위 작업까지 나타내 줌. 작업 타입별로 접고 펼 수 있음. 클릭하면 summary에서 해당 작업의 상세를 보여줌.
Memory Porfile: js vm의 메모리 profiling 결과라 라인차트로 나타난다.
Summary: 상세한 정보들을 표혀해준다. 각탭을 확인하면 각 작업의 수행시점을 확인 가능.
Memory 탭 - 더 자세한 Memory profiling 가능
메모리 누수 문제가 발새할 때 사용. 크롬이 꺼진다거나 응답이 없을 때
Heap snapshot 기능은 어떤 객체나 배열이 수거되지 않았는지 확인하고 싶을 때 사용.
Allocation instruementaion on timeline : 실시간으로 문제가 되는 동작에서 할당 수거되는 객체와 그 문제를 발생시키는 함수를 볼 때 좋다.
Allocation sampling: 이거는 메모리에서 자바스크립트 객체를 할당하는 함수만 보고 싶을 때 좋다.
메모리 누수 탐지
todo list 만들고 add todo를 누르면 input에 입력한 텍스트를 가지는 li 하단에 추가
li객체에는 자기 자신을 삭제하는 삭제 버튼, 메모리 누수를 발생시키기 위해 충분히 큰 배열 객체 활용.
performance 탭으로 가서 todo를 여러개 추가하고 삭제하고 기록을 완료를 하고 기록된 하면을 보면 된다.
메모리를 보면 추가만 되고 삭제가 안 되는 것을 학인할 수 있다.
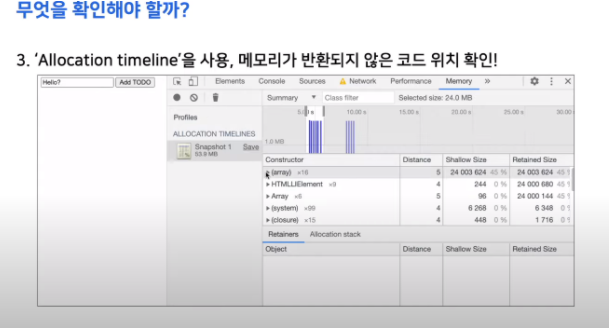
Allocation timeline을 사용하면 메모리가 반환되지 않은 코드의 위치를 확인할 수 있다.

실제로 메모리 할당을 해준 코드까지 볼 수 있다.
Lighthouse 탭 - 혼자 개발한 서비스인데 best practice를 잘 따르고 있을까? 등의 생각이 들 때,
light house 에는 웹 어플리케이션의 품질을 측정하고, 문제점 진단.
웹서비스를 5가지 측면으로 분석 (성능, 접근성, Best Practice, SEO, PWA)
각 분석 지표마다 개선 필요 항목과 방법 안내,
단 각각의 페이지별 보고서를 따로 생성
어디서부터 어떻게 해야할지 대략적인 방향을 잡아줌
Chrome 개발자 도구의 숨겨진 기능
Drawer - 개발자 도구에서 ESC를 누르면 접었다 펴졌다 하는 것을 확인 가능하다. 주요 기능과 함계 쓸 수 있는 기능 들
conole, Request blocking, 다시 그려진 요소를 확인할 수 있는 Rendering
오른쪽 상단에 More Tools 도 있다.
진짜 설명서인 Documentation에 가면 가이드 문서들을 확인 가능하다.
설정 페이지에 다크 테마도 있고 다른 부분들도 커스터마이징 가능.
단축키들도 많다.
마치며
Elements - Dom 에 적용된 스타일을 확인하고, 수정해보고 싶을 때
- DOM, Breakpoint, Styles 탭, $0
Soruces - 자바스크립트 코드를 디버깅할 때
- Blackbox Script, Conditional Breakpoint, Logpoint,, XHR Breakpoint, Event Listener Breakpoint
Network - 요청과 응답을 확인해보고 싶을 때
- Disable Cache, 요청 타입 필터링, DCL/Load 타이밍 이벤트
Performance - 웹서비스 성능 측정이 필요할 때
- Reload & Record, Import/Export
Memory - 혹시 메모리가 새는 걸까?
- Heap Snapshot, Allocation Instrumentation on timeline, Allocation sampling
Lighthouse - 내 웹사이트는 잘 만들어졌을까? 확인하고 싶을 때
- 성능, 접근성, Best Practice, SEO, PWA
숨겨진 기능들
- Drawer(ESC), 더 보기 버튼, Run Command 기능
