
이전에는 Next의 getInitialProps를 활용하여 기본적인 SSR을 해보았다. 이제는 동적라우팅으로 되어있는 페이지들을 SSR하게 만들어 볼 것이다.
일단 앞에서의 글과 같이 batman TV Shows를 가지고 올 것인데 pagename에 따라서 batman TV Shows냐 superman TV Shows냐를 결정 하도록 해볼 것이다!

폴더 구조를 이렇게 잡아주었다.
/pages/_app.js
import React from "react";
import Link from "next/link";
const Test = ({ Component, pageProps }) => {
return (
<>
<ul>
<li>
<Link href="/">
<a>Home</a>
</Link>
</li>
<li>
<Link href="/[pagename]" as="/superman">
<a>슈퍼맨</a>
</Link>
</li>
<li>
<Link href="/[pagename]" as="/batman">
<a>배트맨</a>
</Link>
</li>
</ul>
<Component {...pageProps} />
</>
);
};
Test.getInitialProps = async context => {
const { ctx, Component } = context;
let pageProps = {};
if (Component.getInitialProps ) {
pageProps = await Component.getInitialProps(ctx);
}
return { pageProps };
}
export default Test;
_app.js에서의 코드를 이렇게 해주었다. 슈퍼맨을 누르면 /[pagename]으로 이동하는데 보이는 url은 /superman 과 /batman이다. 그리고 getInitialProps에서 ctx를 컴포넌트의 getInitialProps의 인자로 내려주고 결과를 pageProps로 받아서 다시 Component의 props로 내려주는 형식이다.
/pages/[pagename]/index.js
import React from 'react';
import HeroShow from '../../components/HeroShow';
import axios from 'axios';
const Dynamic = ({pagename, shows}) => {
return (
<div>
<HeroShow pagename={pagename} shows={shows}/>
</div>
);
};
Dynamic.getInitialProps = async context => {
const { pagename } = context.query;
let res = await axios.get(`https://api.tvmaze.com/search/shows?q=${pagename}`);
const data = res.data;
return {pagename, shows : data.map(entry => entry.show) }
}
export default Dynamic;[pagename]의 index.js에서의 getInitialProps에서는 query로 pagename을 받아서 pagename에 따라 다르게 get요청을 보낸다. 그리고 결과와 pagename을 Dynamic의 props로 다시 HeroShow의 props로 내려준다.
/components/HeroShow.js
import React from "react";
import Link from 'next/link';
const HeroShow = ({ pagename, shows }) => {
return (
<div>
<h1>{pagename} TV Shows</h1>
<ul>
{shows.map(show => (
<li key={show.id}>
<Link href="/d">
<a>{show.name}</a>
</Link>
</li>
))}
</ul>
</div>
);
};
export default HeroShow;
HeroShow에서는 pagename과 shows를 props로 받아서 제목에 보여주고 결과들을 list로 나오게 하였다.


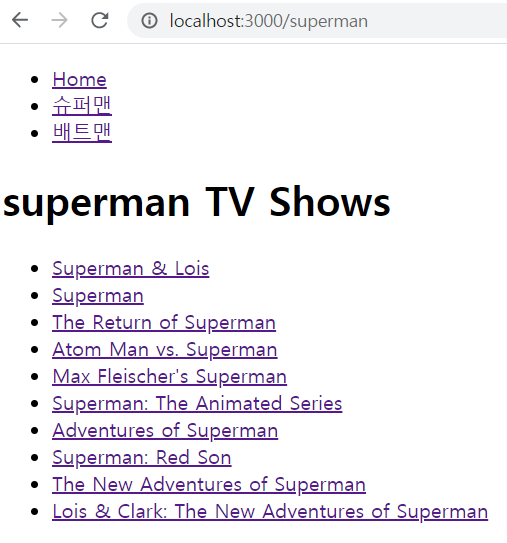
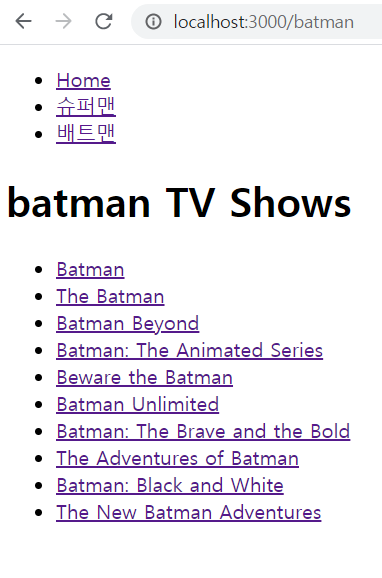
url에 따라서 다르게 나오는 것을 볼 수 있다.
