
Next.js의 라우팅에 대해서 적어볼거에요. 요즘 팀프로젝트를 하면서 NEXT를 쓰게 됐거든요. 그래서 기록을 남길겸 혹시 도움 될까 싶어서 써봅니다ㅎㅎㅎ
일단 NEXT 프로젝트를 세팅해야겠죠?
npm init next-app
#or
yarn create next-app을 사용하여 초기세팅을 해줍니다!
아니면 직접 세팅할 수도 있어요!!
npm install next react react-dom을 입력해주시고
package.json에
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}을 넣어주시면 됩니다!!
dev 옵션은 개발 모드로 Next를 실행시켜줍니다.
build 옵션은 배포모드로 앱을 빌드해줘요.
start 옵션은 배포서버로 Next를 실행시켜 줍니다.
그러면 생성한 프로젝트에 pages라는 폴더가 생길건데요! 여기에 만든 파일명대로 Next가 알아서 페이지를 만들어줘요!!
처음에 index.js 파일을 생성해주세요! 생성 되어있다면 OK!
index.js가 http://localhost:3000/ 의 주소를 가집니다!
그리고 예를 들어 blog.js 파일을 만든다면 그 파일은 /blog 주소로 가면 볼 수 있어요!!

이런식으로 만들어 주시고
/pages/blog.js
import React from 'react';
const Blog = () => {
return (
<div>
블로그입니다!
</div>
);
};
export default Blog;이렇게 적어주시면

자동으로 페이지가 생성됩니다!!
그럼 이제 Next의 link를 사용하여 여러 페이지들을 라우팅 해볼게요!
일단 pages 폴더에 _app.js 파일을 만들어주세요! _app.js 파일에 있는 내용들은 모든 페이지들에 공유 됩니다!! 그래서 여기에 navbar를 만들거에요!
/pages/_app.js
import React from "react";
import Link from "next/link";
const Test = ({ Component }) => {
return (
<>
<ul>
<li>
<Link href="/">
<a>Home</a>
</Link>
</li>
<li>
<Link href="/blog">
<a>블로그</a>
</Link>
</li>
<li>
<Link href="/cafe">
<a>카페</a>
</Link>
</li>
</ul>
<Component />
</>
);
};
export default Test;_app.js는 props로 모든 다른 페이지를들 Component라는 이름으로 받아 올 수 있어요! 그래서 구조분해 문법으로 Component를 받아오시고 아까 만든 navbar 밑에 넣어주시면 페이지에 따라 내용이 바뀔거에요!
Link는 next/link로 부터 가져와서 사용하면 되는데 위 내용처럼 Link 안에 href를 페이지명대로 넣어주시고 안에 a태그를 넣어주셔야 됩니다!!
Link에 href를 빠트리면 에러가 나고 a를 빼도 작동은 하는데 css나 다른 기능들을 할 때에 편리한가봐요.(onClick을 넣는다던지..) Next 공식 문서에도 저렇게 되어있어요!
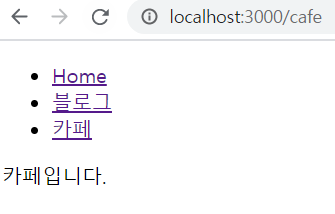
그리고 나서 /pages/cafe.js 도 만들어주시고 나면 잘 라우팅 되는 것을 볼 수 있습니다!!

다이나믹 라우팅
다이나믹 라우팅에 대해서 적어볼게요. 어제 프로젝트 하다가 다이나믹 라우팅이 필요해서 찾아서 공부했거든요.

아까 만들었던 블로그와 cafe를 components 폴더로 빼주었어요!!
그리고 pages에 [pagename] 폴더를 만들었습니다. 그 안에 index.js 파일을 만들어주세요!
/pages/_app.js
import React from "react";
import Link from "next/link";
const Test = ({ Component }) => {
return (
<>
<ul>
<li>
<Link href="/">
<a>Home</a>
</Link>
</li>
<li>
<Link href="/[pagename]" as="/blog">
<a>블로그</a>
</Link>
</li>
<li>
<Link href="/[pagename]" as="/cafe">
<a>카페</a>
</Link>
</li>
</ul>
<Component />
</>
);
};
export default Test;
_app.js는 이런식으로 고쳐주세요! 블로그와 카페의 href를 보면 /[pagename] 이라고 되어있는데 '이 폴더의 index.js로 라우팅해주세요' 입니다. 우리고 실제로 보이고 싶은 주소는 as에 적어주세요! 그러면 브라우저에는 localhost:3000/blog or cafe로 가게되고 둘다 [pagename]의 index.js 파일을 쓰게 됩니다!!
pages/[pagename] -> /:pagename 이런식으로 바뀌어서 url param으로 받을 수 있어요!
/pages/[pagename]/index.js
import React from 'react';
import {useRouter} from 'next/router';
import Blog from '../../components/blog';
import Cafe from '../../components/cafe';
const Dynamic = () => {
const router = useRouter();
const {pagename} = router.query;
return (
<div>
{
pagename === "blog" ? <Blog/> :
pagename === "cafe" ? <Cafe/> : null
}
</div>
);
};
export default Dynamic;이런식으로 해주었어요! next/router 에는 useRouter hook이 있어서 쉽게 router를 사용할 수 있어요. router.query를 사용하면 pagename을 받아 올 수 있고 pagename에 따라 다른 component를 사용하게 해주었습니다!!
그러면 한 페이지에서 여러 페이지처럼 사용할 수 있는거죠 ㅎㅎㅎ
[pagename] 밑에 [userId] 밑에~~ 이런식으로 사용할 수도 있으니 사용자마다 조금씩 다른 페이지를 보여줘야할 때 편리하게 쓸 수 있을것 같아요.
정리
next 프로젝트는 npm init next-app 으로 생성 가능하다.
next는 pages 폴더에 파일을 생성하면 알아서 페이지 생성이 된다.
Link를 사용하여 해당 페이지로 이동 할 수 있다.
[~~] 폴더 또는 파일로 동적라우팅을 하게 만들 수 있다.


넥스트js랑 리액트라우터를 같이 병행해서 사용하기도 하나요??