
playwright 로 e2e 테스트를 작성하다가 맞이한 이슈입니다.
dropdown을 playwright의 click method를 사용하여 클릭하였을 때 dropdownList가 나오지 않는 이슈가 있었습니다.

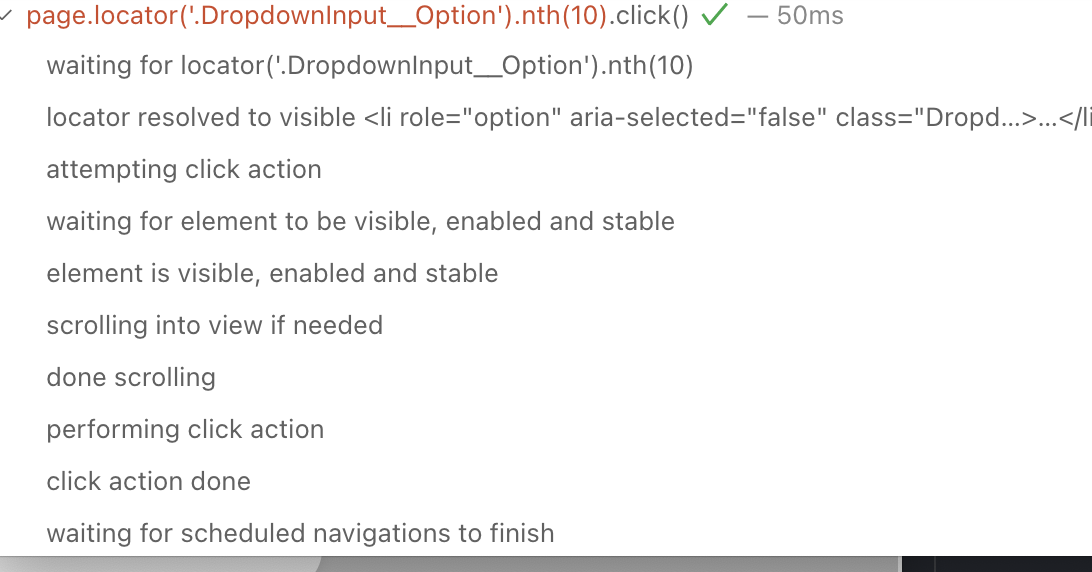
playwirght 의 click 을 보면 다음과 같은 행동을 하고 있었습니다.
제가 원하는 곳을 찾아서, 클릭하고 element의 상태를 확인하고, 만약 필요한다면 scrolling을 하고 click action 을 수행하고, 마친다.
page.click 등의 동작을 제대로 알고 싶으면 공식문서 를 참고하시면 좋을 것 같습니다.
스크롤링 하는 과정이 있는 건지 다른 과정 때문인지 계속 dropdown의 list 가 나오지 않아 list의 option이 클릭이 되지 않는 현상이 있었습니다.
팀에서 만든 dropdown은 열린채로 스크롤이 되면 닫히게 되어있어서 그런 것 같다고 생각이 들었습니다.
그래서 다음 이슈를 참고하여 dispatchEvent를 사용하는 것으로 수정하였더니 제대로 동작하여 dropdown 의 list를 클릭할 수 있었습니다.
await page.locator('드롭다운').dispatchEvent('click');playwright 의 dispatchEvent 설명에 의하면 playwright에서 추가적으로 다른 것을 검사하지 않고 element.click() 을 호출하는 것과 동일하게 동작한다고 합니다. 딱 제가 원했던 기능이었습니다. 시키는 것만 하라고! 😡
