Clipboard API를 사용하면 간단하게 blob 형태의 이미지 파일을 복사할 수 있다.
https://developer.mozilla.org/ko/docs/Web/API/Clipboard
여기서 write라는 메소드를 사용할 필요가 있었다. 그런데 일반 js에서는 되는 메소드가 React 에서는 되지 않았다. 찾을 수 없는 메소드라며 에러를 내뿜었다. 그리고 ClipboardItem 생성자 또한 사용하지 못 했다. eslint에서 없는 메소드라며 실행을 막는 것 같았다.
해당 스택오버플로우를 보고 라이브러리를 찾아보았다.
그래서 찾은 것이 이 라이브러리다. clipboard-polyfill은 proimse기반의 비동기 clipboard API를 지원하는 라이브러리이다.
polyfill이란 웹 개발에서 지원하지 않는 웹 브라우저 상의 기능을 구현하는 코드를 뜻한다.
즉, polyfill을 사용함으로써 구형 브라우저에서도 해당 기능을 사용할 수 있게 하는 것이다.
위의 라이브러리를 사용하니 clipboard.write를 사용할 수 있었다.
하지만 의문이었다. Chrome 버전 66부터 write, writeText를 둘 다 사용할 수 있는데 왜 write는 지원하지 않느냐는 것이다. 왜 write는 추천에 안 뜰까?
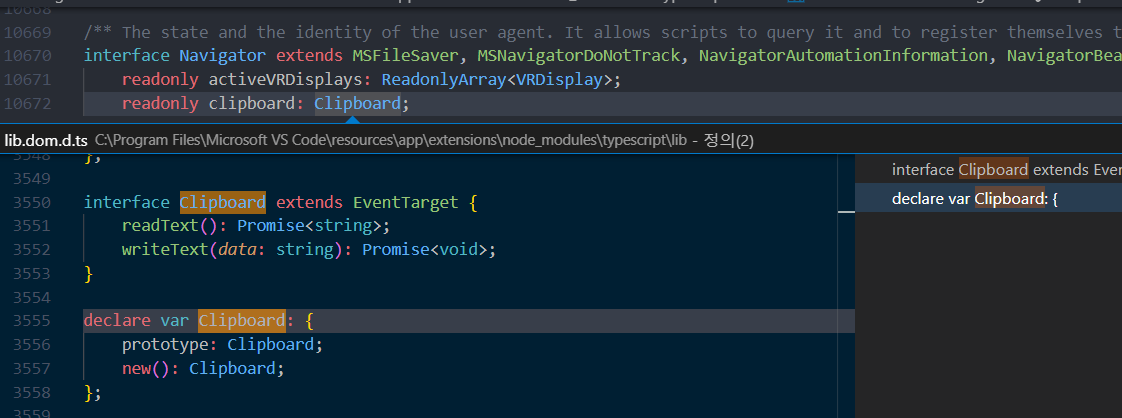
vscode의 타입을 찾아보니 vscode 내장 타입 Navigator Clipboard에 write 메소드의 type이 작성이 안 되어 있었다.

에러를 해결하기 위해서는 해당 타입을 확장시켜 타입을 작성해주거나, 위의 polyfill을 사용하면 될 것 같다.
우리는 더욱 많은 브라우저에서 안정적으로 지원 될 수 있도록 clipboard-polyfill 라이브러리를 사용했다.
html2canvas와 clipboard-polyfill을 사용하여 이미지를 복사하는 코드는 다음과 같다.
useClipboard
import html2canvas from 'html2canvas';
import * as clipboard from 'clipboard-polyfill';
import { ClipboardItem } from 'clipboard-polyfill';
export const useClipboard = () => {
const ref = useRef(null);
const clipboardHandler = () => {
if (ref) {
html2canvas(ref).then((canvas) => {
canvas.toBlob((blob) => {
if (blob) {
clipboard.write([new ClipboardItem({ 'image/png': blob })]);
}
});
});
}
};
return { ref, clipboardHandler };
};
간단하게 작성하면 이렇게 된다. 이제 ref를 복사하고 싶은 element에 달고 clipboardHandler를 원하는 버튼에 달면 복사가 잘 될 것이다.
그러면 velog나 github 같은 markdown 문서, 구글 독스나 네이버 블로그 같은 곳에서도 이미지가 잘 붙여넣어진다.
