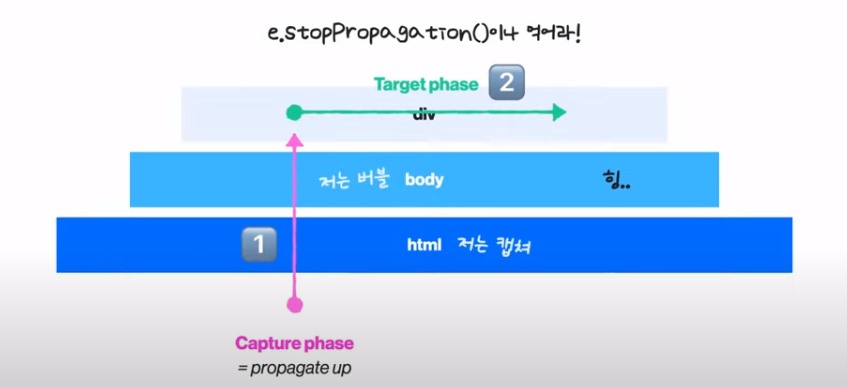
e.stopPropagation()
캡쳐고 버블이고 안 됐으면 좋겠다. 할 때 쓰는 것
전파의 순서 등을 막을 순 없지만 자신 이후로 전파 하는거를 막을 수 있다. 즉 버블을 막을 수 있다.

황당한 케이스도 있을 수 있다. div, body, html 이 다 있으면
div에 클릭이벤트 발생해서 body가 실행이 됐는데 body에 e.stopPropagation()이 있으면 div는 실행이 안 되는 경우가 발생?! 거의 없는 상황이지만 조심해야한다.
div.addEventListener('click', () => {
console.log('div!!')
});
body.addEventListener('click', () => {
console.log('bubble body!')
});
body.addEventListener('click', (e) => {
e.stopPropagation(); // body의 capture 부분에 e.stopPropagation을 추가!
console.log('capture body!');
}, true);
html.addEventListener('click', () => {
console.log('bubble html!');
});
html.addEventListener('click', () => {
console.log('capture html!');
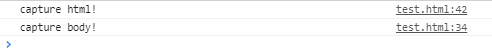
}, true)앞 포스팅의 코드에 body의 capture 부분에 e.stopPropagation()을 했다. 그러면 다음과 같은 결과가 나타난다.

똑같은 div를 눌렀는데 div click 이벤트는 발생하지 않고 body capture 부분에서 멈춰버린 것이다. 따라서 e.stopPropagation()을 잘 써야한다. 되도록 제일 안에 쪽에만 쓰도록 하는게 좋을 것 같다.
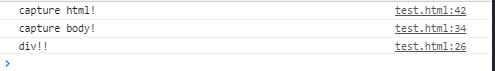
div에만 e.stopPropagation()을 달면 다음과 같은 결과가 나온다.

capture phase는 실행이 되는데 bubble phase는 실행되지 않는다.
쓰는 예시는 잘 생각이 안 나신다고 한다.
나는 모달을 구현할 때 사용했던거 같은 느낌이 든다.
e 는 event 객체이다. 브라우저에서 콜백 함수의 첫번째 인자로 준다.
보통 e나 evt, event로 많이 쓴다. event 객체는 event의 종류에 따라달라진다.
event 종류에 따라 객체의 프로퍼티가 조금씩 달라진다.
외울 필요없이 검색해서 알아보자. currentTarget이나 target은 evnet 객체가 제공하는 대표적인 프로퍼티이다.
e.preventDefault()
preventDefault , a를 누르면 href 값에 있는 링크로 페이지를 이동시킨다. 이게 디폴트 로직, 체크 박스를 눌렀을 때 체크 가 되는거는 브라우저가 해놓은 기본 값. 언제 막느냐
form 이 있고 form 안에 button이 있을 때 클릭을 하면 type이 submit이면 이동을 해버린다. 제출 하기전에 체크를 해보고 알맞은 값을 적었을 때 submit을 보내고 싶다. 그럴 때 e.preventDefault()를 쓴다. form을 제출 할 때는 form에 submit 이벤트를 주로 붙인다. submit handler에 e.preventDefault() 를 달아주면 이동을 안 한다.
이러한 방법을 사용해서 버튼을 가지고도 원하면 앵커처럼 사용할 수 있고, a를 버튼처럼 사용할 수도 있다. 그래서 마크업 대충해도 되겠네라고 생각할 수도 있다. 이것 때문에 사람들이 마크업에 신경 안 쓰는 경향이 있다. js로 다 할 수 있다는 만능 주의가 생긴다.
하지만 html을 시맨틱 하게 짜는 것은 SEO, 웹 접근성, 팀과의 협업 면 등등에서 매우 중요하다.
참고자료 김버그님 유튜브
