useId hook은 React 18에 새로 추가된 hook으로 유니크한 id를 만들어준다.
하지만 이 hook의 반환값을 key 를 위해 사용하지마라고 한다.
하긴 key를 위해 사용하려면 useId 를 몇개나 사용해야할지 측정하기도 어렵고, 최상단에서 사용해야하는 hook의 특성상 말도 안 되는 느낌이다.
사용하는 예시 코드를 보여드리면
const UserInput = () => {
return (
<div>
<label htmlFor="firstName">
유저 이름
<input id="firstName" />
</label>
</div>
);
};
export default UserInput;다음과 같은 user의 firstName을 입력 할 수 있는 input이 있을 때 다음과 같이 사용할 수도 있을 것이다.
export function App() {
return (
<div>
<UserInput />
<UserInput />
<UserInput />
<UserInput />
</div>
);
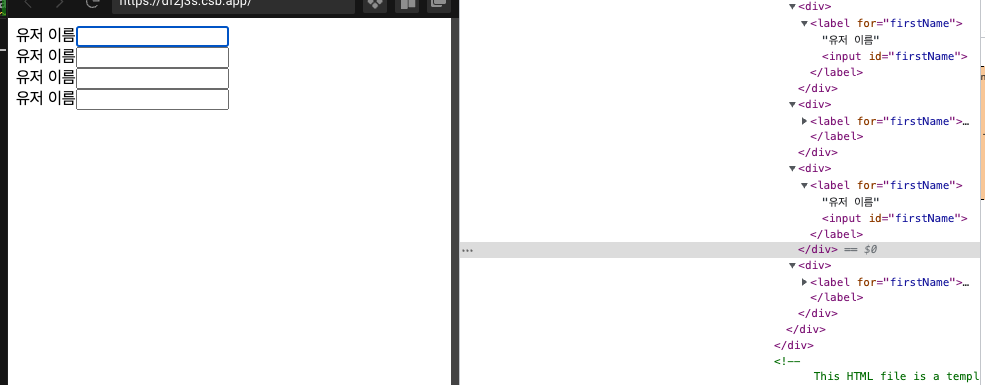
}이렇게 되면 id가 firstName인 input이 4개가 생기게 된다. id는 한페이지에 같은게 하나가 있기가 권장되기 때문에 권장사항을 지키지 않은 것뿐더러

어느 label을 클릭해도 맨 위의 input에 focus가 가는 것을 볼 수 있다.
다 같은 id를 가지기 때문이며 제일 처음 나오는 id에 focus가 가는 것이다.
이 때 useId hook을 사용하면 다음과 같이 고칠 수 있다.
import { useId } from "react";
const UserInput = () => {
const uniqueId = useId();
return (
<div>
<label htmlFor={`${uniqueId}-firstName`}>
유저 이름
<input id={`${uniqueId}-firstName`} />
</label>
</div>
);
};
export default UserInput;
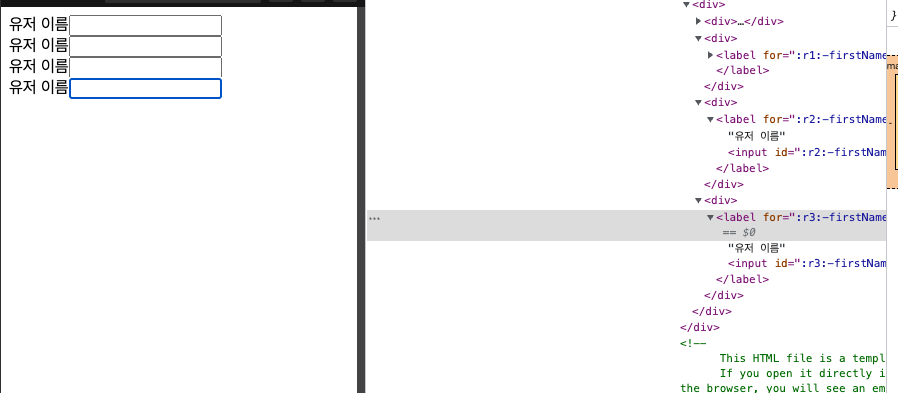
이렇게 useId 의 반환 값으로 id와 htmlFor에 넣어주면되는데

그러면 위와 같이 :r0, :r1 같은 unique id 가 붙으면서 id가 중복되는 현상을 막고, label을 클릭했을 때 원하는 곳에 focus가 가는 것을 볼 수 있다.

