.png)
'디자이너가 같은 시안을 주더라도 개발자마다 UX의 정도가 다를 수 있다. 디자인 시안을 바꾸지 않고 UX를 향상 시키는 방법에는 어떤 것들이 있을까요?'
면접 때 받은 질문이다. 나는 제대로 답을 하지 못 하였다. UX에 대해 많은 생각을 해보지 않았기 때문이다. 프론트엔드 개발자에게 UX에 대한 이해가 중요하다는 것을 알고 있었음에도 제대로 생각을 해보지 않았다는게 후회스러웠다. UX에 대한 이해가 부족해 저 질문에 대한 답변이 잘 생각나지 않아 DND 멘토 분들에게 여쭈어 보았다.
세 분이나 답변을 해주셨다. 너무 감사드립니다 ㅠㅠ
멘토님들께서 말씀해주신 답변을 종합해서 적어보려고한다.
일단 디자이너분에게 받은 시안이 자신의 마음에 들지 않더라도 서로의 업무영역을 존중 해주어야 하기 때문에 쉽게 말하면 안 된다고 하셨다. 자신의 마음에 안 들더라도 진짜 구현이 불가능한 정도가 아니라면 최대한 존중하여 시안 그대로를 개발 할 수 있도록 노력해야하는 것 같다.
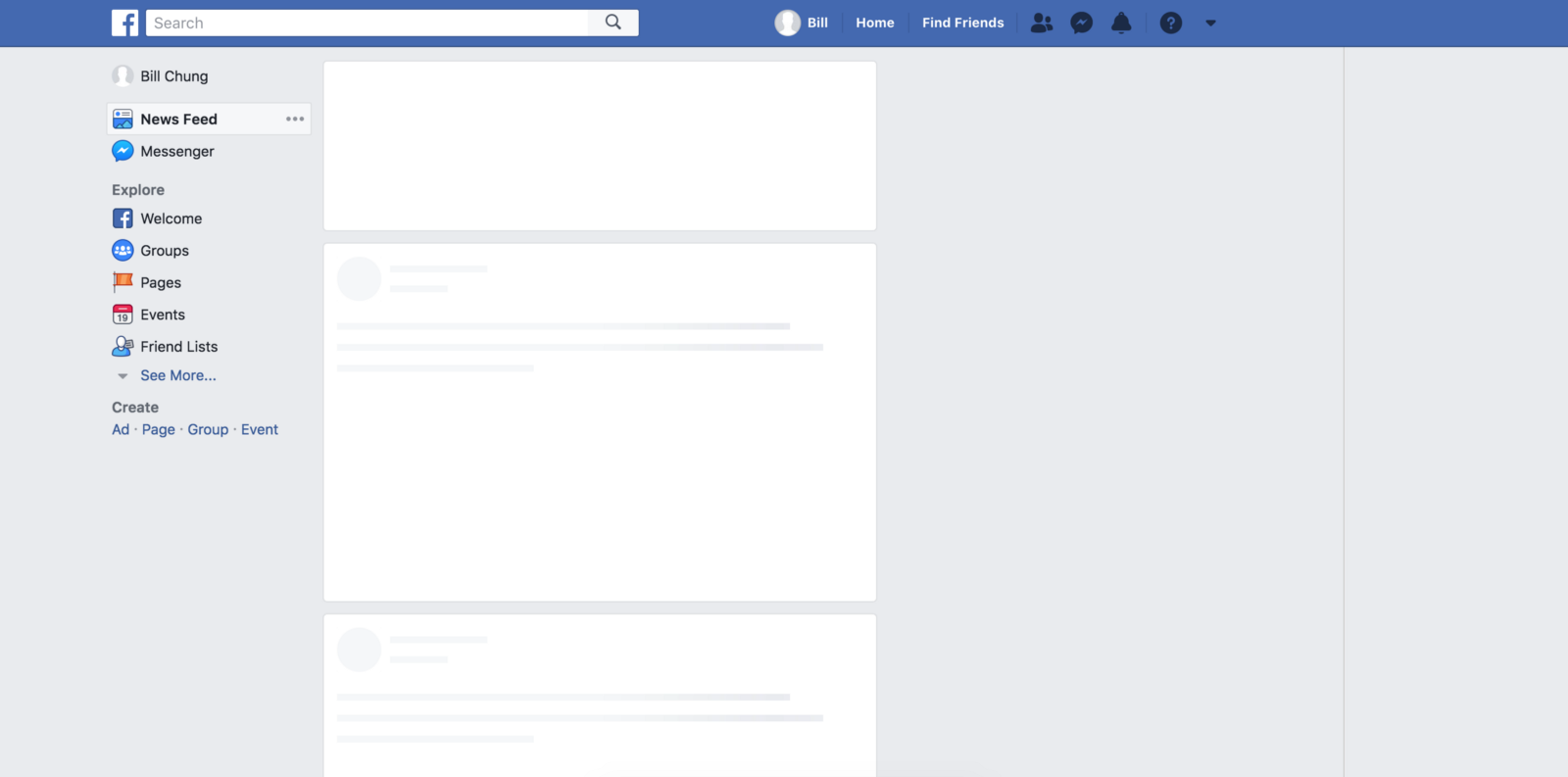
그리고 첫번째로 공통적으로 말씀 해주신 것이 로딩 스피너였다. 뭔가를 불러오고 있다는 것을 보여줄 수 애니메이션이다. 또는 스켈레톤 UI를 넣음으로써 현재 데이터를 불러오고 화면을 그리고 있다는 것을 보여주는 것이다. 로딩 스피너나 스켈레톤 UI를 넣음으로써 사용자의 '기다림'이라는 경험을 향상 시킬 수 있는 것이다. 화면이 2~3초만 제대로 뜨지 않아도 사용자들은 오류라고 인식하고 나가거나 새로고침을 누른다고 한다. 저러한 로딩 상태들을 사용자들에게 보여줌으로써 조금 더 오랜 시간 동안 지루하지 않게 기다릴 수 있도록 도와줄 수 있다.
 <페이스북의 스켈레톤 UI>
<페이스북의 스켈레톤 UI>
그리고 메뉴 드롭다운 같은 UI에 애니메이션을 넣는 것이다. 그냥 뙇 하고 메뉴가 펼쳐지는 것보다 '스르륵' 하면서 펼쳐지는 트랜지션을 적용한 것이 더 자연스럽게 느껴질 수 있다는 것이다.
그리고 버튼의 역할을 직관적으로 알기 힘들 때는 툴팁을 사용하는게 좋다고 하셨다. 툴팁은 마우스를 올렸을 때 간단한 도움말이 나오게 하는 것이다. 어떤 의도의 버튼인지 사용자에게 정확하게 알려 줄 수 있다.
그리고 한번 버튼 클릭으로 중요한 이벤트가 발생하는 경우(무엇인가가 삭제 된다던가 결제 된다던가)에는 confirm alert를 통해 한번 더 확인을 한 후 동작하게 하면 좋다고 하셨다. 큰 사고를 방지 할 수 있어 사용자뿐만 아니라 개발자에게도 정말 좋을 것 같다.
이러한 방법들로 개발자의 역량에 따라 UX를 향상 시킬 수 있다. 그래도 제일 좋은 것은 설계 단계에서부터 개발자가 의견을 내고 개발자와 디자이너 서로에게 좋은 방향으로 이끌어가는게 베스트라고 하셨다.

일하다가 갑자기 궁금해서 검색해봤는데 오빠 포스팅이 뙇..!! ㅋㅋㅋ 댓글 하나 남기고 갑니다 ㅎ_ㅎ