
Recoil 이란?
페이스북에서 내놓은 새로운 상태관리 라이브러리이다. 페이스북 리액트 코리아 그룹의 한 포스트에는 이러한 장점이 있다고 말해주었다.
- atom/selector라는 단위를 통해 derived state를 효과적으로 처리하고 상태의 "코드 분할"이 가능하게 합니다.
- 기존 상태관리 라이브러리(ex. MobX) 보다 훨씬 단순한 API를 제공하고, Concurrent Mode를 통합하는 것 까지 목표로 합니다.
- 페이스북 내부적으로 몇몇 프로젝트에 사용하고 있었고, 이걸 라이브러리화 한 것이라네요
- 공개된 코드는 very-early stage 라서 사용을 권장하진 않습니다.
기본적으로 코드가 특별한 흑마법 없이 cache와 context 기반으로 되어있고 잘 정돈되어 있어서, Concurrent react 의 빌딩 블럭들을 활용하는 라이브러리들에게 훌륭한 교과서가 되줄 것 같네요.
아직 나온지 20일도 안 되었기 때문에 잘 모르지만 한번 튜토리얼을 보며 공부해 본다.
Recoil 홈페이지에는 다음과 같은 장점을 적어놓았다.
-
Minimal and Reactish
Recoil works and thinks like React. Add some to your app and get fast and flexible shared state.
리코일은 리액트처럼 일하고 생각한다. 앱에 일부를 추가하고 빠르고 유연한 공유 상태를 유지하십시오. -
Data-Flow Graph
Derived data and asynchronous queries are tamed with pure functions and efficient subscriptions.
파생 데이터와 비동기 쿼리는 순수한 기능과 효율적인
구독에 길들여진다. -
Cross-App Observation
Implement persistence, routing, time-travel debugging, or undo by observing all state changes across your app, without impairing code-splitting.
코드 분할을 손상시키지 않고 앱 전체에서 모든 상태 변경을 관찰하여 지속성, 라우팅, 시간 이동 디버깅 또는 실행 취소를 구현하십시오
다른 상태관리 라이브러리와 비슷한 장점들인 것 같은데 일단 한번 사용해본다!!
일단 프로젝트를 하나 생성해준다.
npx create-react-app recoiltest
그리고 나서 recoiltest 폴더에서 recoil을 설치해준다.
npm i recoil
그러면 세팅은 모두 끝났다. 이제 간단한 카운터 앱을 만들어 볼 것이다.
src/App.js
import React from 'react';
import {
RecoilRoot,
atom,
useRecoilState,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<Counter/>
</RecoilRoot>
);
}이런식으로 만들어준다. RecoilRoot로 감싸줘야 상태관리를 할 수 있다. Redux의 Provider 같은 느낌이다. 이제 atom이라는 함수를 사용하여 상태를 만들 것이다. atom은 하나의 상태를 관리하는 것으로 보면 된다. state가 변경되면 그것에 따라 컴포넌트가 리렌더링 된다.
src/App.js
import React from 'react';
import { RecoilRoot, atom, useRecoilState } from 'recoil';
const countState = atom({
key: 'countState',
default: 0,
});
function App() {
return (
<RecoilRoot>
<Counter></Counter>
</RecoilRoot>
);
}
function Counter() {
const [count, setCount] = useRecoilState(countState);
const addCount = () => {
setCount(count + 1);
};
const subCount = () => {
setCount(count - 1);
};
return (
<div>
<button onClick={addCount}>up</button>
<button onClick={subCount}>sub</button>
<p>{count}</p>
</div>
);
}
export default App;
atom으로 생성한 state는 useRecoilState를 사용하여 읽고 변경할 수 있다. 인자로 읽고 싶은 atom으로 생성한 변수를 넣어주면 된다. 그러면 useState를 사용할 때처럼 값과 setter를 받을 수 있다!
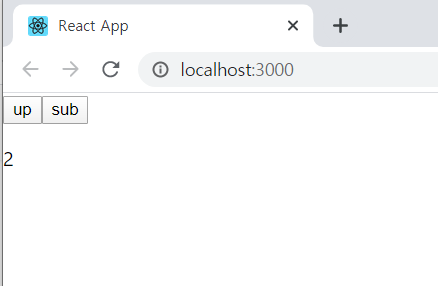
그리고 평소 카운터를 만들듯이 함수를 작성해주면 제대로 작동하는 카운터를 볼수있다!

다음에는 더 나아가서 튜토리얼에 있는 투두리스트 만들기를 해볼 것이다!



모벡스(Mobx)보다 간단하고 리액트 훅스에 알맞은 라이브러리라고 생각되네요!! 포스팅 잘 읽었습니다!