ES6에 추가 된 화살표 함수(arrow function)은 일반 함수와는 다르게 여러가지가 없다. this가 상위 스코프를 가지며, prototype이 없고, arguments라는 유사배열을 가지지 않으며, 생성자로도 사용할 수 없다. 그리고 익명함수이다.
그렇다면 왜 이런 것들이 없는걸까? 무슨 차이가 있길래...
그래서 오늘은 왜 arguments가 없는지에 대해서 찾아보았다.
일반 함수에는 arguments라는 객체를 바인드한다.
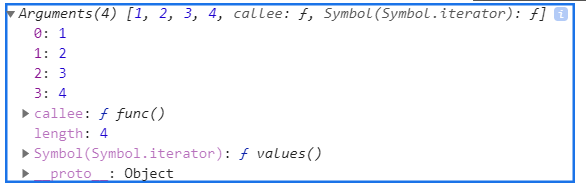
function func() {
console.log(arguments);
}
func(1,2,3,4);를 하게 되면 다음과 같이 나타납니다.

배열은 아니지만 []로 감싸져있습니다. 유사배열을 잘 모르신다면 해당 링크 로 가시면 볼 수 있습니다.
이제 화살표 함수에서 arguments를 사용해보려고 합니다.
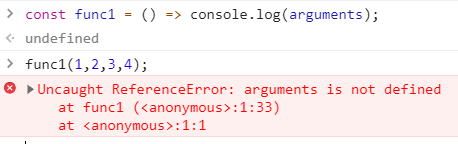
const func = () => console.log(arguments);
func(1,2,3,4);
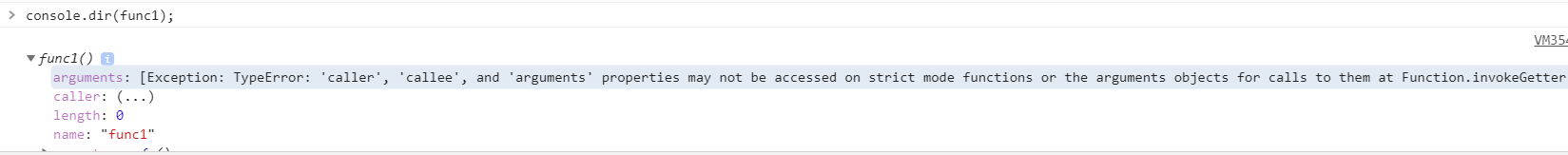
실행을 해보면 이러한 에러가 나타나게 됩니다. 왜 이런 에러가 나는 것일까요? 그래서 일단 console.dir을 해봤습니다.

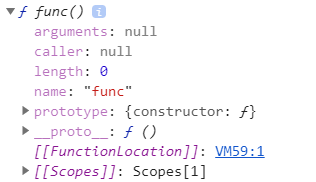
일반 함수를 보았을 때는 arguments가 null이 되어있는 것을 볼 수 있습니다. null로 아직 정해지지 않았다는 것을 나타내고 넘어오는 파라미터들을 arguments로 받아서 사용하는 것 같다.

그런데 화살표 함수에는 그냥 처음부터 에러가 들어가 있다. 왜 이런 것일까?? ... 같은 rest 문법이 나와서 딱히 필요없다고 생각 해서 일까?
너무 궁금해서 찾아보았다.
https://stackoverflow.com/questions/30935336/official-information-on-arguments-in-es6-arrow-functions
를 보면 Arrow function은 자신의 스코프로 자신만의 arguments를 바인딩 하지 않는다고 한다. 그들이 호출 될 때 argments 객체가 생성되지 않는다고 한다.
다른 답변들도 거의다 이런 식이었다. 화살표 함수로 하면 argmuents를 제대로 바인딩하지 않는가보다...
화살표 함수에서 arguments와 비슷하게 사용하려면 rest문법을 사용하면 된다.
const func = (...rest) => {
console.log(rest);
};
func(1,2,3,4); // [1,2,3,4]원래는 왜 없는지 내부적인 구조까지 찾아보고 싶었지만 검색실력이 부족해서인지 잘 찾아볼 수 없었다. 일단 화살표함수에서는 arguments라는 속성이 바인딩 되지 않기 때문에 이를 대체하기 위해서는 rest문법을 사용하면 된다라고 알고 있으면 될 것 같다.
혹시 왜 없는지 확실하게 알고 계신 분이 있다면 댓글 달아주시면 감사하겠습니다 ㅎㅎ


도움이 되었습니다!