key 속성은 보통 list를 map으로 반복문으로 렌더링할 때 각 element를 구분하고 바뀌었는지 구분하기 쉽게 도와주는 역할을 한다. key는 props로 넘어가지 않고 단순히 리액트를 도와주는 역할을 하는 것이다.
기본적으로 props가 바뀌면 리렌더링이 되는데 key값이 바뀌면 어떻게 될까?
확인을 위해서 간단한 것을 만들어보았다.
App.js
import { useState } from "react";
import Test from "./Test";
import "./styles.css";
export default function App() {
const [number, setNumber] = useState(0);
return (
<div className="App">
<div>{number}</div>
<button onClick={() => setNumber(number + 1)}>클릭</button>
<Test key={number} />
</div>
);
}
Test.js
import { useEffect } from "react";
function Test() {
useEffect(() => {
console.log("렌더링");
return () => {
console.log("언 마운트");
};
}, []);
return <div></div>;
}
export default Test;
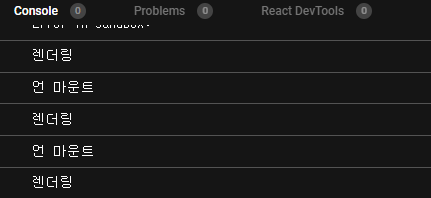
간단한 버튼이 나오고 이 버튼을 클릭하면 number가 1씩 증가하면서 Test 컴포넌트의 key가 바뀐다. 그러면 Test 컴포넌트를 언마운트 후 다시 렌더링을 하는 것을 볼 수 있다.

key로 다른 컴포넌트인지를 판단하기 때문에 number가 바뀌면서 다른 컴포넌트가 됐다고 생각하는 것이다. 이러한 기법을 사용해서 꼭 map을 사용할 때 말고도 unmount 해야할 때 활용할 수 있다고 한다.
일반 props로 넘겼을 때를 보면
App.jsx
import { useState } from "react";
import Test from "./Test";
import "./styles.css";
export default function App() {
const [number, setNumber] = useState(0);
return (
<div className="App">
<div>{number}</div>
<button onClick={() => setNumber(number + 1)}>클릭</button>
<Test number={number} />
</div>
);
}
Test.jsx
import { useEffect } from "react";
function Test({ number }) {
useEffect(() => {
console.log("렌더링");
return () => {
console.log("언 마운트");
};
}, []);
return <div>{number}</div>;
}
export default Test;
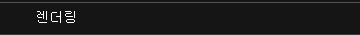
이다. 이 때 버튼을 눌려 보면 렌더링 한번만 출력되고 아무 일도 없는 것을 볼 수 있다. 단순히 리렌더링만 하는 것이다.


결론
자식 컴포넌트의 key 속성을 바꿔주면 다른 컴포넌트로 인식해서 기존 컴포넌트를 언마운트 시키고, 새로운 컴포넌트를 렌더링 시킨다. 이러한 것을 활용해서 unmount가 필요할 때 사용할 수 있을 것이다.
