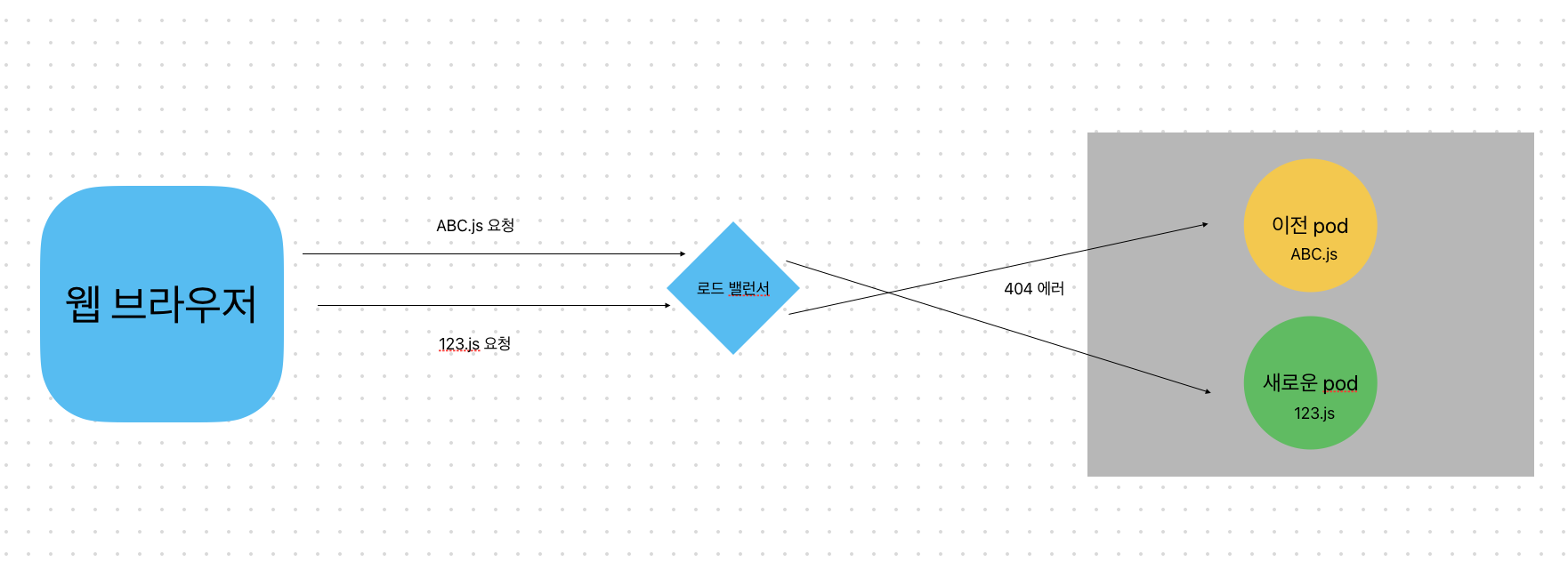
우리는 다른 AWS의 EKS 와 비슷한 다른 클라우드의 서비스를 사용하여 배포를 하고 있는데, pod을 2개 이상으로 유지하게 되면 pod 이 1개는 유지되고, 1개씩 배포되기 때문에 js 요청에 404 not found 에러가 나는 현상이 있었다.
1개는 이전 버전, 1개는 새로운 버전이기 때문에, 브라우저에서 js를 요청했을 때, load blancer에 의해서 각각 다른 pod으로 갈 수 있고, index.html 파일이 새로운 버전이라 새로운 버전 js를 요청했을 때, 이전 버전의 pod으로 요청이 가게 되면 404 에러가 나는 것이다.

그러다 보면 처리에 따라서 배포 되는 동안 흰 페이지가 뜰 때도 있고, 화면은 떴지만 기능이 제대로 안 될 때도 있었다.
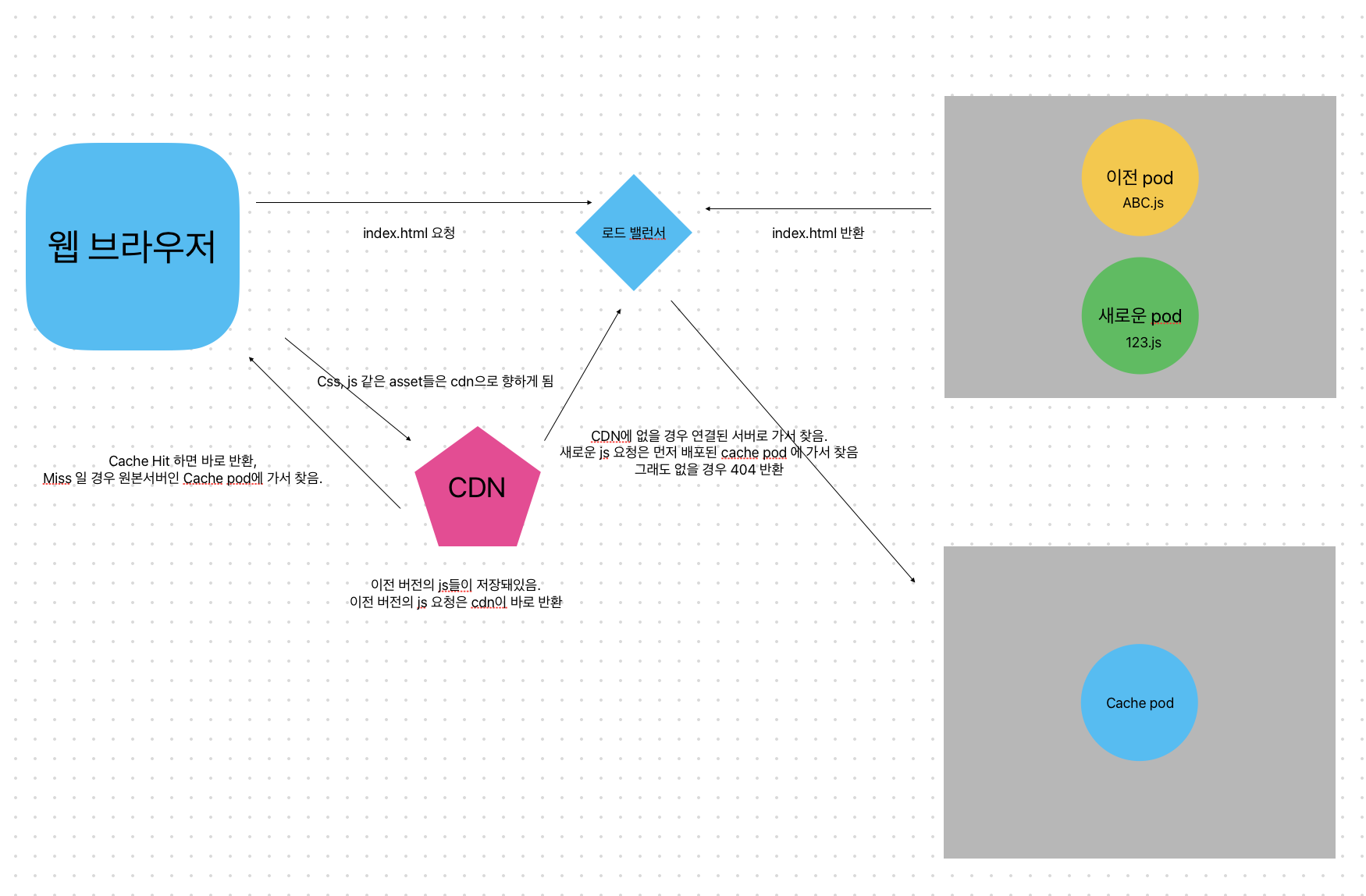
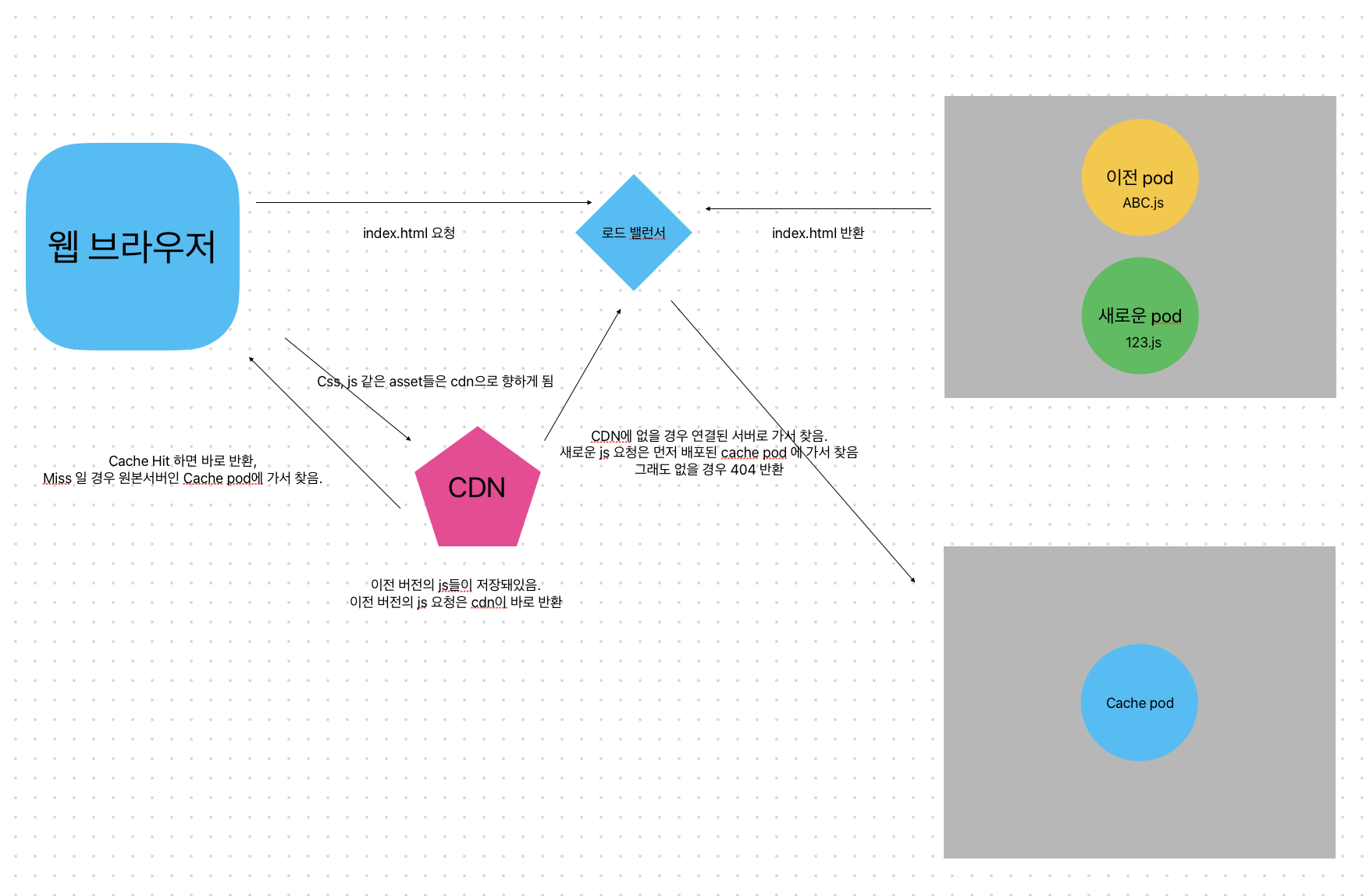
그래서 해결 방법으로 생각한 것은 CDN을 사용하고 (원래 사용하고 있었지만) cache를 위한 pod 1개를 새로운 클러스터에 먼저 배포해서, 새로운 js의 요청이면 해당 cache pod에서 가져가도록 하는 것이다.
그렇게 되면 아래와 같은 구조가 된다.

배포 순서는 다음과 같다.
- Cache Cluster에 1개의 Pod 을 새로운 버전으로 먼저 배포한다.
- 본 Cluster에 배포를 진행하고, 2개 이상일 경우 일정 개수만 먼저 배포 되기 때문에, 이전 버전, 새로운 버전이 동시에 존재하는 순간이 생긴다.
이 때 브라우저에서 js 같은 요청 했을 때의 순서는 다음과 같다.
- 브라우저에서 js 같은 asset을 요청한다.
- 이전 버전의 js라면 CDN에 저장되어있기 때문에 바로 반환한다.
- 새로운 버전의 js 최초 요청이라면, CDN에 저장되어있지 않기 때문에 원본 서버로 요청이 가고, 원본은 미리 설정해놓은 Cache를 위한 Pod으로 가게 되어 찾아올 수 있고, CDN에 저장 후 반환한다.
이렇게 하여 배포 도중에도 아무 이상 없이 정말 무중단 배포를 할 수 있게 되었고, 매번 에러가 있을 수 있다고 알려야하는 배포 지옥에서 벗어날 수 있었다.