
JS For In
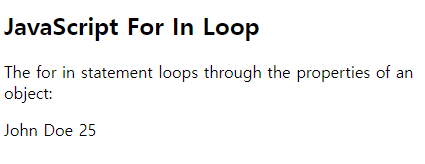
The For In Loop
JavaScript for in 문은 객체의 속성을 반복한다.
Syntax
for (key in object) {
// code block to be executed
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript For In Loop</h2>
<p>The for in statement loops through the properties of an object:</p>
<p id="demo"></p>
<script>
const person = {fname:"John", lname:"Doe", age:25};
let txt = "";
for (let x in person) {
txt += person[x] + " ";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
예시 해석
for in 루프는 person 객체를 반복한다.
각 반복은 key(x)를 반환한다.
키는 키밸류(value)에 액세스하는 데 사용된다.
키값(value)은 person[x]이다.
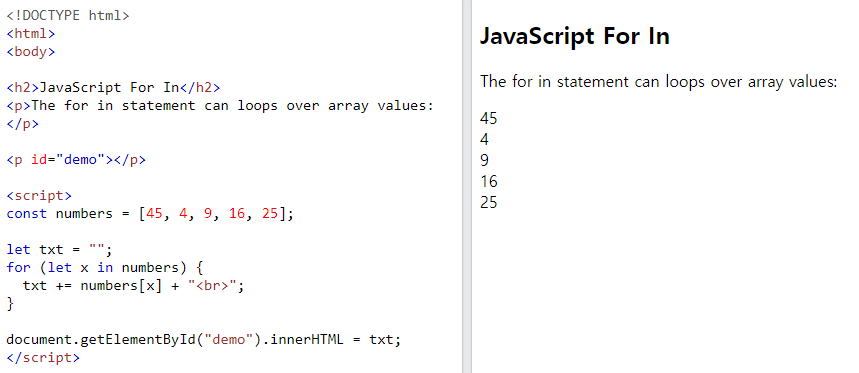
For In Over Arrays
JavaScript for in 문은 Array의 속성을 반복할 수도 있다.
Syntax
for (variable in array) {
code
}
인덱스 순서가 중요한 경우 배열에
in을 사용하면 안된다.
인덱스 순서는 구현에 따라 다르며 배열 값은 예상한 순서대로 액세스하지 못할 수 있다.
순서가 중요한 경우for루프,for of루프 또는Array.forEach()를 사용하는 것이 좋다.
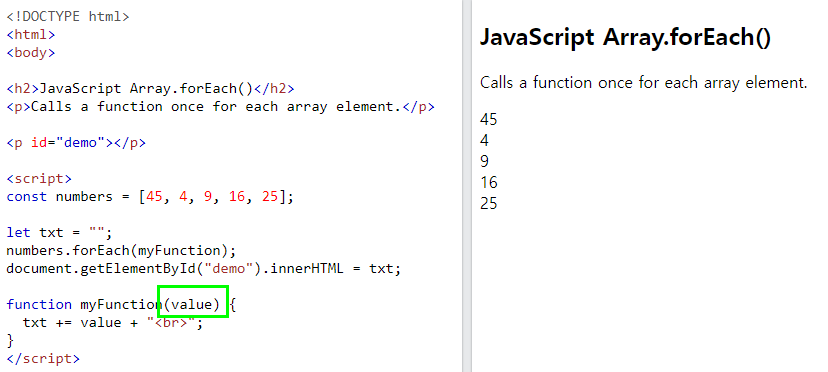
Array.forEach()
forEach() 메서드는 각 배열 요소에 대해 한 번씩 함수(콜백 함수)를 호출한다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.forEach()</h2>
<p>Calls a function once for each array element.</p>
<p id="demo"></p>
<script>
const numbers = [45, 4, 9, 16, 25];
let txt = "";
numbers.forEach(myFunction);
document.getElementById("demo").innerHTML = txt;
function myFunction(value, index, array) {
txt += value + "<br>";
}
</script>
</body>
</html>
이 함수(forEach())는 3개의 인수를 취한다.
- The item value
- The item index
- The array itself
위의 예시에서는 값 매개변수만 사용했고, 아래와 같이 작성될 수 있다.