
JS this keyword
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> represents the <b>person</b> object.</p>
<p>Because the person object "owns" the fullName method.</p>
<p id="demo"></p>
<script>
// Create an object:
const person = {
firstName: "John",
lastName: "Doe",
id: 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
// Display data from the object:
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
</html>
What is this?
JavaScript this 키워드는 그것이 속한 객체를 참조한다.
사용 위치에 따라 값이 달라진다.
메서드에서
this는 소유자 개체를 나타낸다.
단독으로
this는 전역 개체를 나타낸다.
함수에서
this는 전역 객체를 나타낸다.
함수에서, strict mode에서는
this는undefined이다.
이벤트에서
this는 이벤트를 수신한 요소를 나타낸다.
call()및apply()와 같은 메서드는this로 모든 객체에 참조할 수 있다.
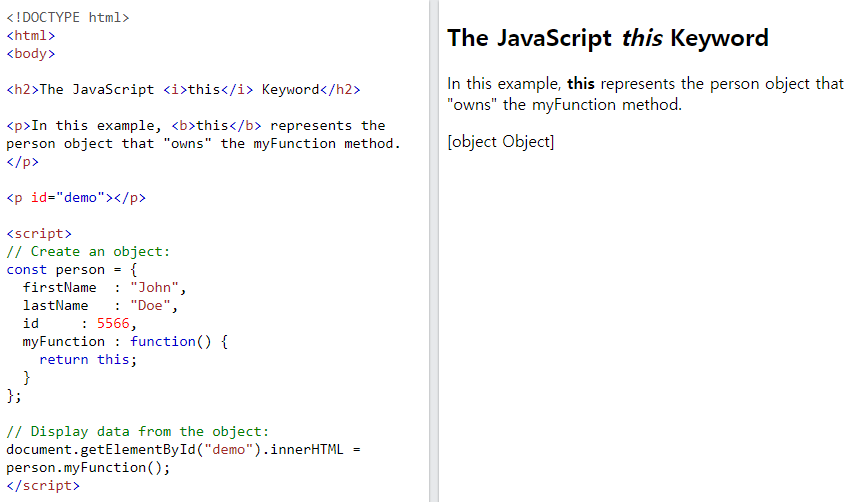
this in a Method
개체 메서드에서 this 메서드의 "owner"를 나타낸다.
이 페이지 상단의 예시에서 this는 사람 개체를 나타낸다.
person 개체는 fullName 메서드의 소유자(owner)다.

this Alone
단독으로 사용하는 경우 owner는 Global 객체이므로, this는 Global 객체를 참조합니다.
브라우저 창에서 전역 개체는 [object Window]이다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> refers to the window Object:</p>
<p id="demo"></p>
<script>
let x = this;
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
strict mode에서 단독으로 사용될 때 this는 전역 객체`[object Window]도 참조한다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> refers to the window Object:</p>
<p id="demo"></p>
<script>
"use strict";
let x = this;
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
this in a Function (Default)
JavaScript 함수에서 함수의 owner는 this 대한 기본(default) 바인딩이다.
따라서 함수에서 this 전역 객체[object Window]을 참조한다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> represents the object that "owns" myFunction:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
</body>
</html>
this in a Function (Strict)
JavaScript stirct mode는 default 바인딩을 허용하지 않는다.
따라서 strict mode가 함수에서 사용될 때 this는 정의되지 않는다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In a function, by default, <b>this</b> refers to the Global object.</p>
<p>In strict mode, <b>this</b> is <b>undefined</b>, because strict mode does not allow default binding:</p>
<p id="demo"></p>
<script>
"use strict";
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
</body>
</html>
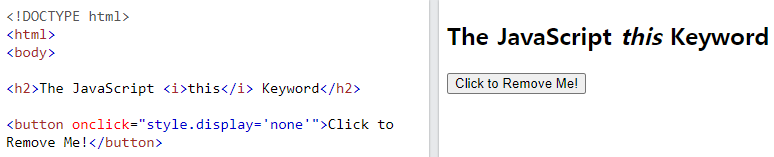
this in Event Handlers
HTML 이벤트 핸들러에서 this는 이벤트를 수신한 HTML 요소를 나타낸다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<button onclick="this.style.display='none'">Click to Remove Me!</button>
</body>
</html>

this미사용


Object Method Binding
아래 예시에서 this는 사람 객체다(사람 객체는 함수의 "owner"다).


즉, this.firstName은 이 person.firstName 속성을 의미한다.
Explicit Function Binding
call() 및 apply() 메서드는 사전 정의된 JavaScript 메서드다.
둘 다 다른 객체를 인수로 사용하여 객체 메서드를 호출하는 데 사용할 수 있다.
이 튜토리얼의 뒷부분에서
call()및apply()에 대해 자세히 읽을 수 있다.
아래 예시에서 person2를 인수로 사용하여 person1.fullName을 호출할 때 this는 person1의 메서드인 경우에도 person2를 참조한다.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example <strong>this</strong> refers to person2, even if it is a method of person1:</p>
<p id="demo"></p>
<script>
const person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
const person2 = {
firstName:"John",
lastName: "Doe",
}
let x = person1.fullName.call(person2);
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>