# 실습-서버띄우기(feat. get요청)
JS에서 prototype으로 흉내내던 객체지향 프로그래밍이 TS에서 더 견고해졌다.
- 실제 고객들에게 서비스하는 환경에 맞게 개발 가능
- 백엔드 서버 구성을 큰 규모로, 더 효율적으로 할 수 있다
## Node JS + Express (with) TS 기본 구성
### 시작 init
npm init
(nodejs의 설치는 기본이다.)
init 명령어 입력 후 여러 옵션입력이 요구되며, 미입력시 default값으로 세팅된다.
package name: (nodeExpressTypeGood) // 프로젝트 이름
version: (1.0.0) // 프로젝트 버전
description: // 프로젝트 설명
entry point: (index.js) // 프로젝트 시작 파일(자바의 main메소드)
test command: // 테스트를 위한 명령어
git repository: // 연결된 git repo 주소
keywords: // 프로젝트 관련 해시태그?
author: // 제작자
license: (ISC) // 라이센스 종류마지막으로 yes 입력하면 된다.
내 과정
nodejs 사이트에서 최신버전 lts를 설치하였고, cmd 관리자 권한으로 실행해서npm i -g npm으로 최신버전 업데이트 진행했다.
※버전 확인시 Powershell은 안되고 cmd는 가능했다.
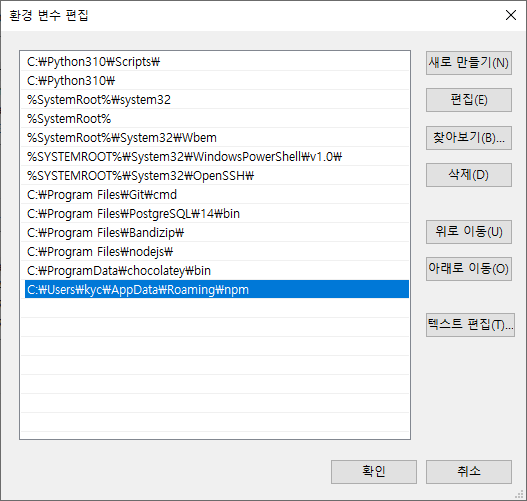
시스템 속성 변경의 환경변수 path에C:\Users\kyc\AppData\Roaming\npm를 추가했다.
c:\Workcpace\typescript_study폴더에npm init을 했다.
packge name: 에 대문자는 안되는듯 하다. 소문자로
nodeexpresstypegood을 넣었다.
### 필수 모듈 설치
npm i express typescript @types/express
npm i -D nodemon ts-node
실제 서버 구동시 필요한 모듈 3가지
- express: NodeJS를 사용하여 서버를 개발할 때 서버를 쉽게 구성할 수 있게 만든 프레임워크
- @types/express: express는 원래 자바스크립트로 만들어졌다. 이를 TS 환경에서 쓰기위해 express 내부의 변수들, 함수들의 타입을 정의한 ~d.ts 파일이 포함된 형태
- typescript: 타입스크립트 사용을 위해 설치
개발 시 필요한 모듈들(-D 옵션을 붙여서 설치)
- nodemon: 노드 서버를 실행하고 소스코드를 수정하면 다시 재시작해야 하는 번거로움을 자동으로 해주는 모듈
- ts-node: Node.js용 TS 실행 엔진 및REPL(Node.js 상에서 TypeScript Compiler를 통하지 않고도, 직접 TypeScript를 실행시키는 역할을 한다.)
TS 시작 init
tsc --init
TS가 정상 설치 되었다면, 명령어 실행이 가능하다.
내 과정
tsc --init하면 tsc 명령어 인식을 하지 못한다.
npx tsc --init을 사용하여 초기화 시켰다.
tsconfig.ts 파일 설정
아래와 같이 설정하였다.{ "target" : "es6", // 어떤 버전으로 컴파일할지 작성 "module" : "commonjs", //어떤 모듈 방식으로 컴파일할지 설정 "outDir" : "./dist" // 타입스크립트가 자바스크립트로 빌드된 파일들 모아두는 폴더명 .... }그외 설정은 주석으로 설명되어있다.
이제 코딩을 해서 API 서버를 만들어 본다.
## 타입스크립트 코드 작성
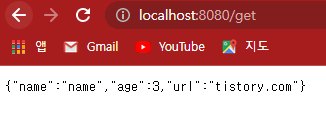
간단하게 HTTP의 GET메소드 API 하나에 TS스러운 객체 하나를 리턴해 보는 코드를 작성해 본다.
프로젝트 경로에 app.ts 파일을 만든다.
app.ts
import express, { Request, Response } from 'express'; const app = express(); type Data = { name: string; age: number; url: string; }; const sendData: Data = { name: 'name', age: 3, url: 'tistory.com', }; app.get('/get', (req: Request, res: Response) => { res.send(sendData); }); app.listen(8080)
서버 실행
서버 실행하기 위해서 package.json의 script부분을 수정해야 한다.
설치해둔 ts-node가 활약할 시간.
// 기존
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
// 변경
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon app",
"dev": "nodemon --watch \"*.ts\" --exec \"ts-node\" app.ts"
},결과