# (유튜브) 주소 api 사용하기(java)
## 개념적인 부분은 간단하기 때문에 js도 참조가능
혹은 유튜브를 참고한다. 13분 정도 뒤부터 참조
메타코딩: JSP 오프라인수업 10강 - 주소API사용하기
주소 api에서 제공하는 sample 코드는 두가지다
- jusoPopup.jsp
- sample.jsp
sample.jsp
function jusoCallBack(roadFullAddr...)
function goPopup()버튼을 클릭하면 goPopup이 실행된다. 그러면var pop = window.open(팝업주소)이 실행된다. 즉 팝업주소에 해당하는 브라우저가 하나더 열린다.
jusoPopup.jsp
<body>라고 되어있다. onload는 body의 그림이 다 그려지면~init()이 호출 되면서 그 하단의var url = location.href;,var confmKey = ...등등이 호출 된다.document.form.action = juso.go.kr으로 액션이 걸리고document.form.submit()이 된다.
if(inputYn! = "Y")조건으로 Y가 아니면 이라고 되어있는데 inputYn은 jusoPopup 페이지 최초 실행될 때,String.inputYn = request.getParameter("inputYn");여기서 inputYn을 들고 온다.팝업 창을 키면 최초 주소가 내가 설정한 주소다. 그리고 바로 도로api주소로 변경되는데 이는 inputYn이 최초에 null이기 때문이다. null인 상태에서
document.form.action이 실행되어 화면이 넘어간 것이다.
팝업 화면에서 주소 다 찾으면 어디로 갈까?주소 검색이 다끝나서 주소 데이터 다 긁어오면(다 완료되면)
location.href(jusoPopup.jsp)로 돌아온다. 그때 즉 jusoPop.jsp가 새로 실행되기 떄문에
첫 문장의 String inputYn = request.getParameter("inputYn") 이때는 inputYn에Y가 들어와있을 것이다.
response할 때 주소 홈페이지에서 보내주는 것이다.
그리고 다시 아래로 내려가서else { opener.jusoCallBack("<%=roadFullAddr%>",...을 실행한다.
opener는 이 창을 open한 객체를 가리킨다. sample.jsp이고, 내부의 jusoCallBack이 실행된다. 그리고 그때 roadFullAddr 파라미터를 넘겨준다.
그리고 jusoPopup 마지막에 window.close가 실행된다.
sample.jsp는 프론트엔드에서 화면에 맞게 필요한 것만 사용하면 된다. 아래 3가지가 들어있는 <script>를 복사하면 되겠다.
1. 버튼 클릭시 goPopup() 함수 실행시키는 것
2. function goPopup()
3. function jusoCallBack(파라미터)
마지막으로 jusoCallBack함수안에 document.form.파라미터명.value = 파라미터명으로 해서 입력 받는 것은 옛날 방식이라고 한다.
1. 검색 완료한 주소 데이터를 입력시킬 text창에 id를 address로 만들어주고
아래 와같이 jusoCallBack()함수안에 입력한다.
기존의 document.form.파라미터명.value = 파라미터명은 삭제
let addressEl = document.querySelector("#address"); // id를 찾는것이다.
addressEl.value = 파라미터명;# node ejs로 주소 api 사용하기
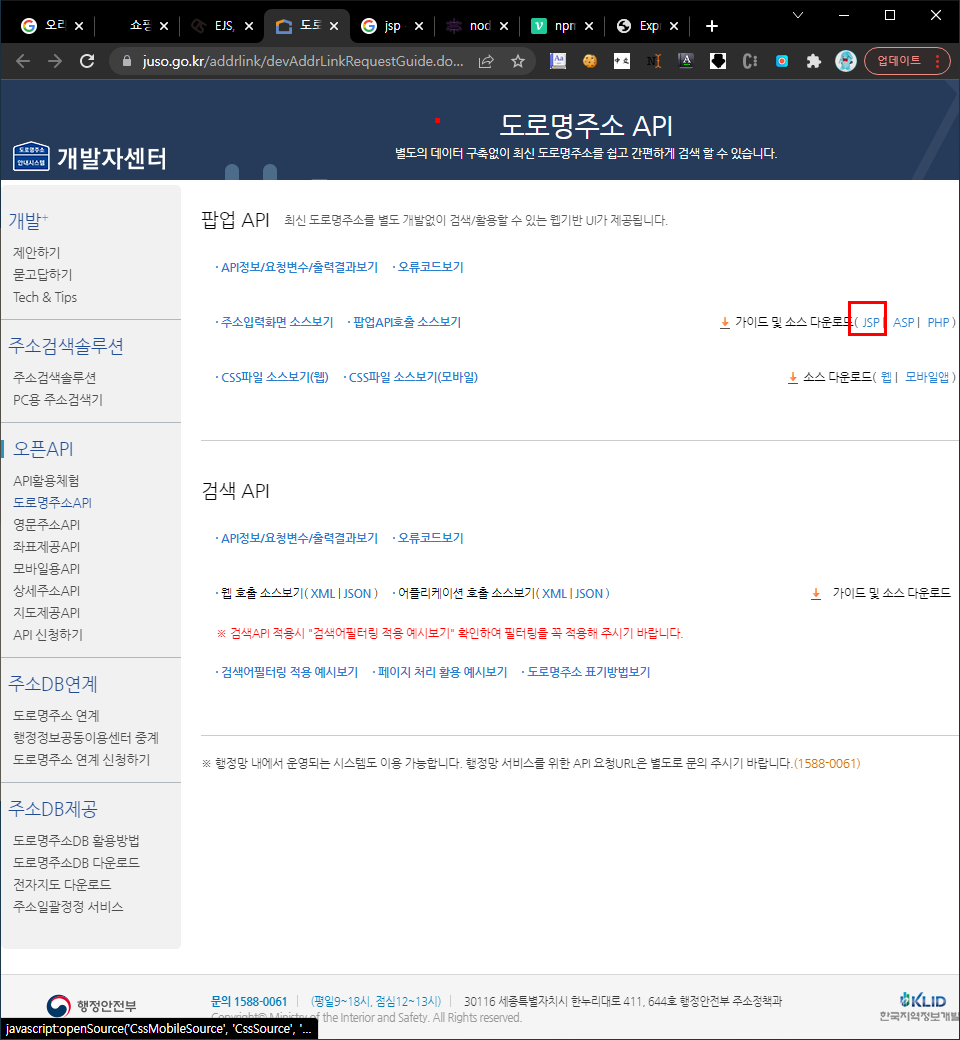
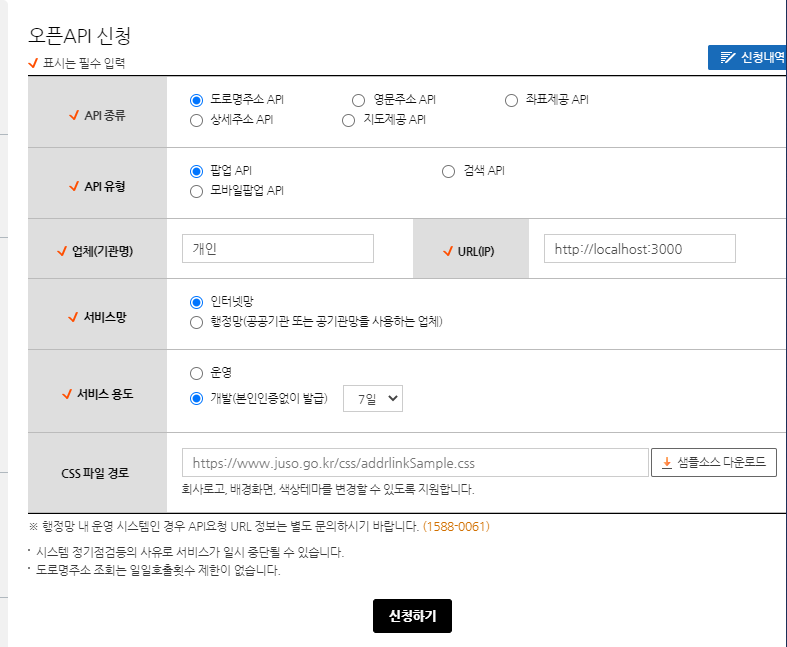
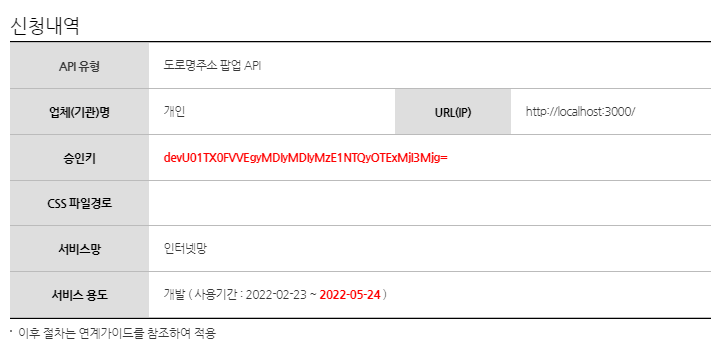
## 도로명 주소 api 키 발급받기
개발로 선택하면 별도 인증없이 승인키 발급 가능하다.
## express generator로 프로젝트 생성
터미널에서 진행,
npm i express-generator -g

아래 입력
express juso-api-practice --view=ejs
터미널에 있는 것과 같이 차례대로 입력한다.
cd juso-api-practice
npm install
SET DEBUG=juso-api-practice:* & npm start

되는지 확인한다.

## 주소 입력할 form 만들기

jsp 소스를 참고하여 만든다.
view/index.ejs를 위 소스로 덮어쓴다.
이제 새로운 view 파일을 만든다.

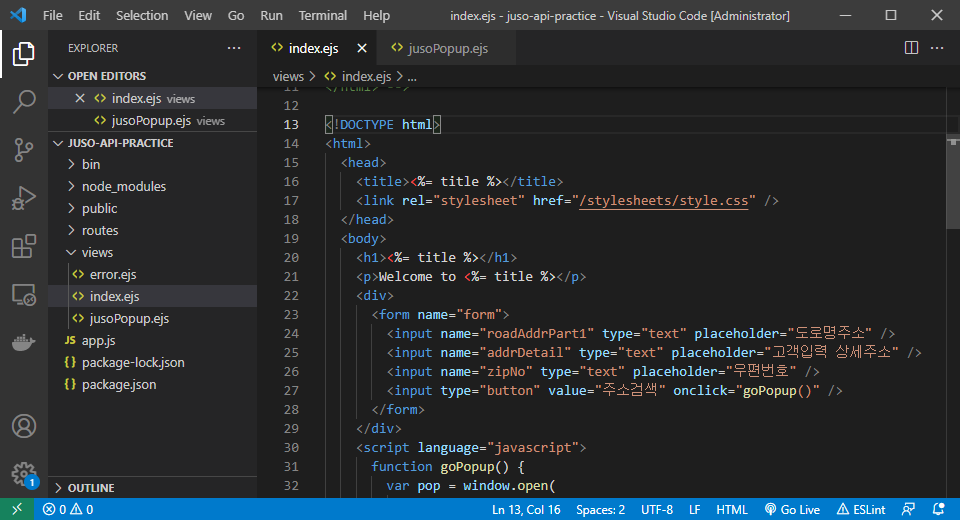
indes.ejs에 덮어씌우기
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel="stylesheet" href="/stylesheets/style.css" /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <div> <form name="form"> <input name="roadAddrPart1" type="text" placeholder="도로명주소" /> <input name="addrDetail" type="text" placeholder="고객입력 상세주소" /> <input name="zipNo" type="text" placeholder="우편번호" /> <input type="button" value="주소검색" onclick="goPopup()" /> </form> </div> <script language="javascript"> function goPopup() { var pop = window.open( '/popup/jusoPopup', 'pop', 'width=570,height=420, scrollbars=yes, resizable=yes' ); } function jusoCallBack( roadFullAddr, roadAddrPart1, addrDetail, roadAddrPart2, engAddr, jibunAddr, zipNo, admCd, rnMgtSn, bdMgtSn, detBdNmList, bdNm, bdKdcd, siNm, sggNm, emdNm, liNm, rn, udrtYn, buldMnnm, buldSlno, mtYn, lnbrMnnm, lnbrSlno, emdNo ) { // 팝업페이지에서 주소입력한 정보를 받아서, 현 페이지에 정보를 등록합니다 document.form.roadAddrPart1.value = roadAddrPart1; document.form.addrDetail.value = addrDetail; document.form.zipNo.value = zipNo; } </script> </body> </html>
## 도로명 주소 검색 팝업용 view파일 생성
이 jusoPopup.ejs가 index view에서 버튼을 누르면 등장하는 팝업이다.
view/jusoPopup.ejs 이름으로 생성한다.
그리고 라우터를 수정할 것이다.
jusoPopup.ejs
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Insert title here</title> <% const { inputYn, roadFullAddr, roadAddrPart1, roadAddrPart2, engAddr, jibunAddr, zipNo, addrDetail, admCd, rnMgtSn, bdMgtSn, detBdNmList, bdNm, bdKdcd, sggNm, emdNm, rn, udrtYn, buldMnnm, buldSlno, mtYn, lnbrMnnm, lnbrSlno, emdNo, siNm, liNm, } = locals; %> </head> <script language="javascript"> // document.domain = 'localhost'; function init() { var url = location.href; var confmKey = 'devU01TX0FVVEgyMDIwMDkyMzE0NDY0NjExMDIyNDQ='; var resultType = '4'; // 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번, 3 : 도로명+상세건물명, 4 : 도로명+지번+상세건물명 var inputYn = '<%=inputYn%>'; if (inputYn != 'Y') { document.form.confmKey.value = confmKey; document.form.returnUrl.value = url; document.form.resultType.value = resultType; document.form.action = 'http://www.juso.go.kr/addrlink/addrLinkUrl.do'; //인터넷망 //document.form.action="http://www.juso.go.kr/addrlink/addrMobileLinkUrl.do"; //모바일 웹인 경우, 인터넷망 document.form.submit(); } else { opener.jusoCallBack( '<%=roadFullAddr%>', '<%=roadAddrPart1%>', '<%=addrDetail%>', '<%=roadAddrPart2%>', '<%=engAddr%>', '<%=jibunAddr%>', '<%=zipNo%>', '<%=admCd%>', '<%=rnMgtSn%>', '<%=bdMgtSn%>', '<%=detBdNmList%>', '<%=bdNm%>', '<%=bdKdcd%>', '<%=siNm%>', '<%=sggNm%>', '<%=emdNm%>', '<%=liNm%>', '<%=rn%>', '<%=udrtYn%>', '<%=buldMnnm%>', '<%=buldSlno%>', '<%=mtYn%>', '<%=lnbrMnnm%>', '<%=lnbrSlno%>', '<%=emdNo%>' ); window.close(); } } </script> <body onload="init();"> <form id="form" name="form" method="post"> <input type="hidden" id="confmKey" name="confmKey" value="" /> <input type="hidden" id="returnUrl" name="returnUrl" value="" /> <input type="hidden" id="resultType" name="resultType" value="" /> </form> </body> </html>
## api가 잘 동작하도록 라우터 수정
routes/index.js를 아래 소스와 같이 수정한다.
/popup/jusoPopup 라우트를 추가해 줬다.
routes/index.js
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); router.get('/popup/jusoPopup', (req, res) => { // 새로 추가 res.render('jusoPopup'); }); router.post('/popup/jusoPopup', (req, res) => { // 새로 추가 res.locals = req.body; res.render('jusoPopup'); }); module.exports = router;
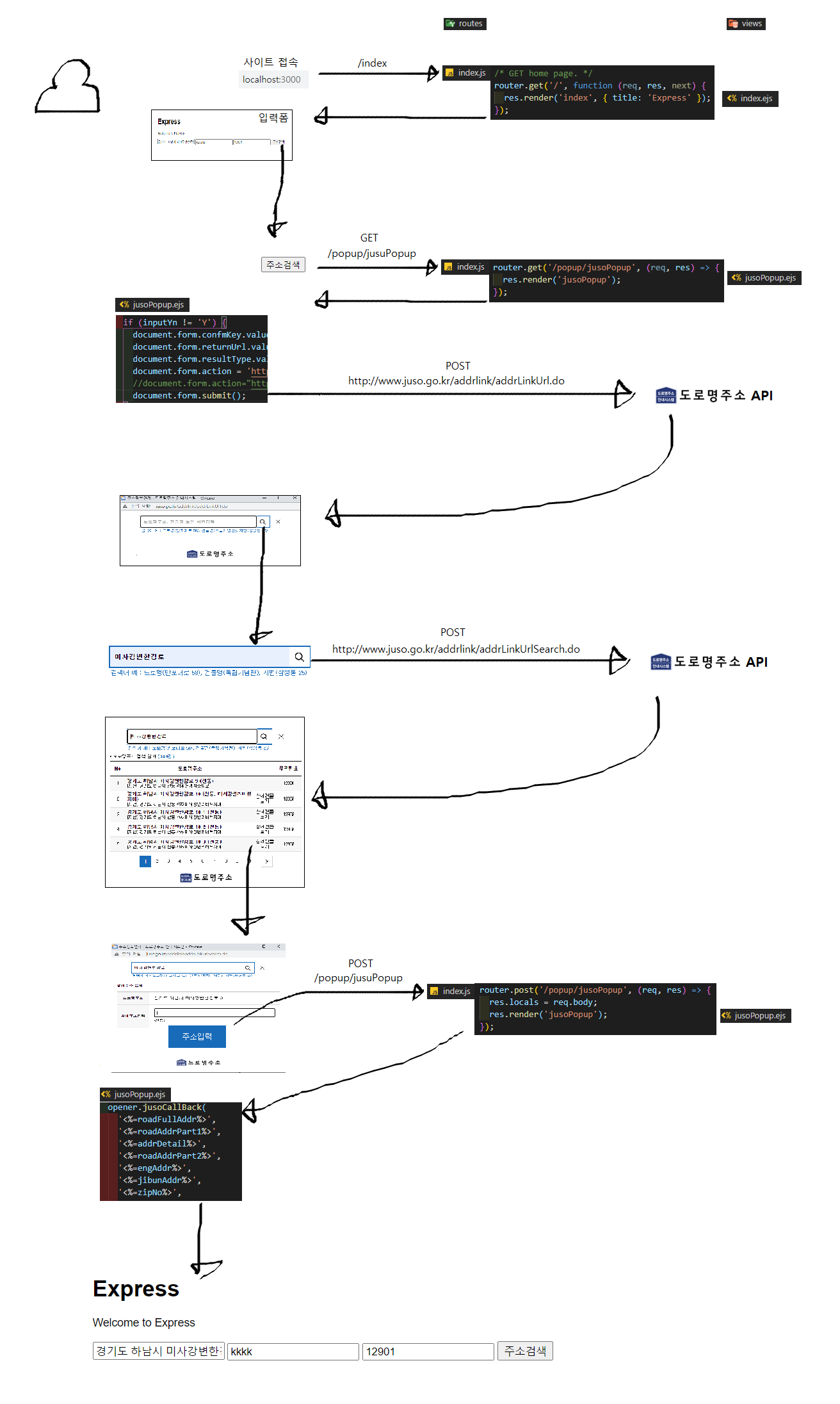
## 동작구조 설명

- 그림으로 표현해봤다.. 그리고보니 엄청 더럽네..
- jusoPopup.ejs는 2가지 일을하는 놈이다
- 도로명주소 검색창을 보여주거나, 입력폼으로 도로명주소 결과를 전달한다
inputYn이라는 변수가 있는데, 이 변수에 따라 동작 여부가 갈린다- index화면에서 주소검색 버튼을 눌러 켜면 get으로 주소팝업을 불러온다. 그러면
inputYn변수가 초기화 되지 않아있다 - http://www.juso.go.kr/addrlink/addrLinkUrl.do 로 자동으로 도로명주소 api를 통해 검색화면을 불러온다
- 사용자가 검색화면에서 검색어를 입력하면 http://www.juso.go.kr/addrlink/addrLinkUrlSearch.do 로 도로명주소 api를 통해 검색결과를 받아온다
- 결과중 하나를 선택하고 상세주소를 입력하고 마지막으로 주소입력 버튼을 누르면, post로 주소팝업을 불러온다. 이때 검색결과를 같이 넘긴다
- post로 주소팝업을 부르면 라우터에서는 수신받은 검색결과를 다시 리스폰객체에 담아서 보내준다. 그러면
inputYn변수가 초기화 되어있다 inputYn가Y일때, 부모창(index.ejs)에 jusoCallBack()함수를 실행시키는데, 이때 인자로 검색결과를 넘기는 것이다
- index화면에서 주소검색 버튼을 눌러 켜면 get으로 주소팝업을 불러온다. 그러면
- 그러면 index.ejs의 jusoCallBack()에서 검색결과값을 가지고 인풋을 덮었는 것이다



안녕하세요 ejs가 아닌 nunjucks로 코드를 수정해서 실행해봤는데 주소 입력을 누르면 처음 검색창으로 돌아가는 현상이 계속 발생하네요...
혹시 inputYn의 값은 어디서 변경이 되는건가요?