궁금하게 된 계기
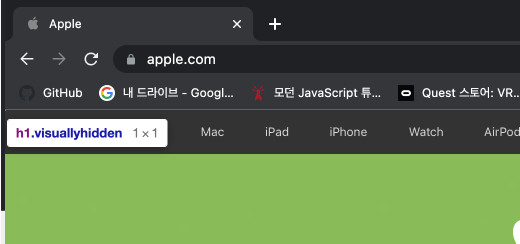
애플 웹사이트 클론코딩을 위해 애플 홈을 보는데 h1 태그가 숨겨져 있는 걸 발견했다.

웹사이트를 만들다 보면 페이지 이름을 안적는 경우도 많으니 안 보이게 해놓는건 이해를 했는데, 굳이 보이지도 않는 것을 놔둔 이유가 SEO 때문이 아닐까 싶어서 알아봤다.
<h1/>이 중요한 이유
우선 <h1/> 태그는 seo 와 접근성(시각장애인이 사용하는 스크린리더) 을 위해 주로 사용한다.
특히 스크린 리더가 페이지를 읽을 때 헤더부분을 뛰어넘고 바로 페이지 타이틀로 가기 때문에 <h1/> 태그가 hidden 이거나 위치가 이상하면 읽어들일 때 혼란을 줄 수 있다!
올바른 방법으로 숨겨보자!
주의할 점 :
display : none을 사용하면 안됨!
display: none이 되는 노드들은 브라우저의 렌더링 엔진이 렌더 트리를 만드는 과정에서 렌더 트리에 포함되지 않기 때문에 assistive techs & bot 이 읽을 수가 없다.
또한 요새 검색 엔진들은 실제로 어떤 요소가 visible한 지 판단하기 때문에 안 숨기는게 가장 좋다.
-
img 사용 (1순위)
만약에 웹사이트에 로고가 들어간다면,
<h1><img src=logo.png alt="Something.com"></h1>이런 식으로 텍스트를 alt로 대체해서 사용하는 방법도 있다.
-
CSS 요소로 숨기기
.visuallyhidden { position: absolute; clip: rect(1px, 1px, 1px, 1px); -webkit-clip-path: inset(0px 0px 99.9% 99.9%); clip-path: inset(0px 0px 99.9% 99.9%); overflow: hidden; height: 1px; width: 1px; padding: 0; border: 0; }clip: element의 visible한 부분을 정하는 속성.position이absolute한 요소에만 사용가능(position : absolute, fixed)clip-path: clip의 최신버전. 이걸 사용하는걸 권장하고 있음. clip-path inset( 잘라낼 높이(위아래) 잘라낼 길이(좌우) 잘라낼 퍼센트(하) 잘라낼 퍼센트(좌) ) 높이랑 넓이랑 전부 1px씩 주는 이유는 아예 안보이는게 아니라는걸 검색 엔진에 보여주려고 그런것 같다.inset 99.9%주는것도 같은 맥락 아닐까 싶다.
참고
SEO Implications: Hidden Text and Links | Google Search Central
