Cors에 대해서 어느 정도 공부를 했었기 때문에,
한 동안 Cors 에러를 만나지 않았는데,
갑자기 또, Cors 에러를 만나서 한참 고생을 했다.
결론부터 말하자면 원인은 너무나 심플했다.

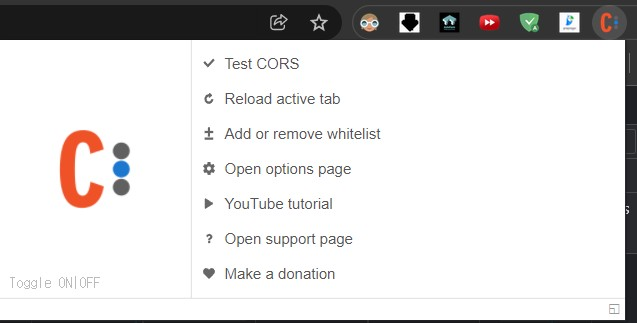
예전에 테스트하면서 설치한 이 크롬앱이 Cors OPTIONS 요청에 대한 응답 헤더를 대신 만들어 주고 있어서 발생한 것이였다.
Cors의 작동과정을 보면, HTTP메소드를 요청하기 전에 OPTIONS 메소드를 통해 프리플라이트 요청 (preflight, 사전 전달), 즉 사전 요청을 보내 서버가 해당 parameters를 포함한 요청을 보내도 되는지에 대한 응답을 줄 수 있게 한다.
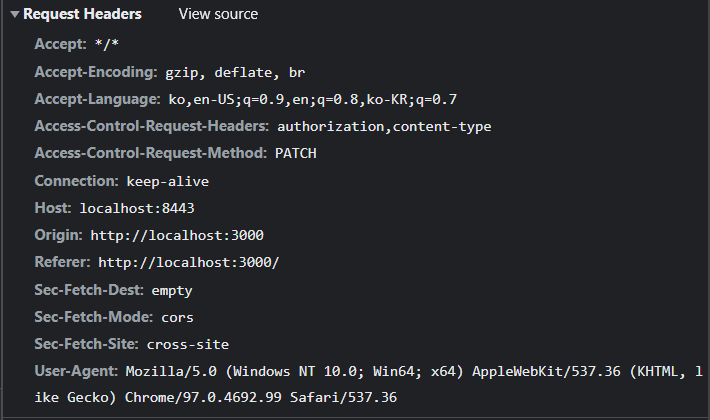
이때 Access-Control-Request-Method 헤더에 요청할 메소드명을 적어서 보낸다.
그럼 서버에서는 요청할 수 있는 메소드명들을 Access-Control-Allow-Methods 에 담아서 보내주고, 요청할 메소드가 Access-Control-Allow-Methods 에 포함되어 있지 않다면, Cors 에러가 발생한다.
@Configuration
public class CorsConfig {
@Bean
public UrlBasedCorsConfigurationSource corsConfigurationSource() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("http://localhost:3000");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
config.addExposedHeader(JwtUtil.HEADER_STRING);
config.addExposedHeader(JwtUtil.REFRESH_HEADER_STRING);
source.registerCorsConfiguration("/**", config);
return (source);
}
}분명 Spring 서버에서는 모든 메소드에 대해서 허락해줬는데, 오류가 나고 있었다.
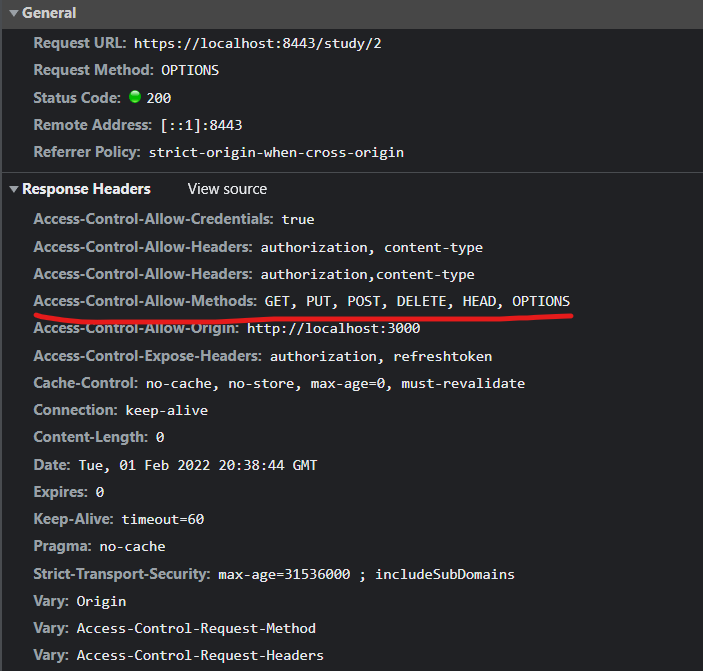
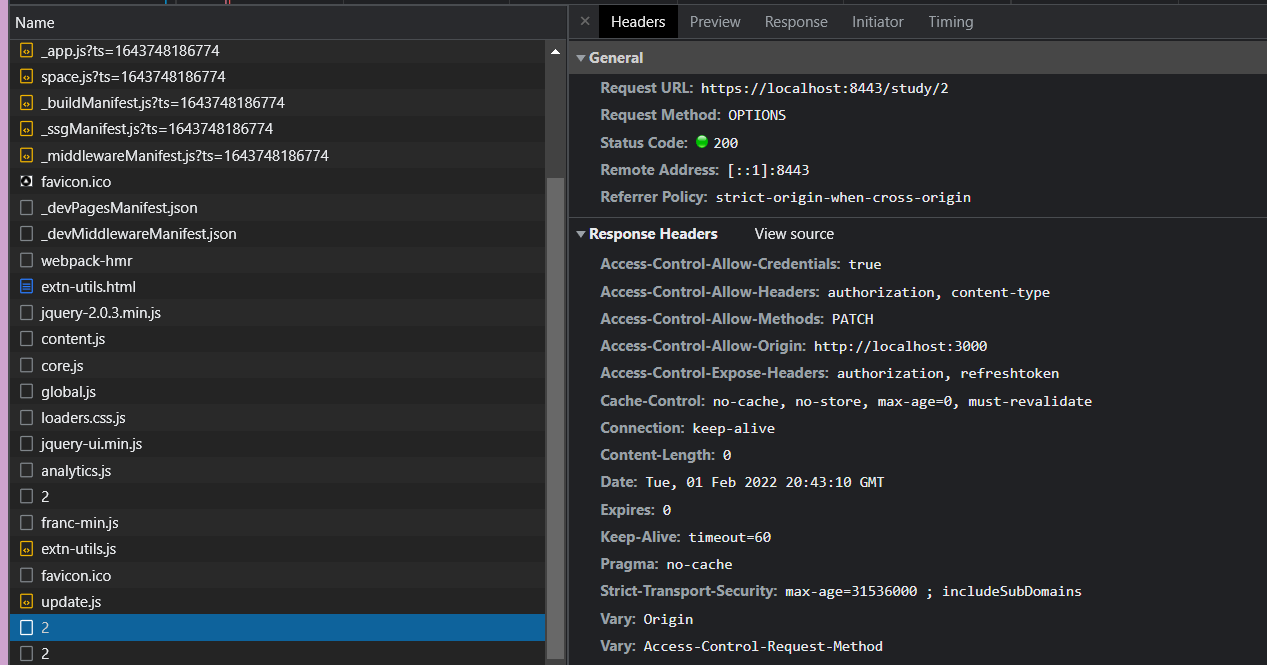
그래서 응답헤더를 직접 부검해보았다.



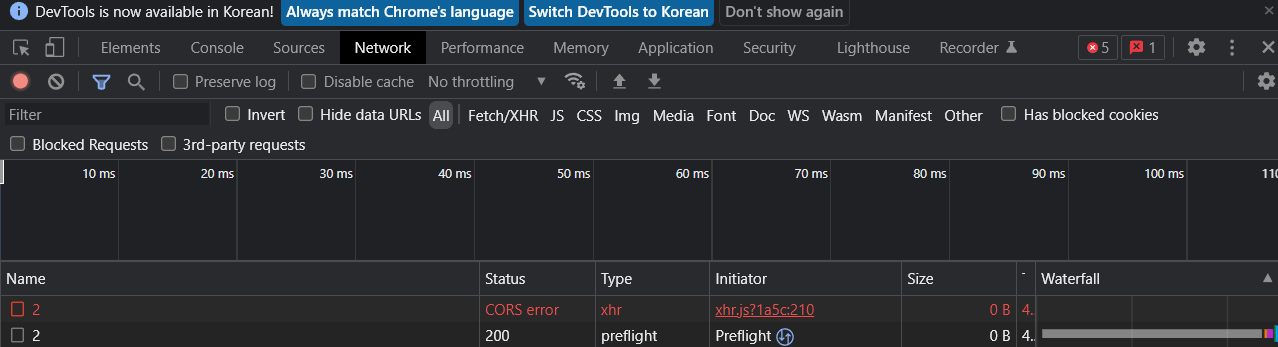
에러가 발생한 것은 PATCH 요청을 보냈을 때이다.
위 Response Header를 보면 PATCH가 없는 것을 볼 수 있다.
이것은 저 크롬앱이 자동으로 생성해주는 Response Header인데, 저 크롬앱에서 PATCH는 추가해 주지 않아서 발생한 에러이다.
크롬앱을 끄면

요청한 메소드에 대하여, Access-Control-Allow-Methods 헤더가 잘 생성되어 있음을 알 수 있다.
참고:



똑같은 상황으로 고통받고 있었는데 덕분에 해결 했습니다. 감사합니다!