열심히 기능구현에만 몰두하다보니 어느덧 코드는 산더미처럼 쌓여갔고
어느순간 보니 코드가 500줄이 넘어가기 시작하고 있었다.

단순히 내 파트부분에서만 이렇게 많은 코드가 늘어난상태였고 기능구현을 끝내놓고 보니
코드가 굉장히 지저분하다는 느낌을 많이 받았다.

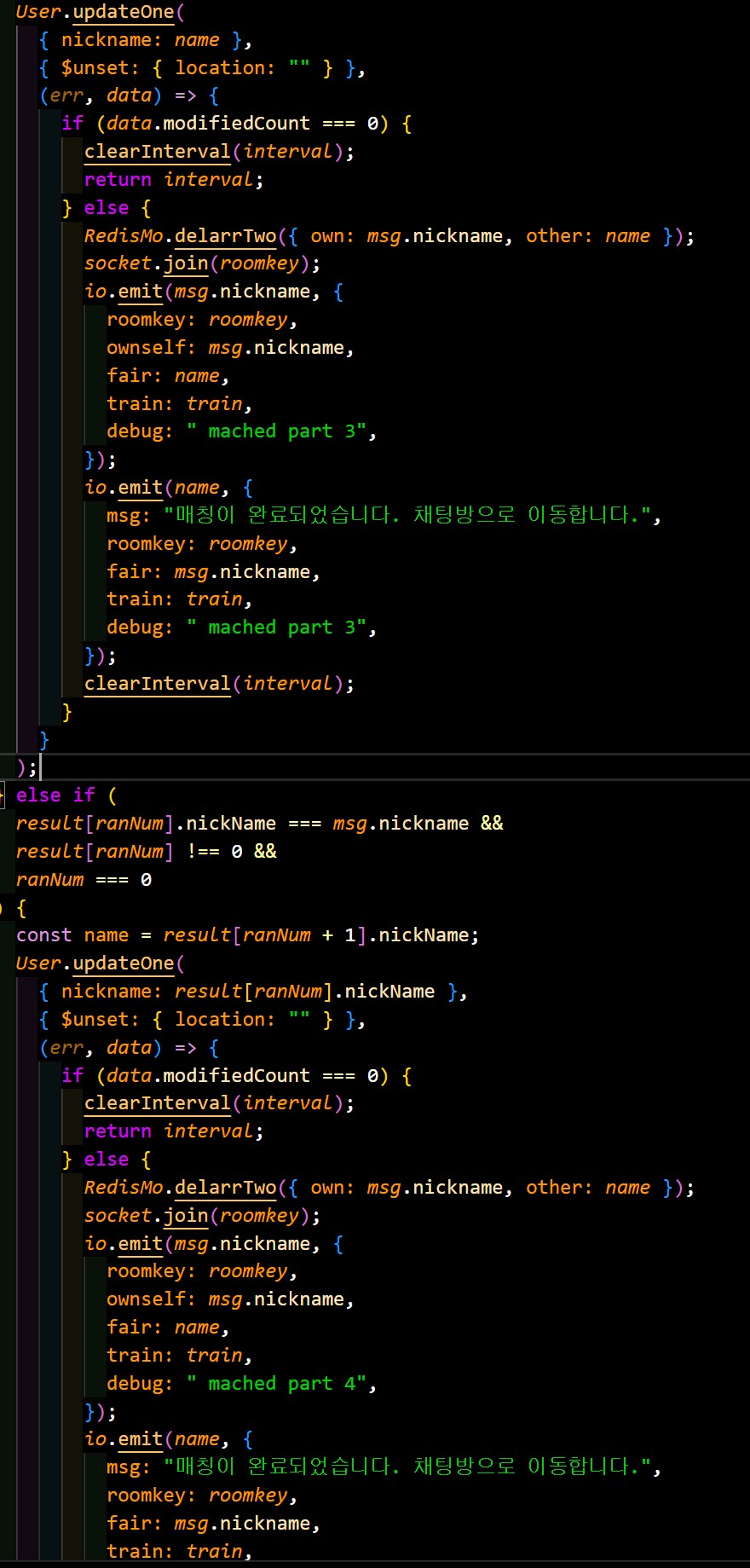
사진처럼 반복되는 코드가 굉장히 많고 이걸 그대로 계속 밑으로 써내려갔으니 안그래도 복잡한 코드가 보기도 더 힘들고 코드 길이는 불필요하게 계속 늘어나기만 했던것같다.
아직 완전히 모든 기능구현이 끝난것도아니고 뭐가 언제 어떻게 변경될지 모르는 상황이기는 하지만 일단 간단하게라도 코드를 조금 줄여보기로 했다.
기존에 사용하던 redis도 쌩으로 하드코딩하고있었다가 모듈화시켜서 밖으로 빼고 호출해서 쓰고있었는데 나머지도 다 콜백으로 묶어서 코드를 줄여보고자 했다.
반복적으로 사용되는 친구들을 repeat으로 묶어서 밖으로 빼주고 불필요하게 반복되어 메모리를 잡아먹던 것들도 많이 정리를 해주었다
const repeatEmit = (value) => {
io.emit(value.nickname, {
roomkey: value.roomkey,
ownself: value.nickname,
fair: value.name,
train: value.train,
debug: value.debug,
});
io.emit(value.name, {
msg: "매칭이 완료되었습니다. 채팅방으로 이동합니다.",
roomkey: value.roomkey,
fair: value.nickname,
train: value.train,
debug: value.debug,
});
};
위와같이 묶어서 따로 빼도록 하고
const repeatFunction = (value) => {
Maching.deleteMany({ nickname: value.nickname }, (err, data) => {});
Maching.deleteMany({ nickname: value.name }, (err, data) => {
if (data.deletedCount === 0) {
return interval;
} else {
socket.join(value.roomkey);
repeatEmit(value);
}
});
};
});반복적으로 호출되는 이런것들도 빼서 정리를 하기 시작했다.
이외에도 많은부분을 정리하고 하다보니 처음 500줄이 넘어가던 코드가 어느덧

200줄도 안되는 코드로 변신을 하게되었다..
정리하고나니 드는 생각은 '아니 얼마나 코드를 뭣같이 짜놨길래 500줄이넘어가던게 200줄도 안되게 줄어들어..?'
미래에 내가 가게될 회사의 사수님이 "코드 진짜 뭣같이 짯네?" 라는 말이 안나오게
욕 10번 먹을거 1번만 먹게 미리미리 습관을 들이자.
