ES5와 ES6는 막연하게 구문법,신문법 정도로 알고있었다.
그럼 신문법인 ES6만 사용하면 되지 않을까? 라고 생각을 하였는데
그렇지않다.
현업으로 투입되게되면 레거시코드가 무조건 ES6일거란 보장이 없기때문이다.
ES5로 작성되어진 코드를 전혀 알지못한다면
유지보수가 불가능 할 뿐만아니라, ES5에서 ES6로 리펙토링을 하려 하는 경우에는 시작도못하고 구글화면앞에서 손가락만 39884시간 정도를 빨아야할수도있다.
결론은 ES5와 ES6를 둘다 공부해야한다.
먼저 ES란, ECMASCRIPT의 약어 이다.
니는 자바스크립트의 표준, 규격을 나타내는 용어이다.
뒤에 숫자는 버전을 뜻하는 것이고
ES5(2009)
ES6(2015)
출시년도를 가지고있다.
ES6는 지금도 계속해서 업데이트가 되고있다.
두가지 차이점은
- 1.let,const의 추가
ES6 이전에는 var 라는 함수 레벨 스코프를 가진 키워드가 있고,
일전에 포스팅했다싶이 var는 워낙 개방적인 성격을 가졌기때문에 잘못하면 위험한 녀석이라고 한적이있다.
이를 보완하고자 블록 레벨 스코프를 가지는 let과 const가 추가된것이다.
키워드별 설명 참조:https://hbsowo58.tistory.com/411
- 2.Arrow function의 추가
흔히 우리가 자주보는 화살표함수는 함수를 간결하게 표현할수있다는 장점이있따.
물론 나는 수업내용들이 전부 function 오웅(a,b){return 오웅}
과 같은 함수만 사용을하고 보기만해서 화살표함수가 익숙치않지만
위의 함수를 화살표함수로 바꾸면
let 변수 - (매개변수1,매개변수2) => 매개변수1+매개변수2
위와같이 굉장히 단순해지고 보기도 편해진다.
그렇기때문에 무조건 익숙해지자.
한가지 더 추가하자면 this 바인딩이 다르다는것을 유념하자.
this 관련 참조:https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
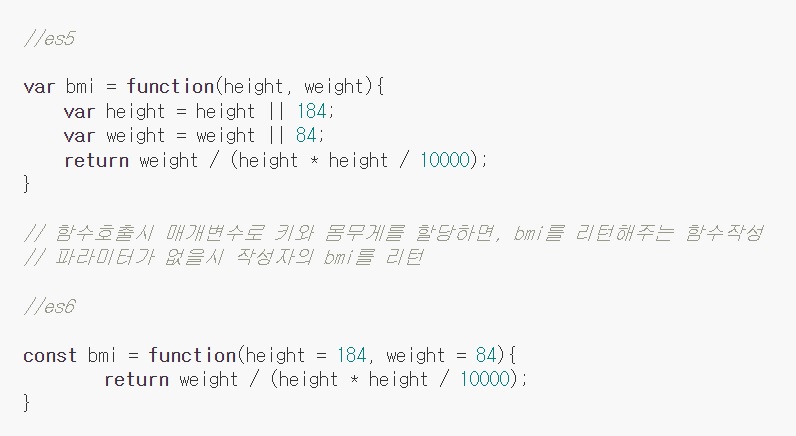
- 3.Default parameter의 추가
기존에는 함수의 매개변수가 외부에서 들어오지않으면
초깃값을 함수내부에서 선언해주어야하는데
es6이후 default parameter가 추가되어
매개변수에서 초깃값을 바로 지정해둘수있게되었다.

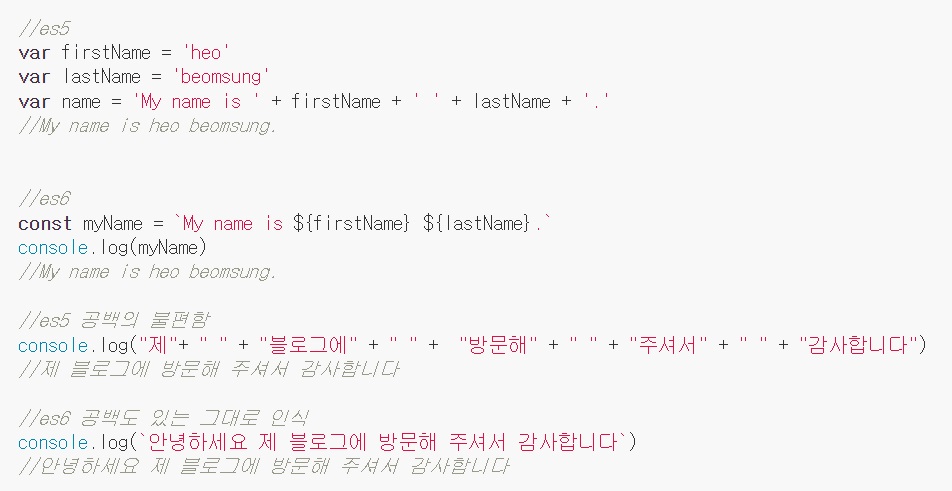
- Template literal의 추가
템플레이트 리터럴은 진짜로 진짜! 진짜 ! 많이 사용하는 문법이다.
${쨘} 과 같이 사용하며 문자와 합치기위해서는 백틱안에서 작성하면된다.

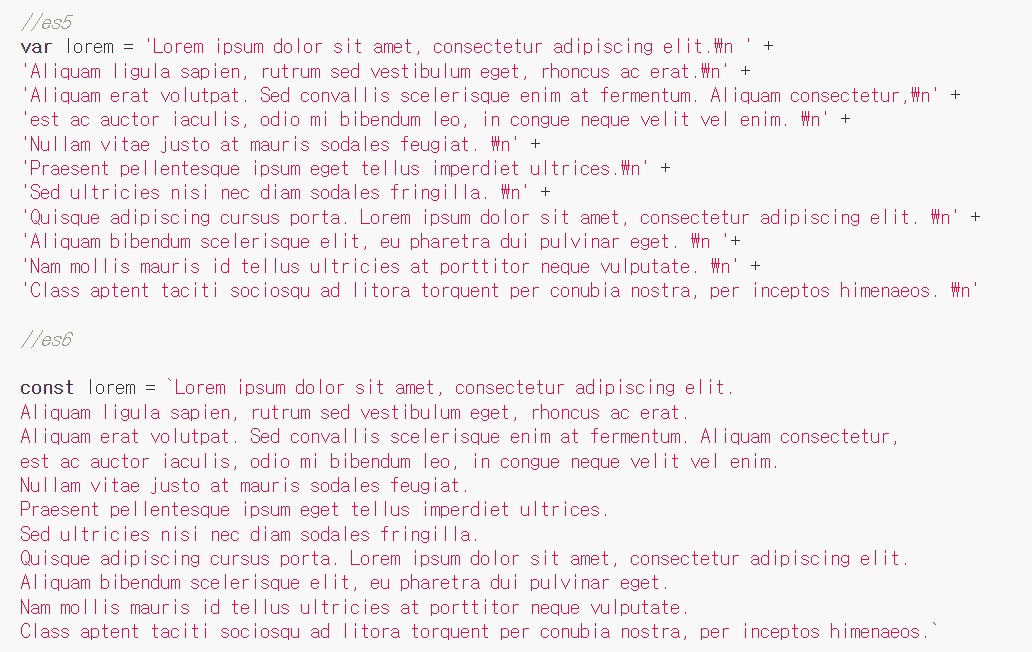
- 5.Multi-line string
문자열을 변경하기가 굉장히 불편했다. \n으로 줄바꿈을하고 덧셈연산자를 사용해서 계속 붙여줘야했다 .
그런데 이제는 백틱만쓰면 된다.

- 6.클래스
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.
클래스는 이번에 찾아보다 나도 처음알게되었다
아래의 참조자료를 통해 숙지하도록 하자.
클래스 참조자료: https://ko.javascript.info/class
- 7.모듈
모듈도 벌써부터 참 많이쓰고있는데 계속해서 꺼내쓸만한것들을 모아놓은 코드조각들이고 캡슐화시켜 api만 외부로 노출시킨 코드이다.
모듈은 모듈스코프를 가지고있고
export,import를 사용하여 내보내고, 삽입한다.
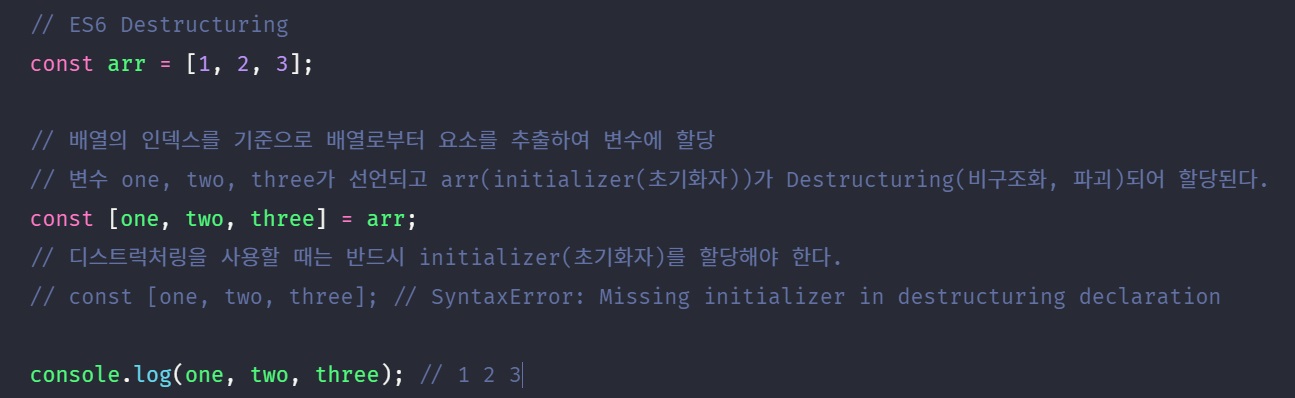
- 8.디스트럭처링 할당
디스트럭처링은 비구조화, 파괴를 뜻하며 객체나 배열을 디스트럭쳐링 하여 개별적인 변수에 재할당하는것이다.
참조자료:https://poiemaweb.com/es6-destructuring

사진과같이 좌항에 배열리스트를두고 우항에 각각의 인덱스에있는 값들에 재할당하는것이라고 보면 된다.
9.프로미스
프로미스는 비동기 통신에 기존의 콜백 함수를 사용한 콜백 패턴을 사용했는데 결과적으로는 콜벡헬파티를 만들었다고들한다.
이를 해결하고자 프로미스가 도입되고 후속처리를 할수있는 메소드를 만들어 에러 처리를 할 수 있게 만들었고한다.
참조자료:https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
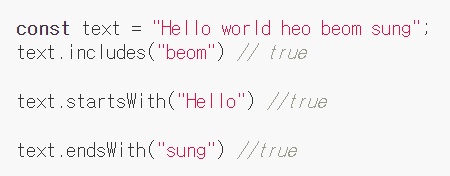
10.string 메서드(includes,startsWith,endsWith....등등등)

굉장히 많은 메서드 들이 존재하기때문에
아래 참조자료를 통해 숙달하도록하자.
참조자료 : https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-String-%EB%A9%94%EC%86%8C%EB%93%9C-%E2%9C%8F%EF%B8%8F-%EC%A0%95%EB%A6%AC
