서론
구글 계정에 접속하여 유튜브 구독목록을 뽑기 위함이므로 구글 sns 로그인 방식이 필요했고, 이에 구글에서 지원하는 OAuth2.0 로그인 방식을 선택했다.
구글 콘솔 내 설정
구글 콘솔에서 sns 로그인 관련 설정을 할 수 있다. 구글 콘솔 링크는 아래와 같다.
https://console.cloud.google.com/welcome?hl=ko&project=metal-seeker-
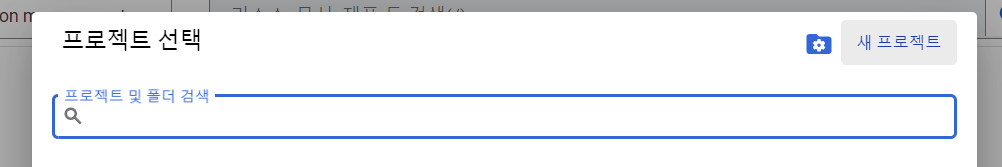
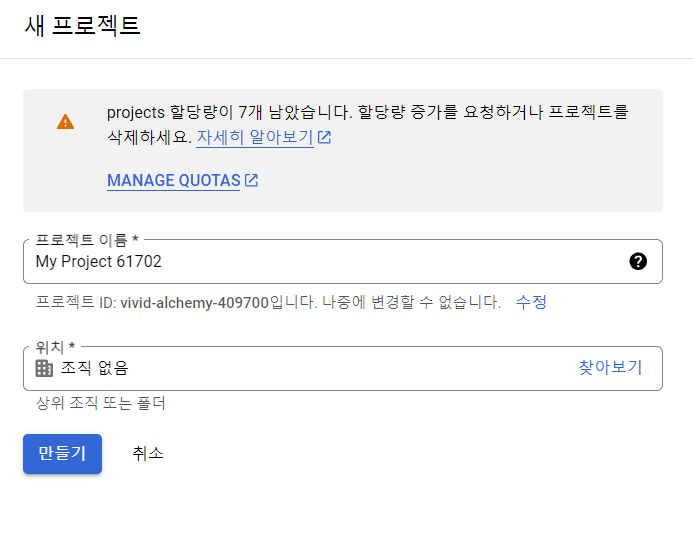
- 새로운 프로젝트를 만든다.



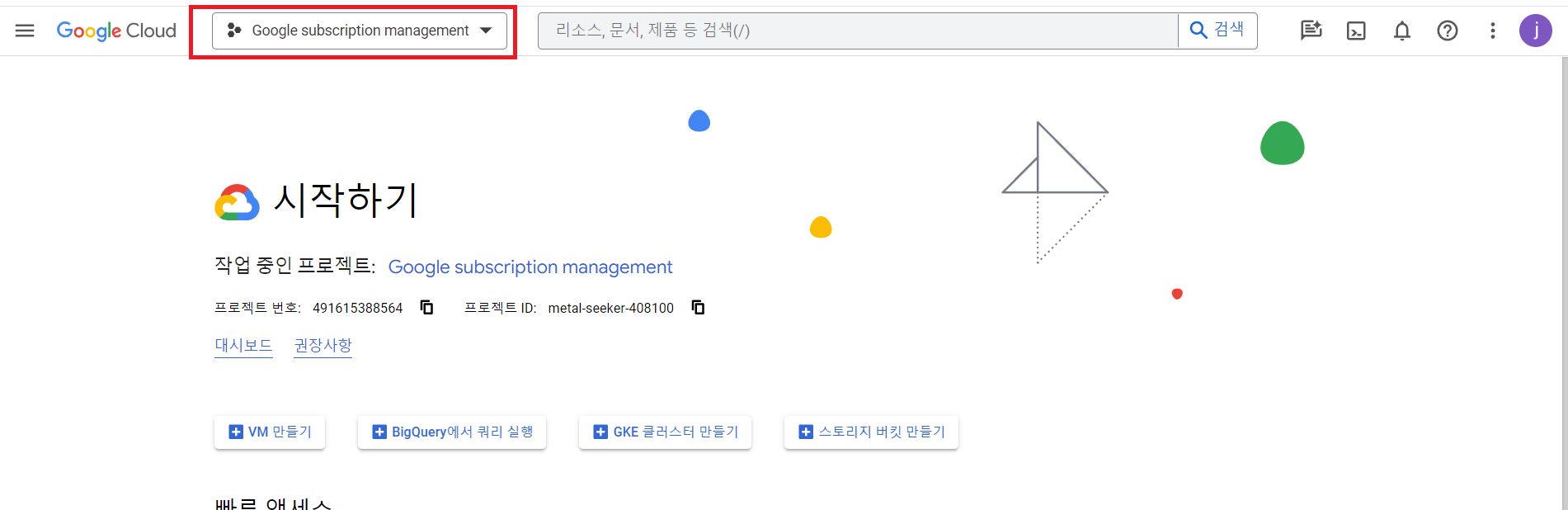
대강 이런 화면을 지나칠텐데 본인이 만든 프로젝트를 선택 후 진행하면 된다.
- OAuth 동의화면
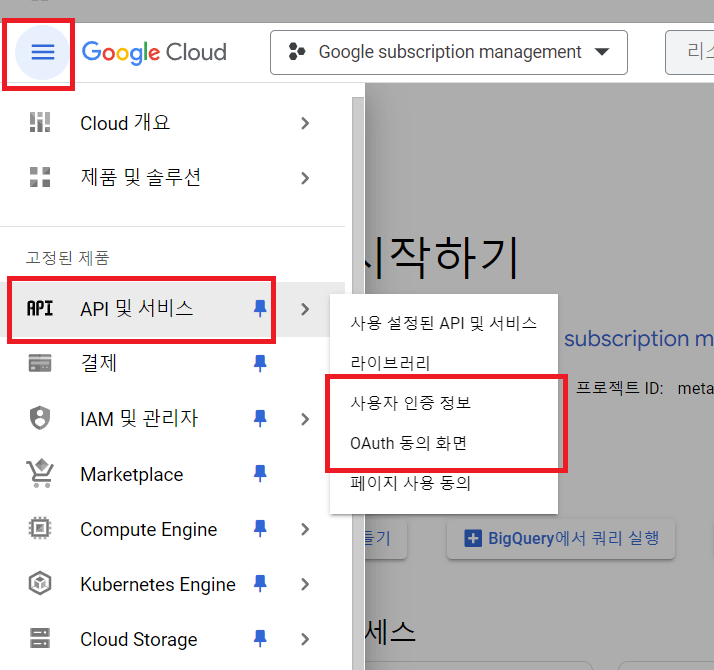
2.1. 좌측 상단에 목록 아이콘 -> API 및 서비스 -> OAuth 동의화면 선택

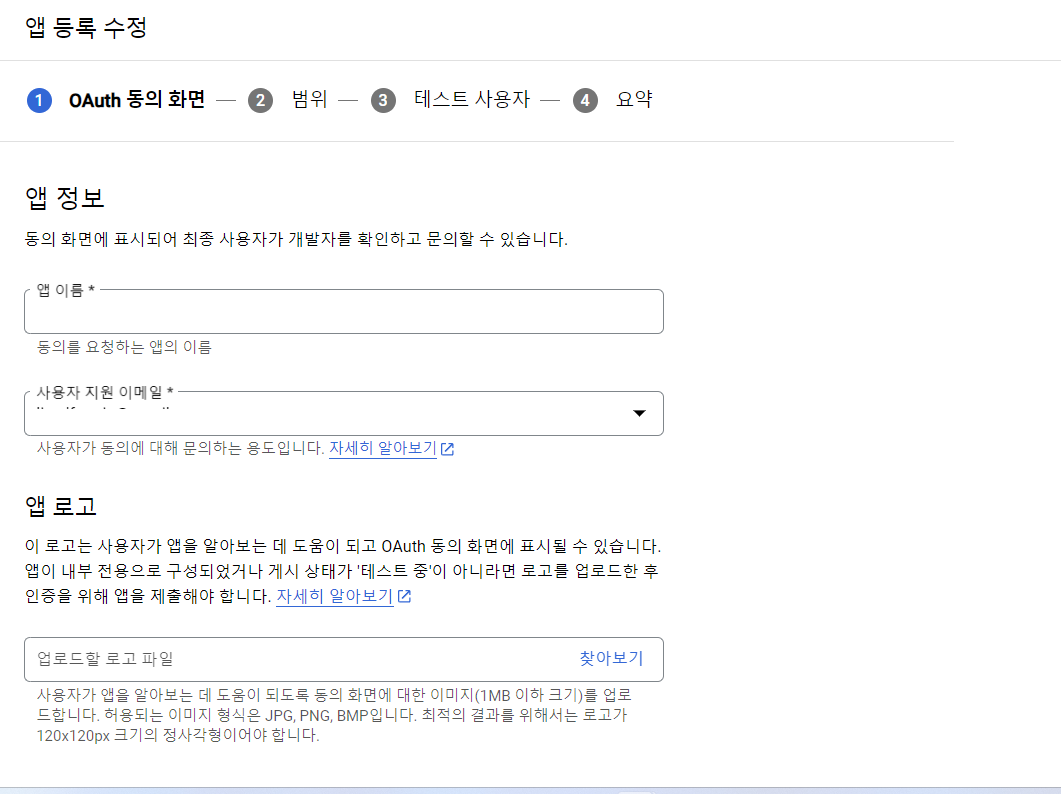
2.2. 등록 들어가면 동의 화면에서는 별다른 입력은 하지 않아도 된다.

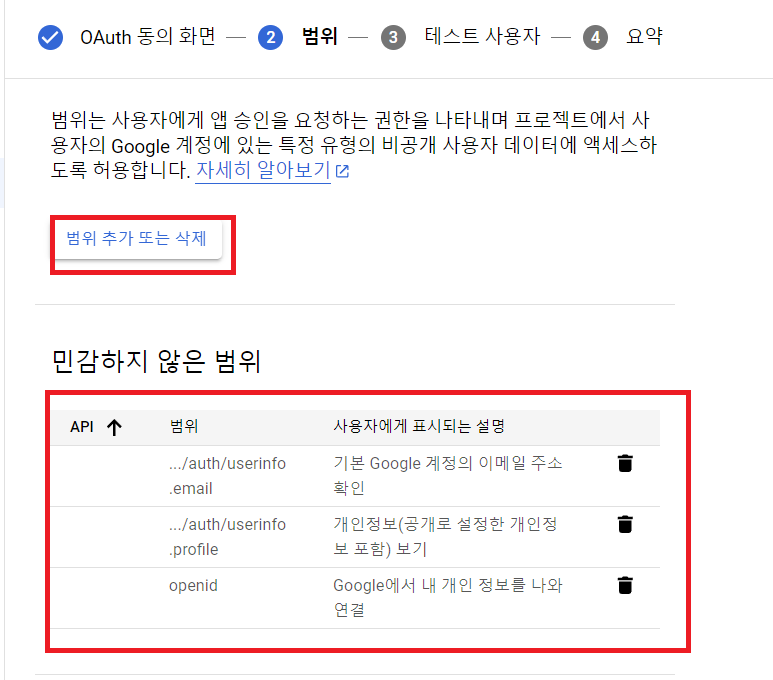
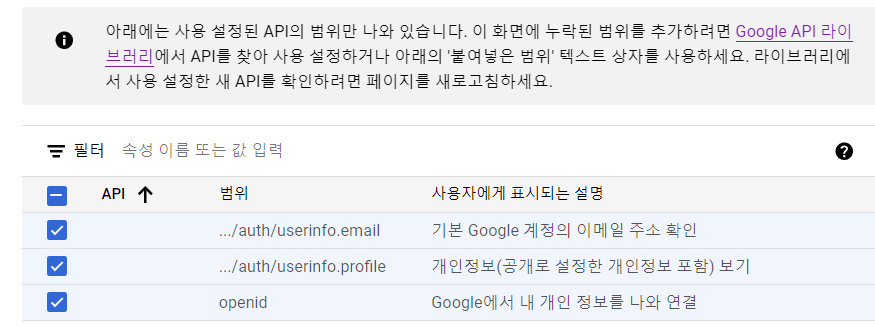
2.3. 로그인을 위한 API이므로 email, profile, openid를 설정한다.


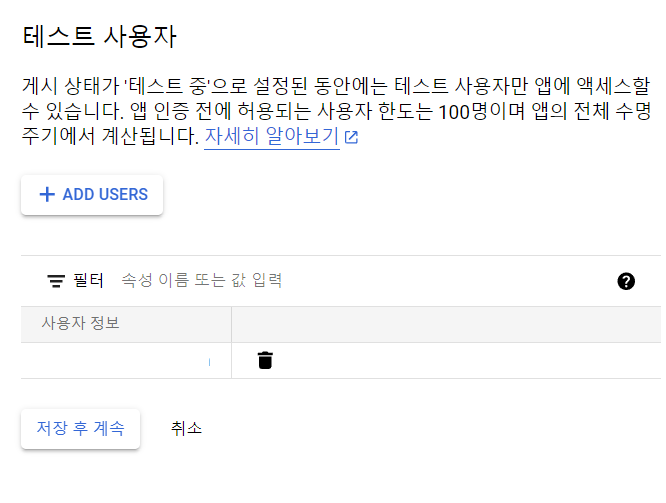
2.4 일단 개발도중 사용할 계정을 등록한다.

- 사용자 인증정보
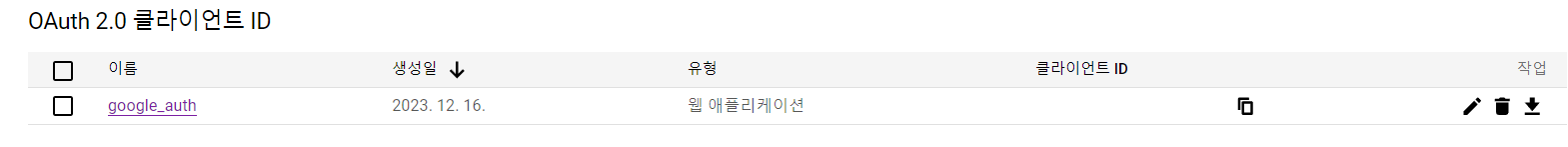
OAuth2.0 클라이언트 ID를 만들어야한다.

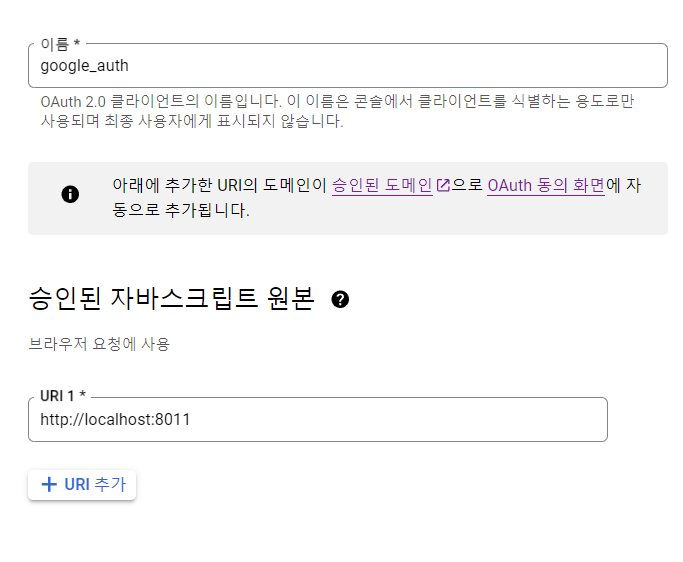
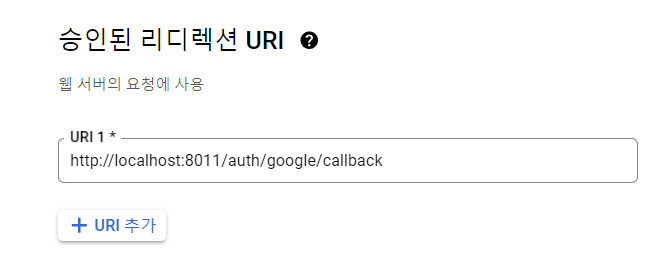
3.1. 이름은 식별이 용이하도록 지어주면된다. 승인된 자바 스크립트 원본은 사용할 홈페이지인데, 로컬에서 테스트 하는 경우 localhost를 사용하면 된다.


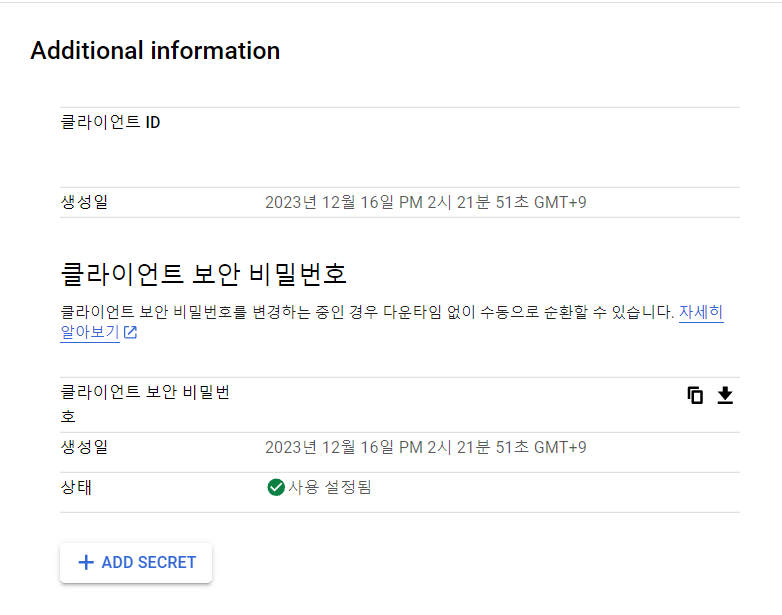
3.1.1. 또한 좌측에 클라이언트 아이디와 비밀번호로 OAuth2.0 로그인에 접근할 수 있으므로 해당 복사 해놓을 것

nodeJS 설정
로그인 및 사용자 인증을 위해 passport 사용한다. 만약 해당 프로젝트에 passport 라이브러리를 다운 받지 않았다면 설치하고 진행한다.
npm install passport
const passport = require('passport')- serializeUser 함수로 로그인 성공시 계정 정보를 세션에 저장한다.
passport.serializeUser((user,done)=>{
done(null,user.id)
});- deserializeUser 함수로 페이지 접근 마다 사용자 정보를 session에서 읽어온다.
passport.deserializeUser((id, done) => {
User.findOne({
where: { id }
})
.then(user => done(null,user))
.catch(err=> done(err))
});
- 그다음 구글 Oauth2를 passport에 등록한다.
google-oauth2 strategy도 라이브러리로 지원한다. 역시 라이브러리 설치후 require하기. - 유저 model은 유저 정보를 담고 있는 클래스인데, 이는 추후 서술 예정.
const passport = require('passport');
const GoogleStrategy = require('passport-google-oauth2').Strategy;
const User = require('../models/user');
passport.use(new GoogleStrategy({
clientID: process.env.GOOGLE_ID,
clientSecret:process.env.GOOGLE_SECRET,
callbackURL: '/auth/google/callback',
}, async (accessToken, refreshToken, profile, done) => {
try {
const exUser = await User.findOne({
where: { email: profile.email },
});
if (exUser) {
User.update({
accessToken: accessToken,
refreshToken:refreshToken
},{
where:{ email: profile.email }
})
done(null, exUser);
} else {
const newUser = await User.create({
email: profile.email,
nick: profile.family_name + " "+ profile.given_name,
accessToken: accessToken,
refreshToken: refreshToken
});
done(null, newUser);
}
} catch (error) {
console.error(error);
done(error);
}
}));
- 처음 오브젝트에는 구글 콘솔에서 설정한 OAuth 사용자 아이디 정보이다. 클라이언트와 시크릿 부분에 해당 정보를 넣으면 된다.
로그인 페이지 설정
구글 OAuth 로그인 기능 자체를 구현한 만큼 로그인 할 수 있도록 페이지를 이동할 방법 역시 만들어야한다.
- 라우터에 구현해야함.
const express = require('express');
const passport = require('passport');
const { logout } = require('../controllers/auth')
const router = express.Router()
router.get('/logout', logout)
router.get('/google',passport.authenticate('google',{
scope: ['profile', 'email', 'https://www.googleapis.com/auth/youtube.readonly']
}));
router.get('/google/callback', passport.authenticate('google', {
failureRedirect: '/',
}), (req, res) => {
res.redirect('/main');
});
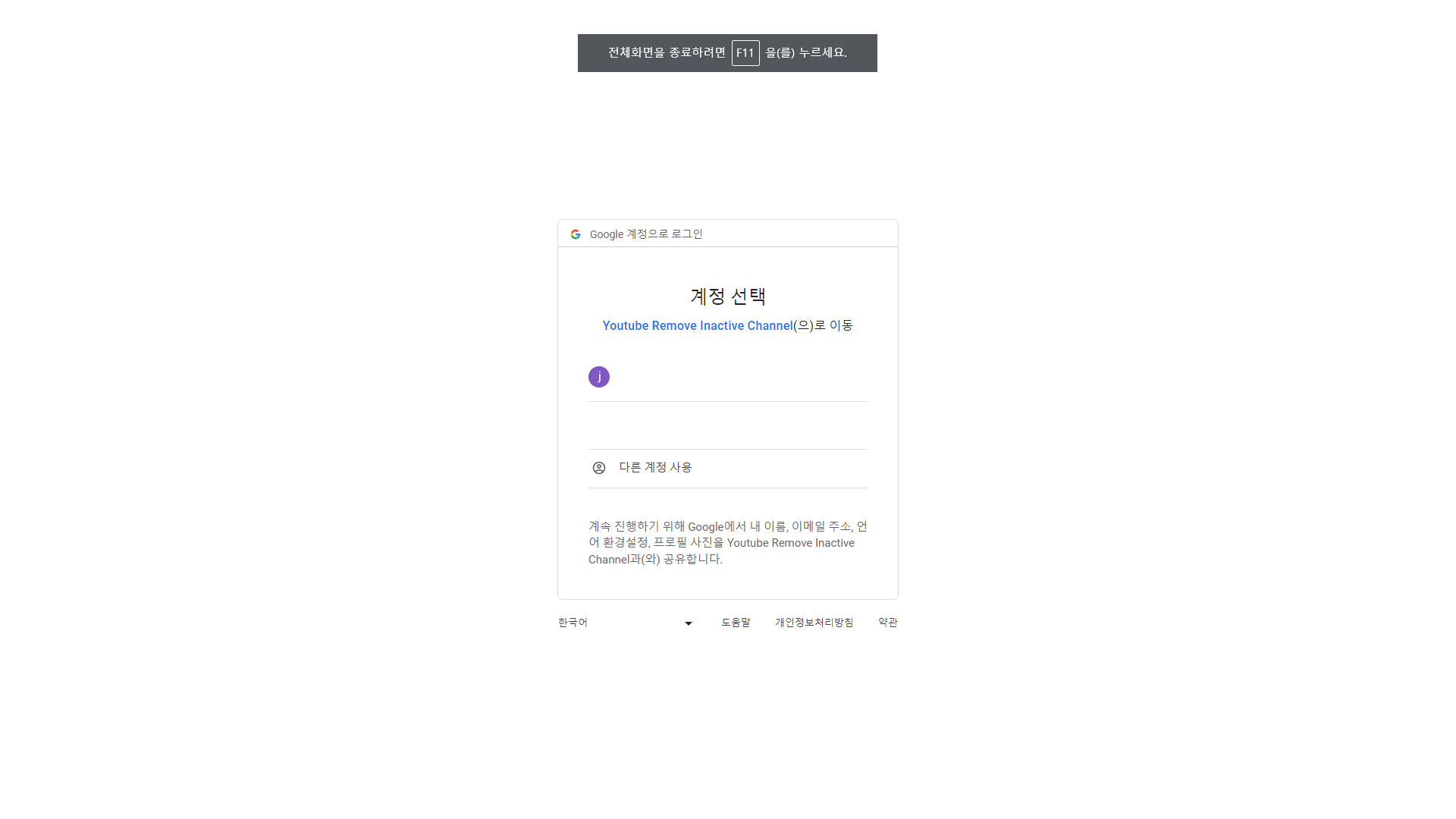
passport가 사용자 인증을 편리하게 도와주는 라이브러리인 만큼 사용자가 google OAuth 로그인 하는 것 역시 편리하게 도와준다. 위에 googlestrategy를 세팅 했다면 passport.authenticate 함수의 인자로 'google'을 넣는 것으로 호출 가능하다.
성공시 auth/google/callback로 리다이렉트 되며, 해당 URL로 리다이렉트시 로그인 성공 유무를 판별하며, 성공시 /main 주소로, 실패시 초기 /주소로 이동하게 된다.
로그아웃
로그아웃도 크게 복잡하게 구현할 것은 없다. req.logout()을 아래와 같이 호출 하면 된다.
exports.logout = (req,res) =>{
req.logout(()=>{
res.redirect('/')
})
}
결론



로그인 완료.
어려웠던 점.
승인된 리다이렉트 URL 설정할 때 127.0.0.1과 localhost가 동일하게 인식 되는 줄 알았다. 따라서 실제로 테스트 할 때는 127.0.0.1로 테스트 하고 구글 콘솔에서는 localhost로 입력했었는데 둘다 localhost라는 점은 동일하지만 문자열로 보면 달라 인식을 제대로 하지 못했다.
