Node.js | React | MongoDB | Express (7)

Node.js | React | MongoDB | Express (7)
1. HTTP Methods
CRUD
Create
Read
Update
Delete
자원(Resource)을 CRUD하기 위한 HTTP Methods (verb)
HTTP Methods
1) GET (read)
- 서버로부터 데이터를 가져오기(fetch) 위해 사용
2) POST (create)
- 자원 생성
3) PUT (update)
- 자원 수정
4) Delete
- 자원을 삭제
Delete : delete
Safe Method : GET (real-time data unchanged)
Unsafe Method : POST, PUT, DELETE
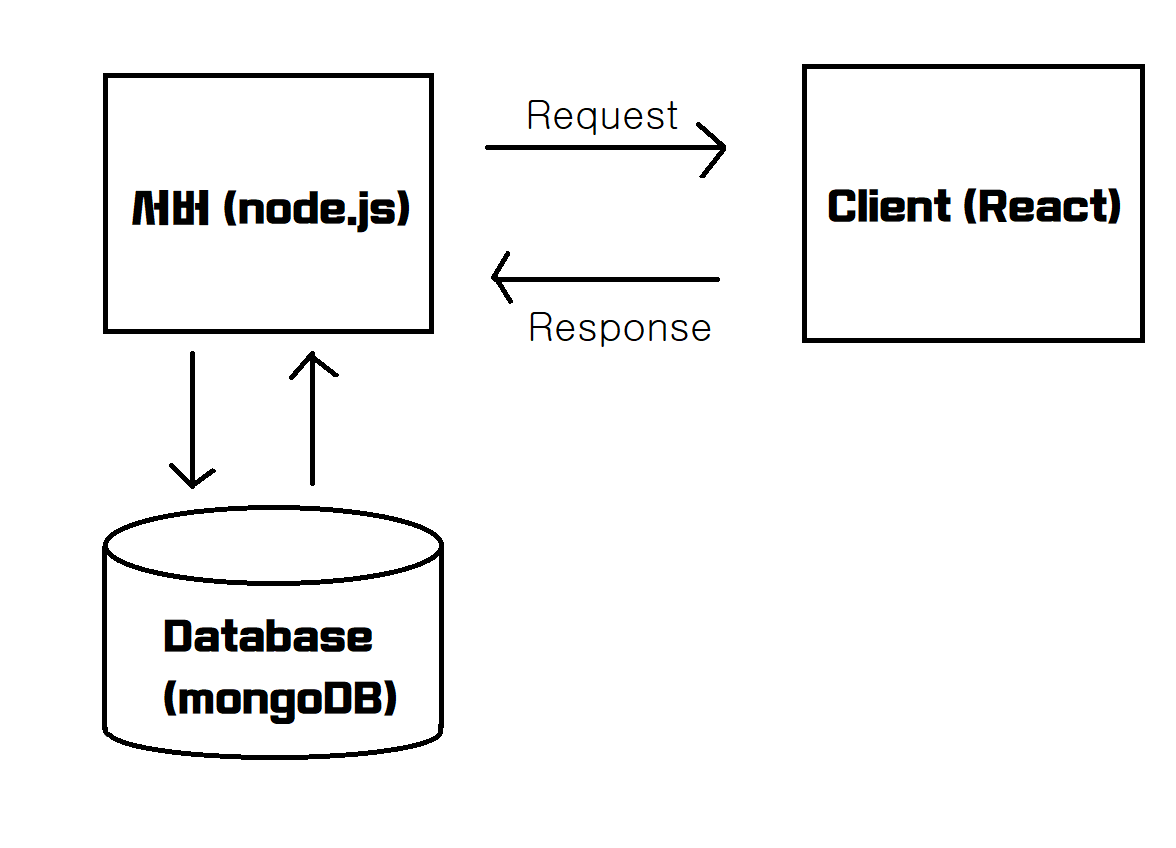
2. 데이터 Flow & Axios
Data Request | Response Flow | Axios

1) (클라이언트), (Request)
- 유저가 로그인 하려고 하면 client에 id/pw 로그인 버튼
2) (서버), (데이터베이스)
- 서버에 가서 데이터베이스에 user id 있는지 찾고, 비밀번호 체크
3) (서버), (Response)
- 서버에서 클라이언트로 response보냄
- id가 있는지 없는지, pw 맞는지 아닌지
-> 이전까지 요청 POSTMAN
-> 지금은 client(react)가 있기 때문에 request 보내기 가능
AXIOS
Request를 보낼 때 사용 (jQuery의 AJAX와 같은 개념)
AXIOS 다운
cd client npm install axios --save
root폴더 package.json "main" /server/로 변경해주기
AXIOS 적용
LandingPage.js
import React, { useEffect } from 'react'; import axios from 'axios'; //landingpage들어오자마자 실행 function LandingPage() { useEffect(() => { //get request를 서버에 보내는 것 axios.get('/api/hello') //엔드 포인트 //서버에서 보내오는 것을 콘솔창 출력 .then(response => console.log(response.data)) }, []) return <div> LandingPage </div>; } export default LandingPage;server index.js
app.get('/api/hello', (req, res) => { res.send("안녕하세요") })
3. CORS이슈, Proxy 설정
CORS정책
Cross Origin Resource Sharing
보안이슈로 다른 포트에 request 보낼수 없도록 막아둠
서버/클라이언트가 각각 하나의 ORIGIN
해결방법
여기 잘 설명돼있음
1) 개발자도구 사용 (chrome cors extension)
2) JSON p 모든 request를 get request로 변경 (프론트만 컨트롤할 수 있을때)
3) Server와 Client request에 허용해달라고 전달해서 보내는 방법 (프론트 백 모두 컨트롤 가능한 경우)
4) Proxy
Proxy
링크
re
configuring the proxy manually
proxy 다운
npm install http-proxy-middleware --savesrc/setupProxy.js 파일 만들기
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', createProxyMiddleware({ target: 'http://localhost:5000', changeOrigin: true, }) ); };
Proxy Server
1) 프록시 서버에서 아이피 임의로 변경 가능
2) 보내는 데이터 변경 가능
3) 방화벽 기능
4) 웹 필터 기능
5) static 이미지 저장 가능 (인터넷 가지 않아도 확인 가능)
사용이유
1) 회사에서 직원들 / 집안 아이들 인터넷 사용 제어
2) 캐쉬를 이용해 더 빠른 인터넷 이용 제공
3) 더 나은 보안 제공
4) 이용 제한된 사이트 접근 가능

Request, response 화살표 반대로 그리셨어요