nestjs 프로젝트 생성
우선 nestjs를 다운 받아보자.
$ npm i -g @nestjs/cli
$ nest new project-name //nest명령어를 통해 새로운 프로젝트를 생성가능!이때 npx라는 것으로도 nest를 다운 받을 수 있다.
$ npx nest new project-namenpx?
npm 5.2.0 버전부터 새로 추가된 도구로 일회성 명령으로 패키지를 사용할 수 있도록 해준다.
참조: npx관련 블로그
폴더 구조 분석
앞서 말한 대로 nestjs를 설치하면

어떠한 package manager를 사용할 지 물어본다. yarn을 주로 사용하니 yarn을 선택해보도록 하겠다.
 이러한 감사메시지와 함께 test라는 폴더가 만들어진다.
이러한 감사메시지와 함께 test라는 폴더가 만들어진다.
방금 만들어진 따끈따끈한 폴더들을 확인해보자.

node_modules
우선 node_modules폴더는 사용하는 모듈들이 몰려있는 폴더이다.
src
주요한 기능(API소스코드)들이 담겨있는 폴더이다.

공식문서에는 아래와 같은 설명이 쓰여있다.

한글로 번역하면
- app.controller.ts : 기본 컨트롤러
- app.controller.spec.ts : 컨트롤러에 대한 단위 테스트
- app.module.ts : 애플리케이션의 루트 모듈
- app.service.ts : 하나의 방법으로 기본 서비스를 제공
- main.ts : 핵심방법, NestFactory를 활용해, Nest 애플리케이션 인스턴스를 생성하는 애플리케이션 항목 파일
test
테스트할 때 사용하는 파일들이 있으며 소스코드를 검사한다.

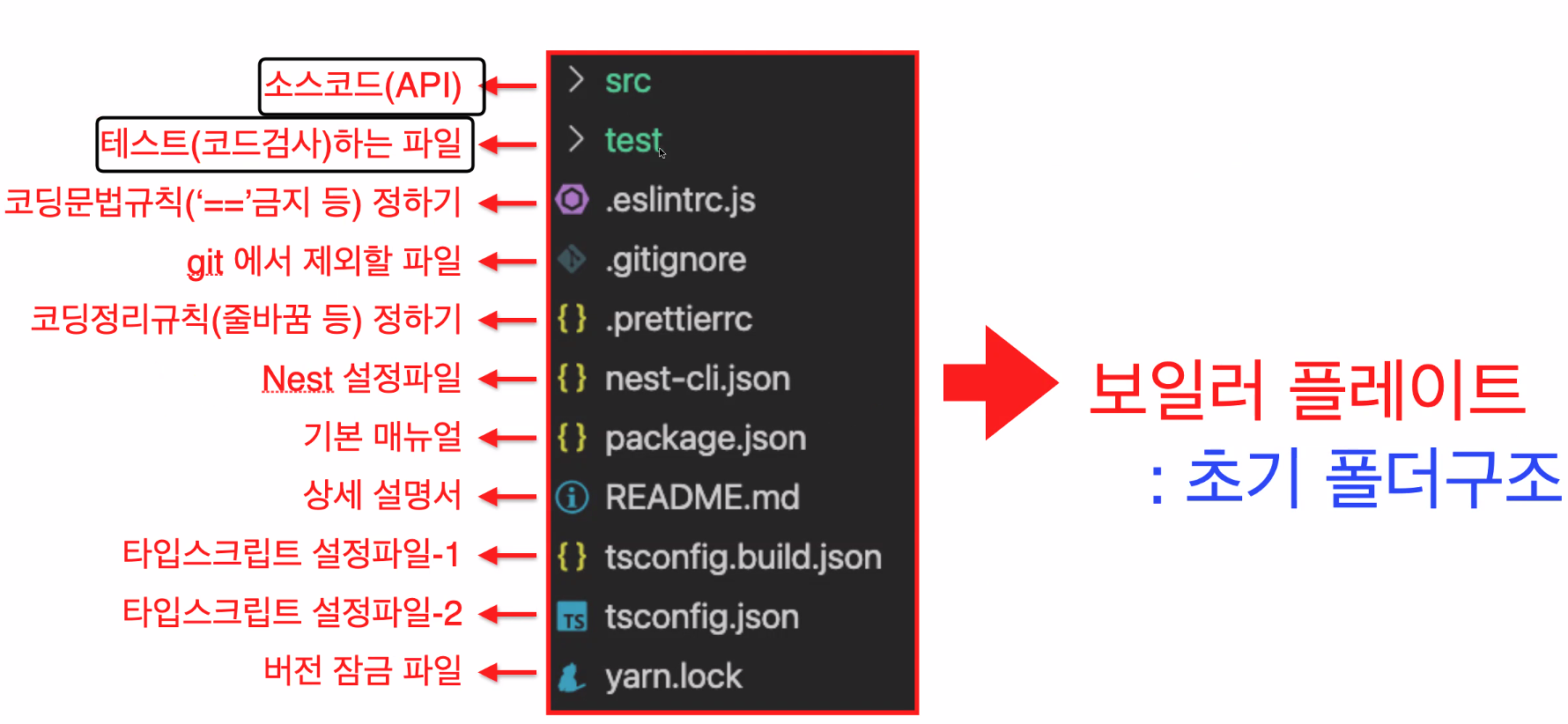
이외에는
 이러한 역할들을 수행한다.
이러한 역할들을 수행한다.
마치며
nestjs의 폴더구조를 알아보았는데 여기에 docker나 db를 적용할 생각을 하니 머리가 터질 것 같다..ㅋㅋ
