
MVP
-View는 비즈니스 로직에 관련되지 못하도록 분리시키고 UI에 관련된 비즈니스 로직 한마디로 말해서 사용자가 클릭을 했을 때 어떤 의미를 가지고 있고 무엇을 해야 된다는 거의 모든 로직들은 프레젠터로 옮긴다.
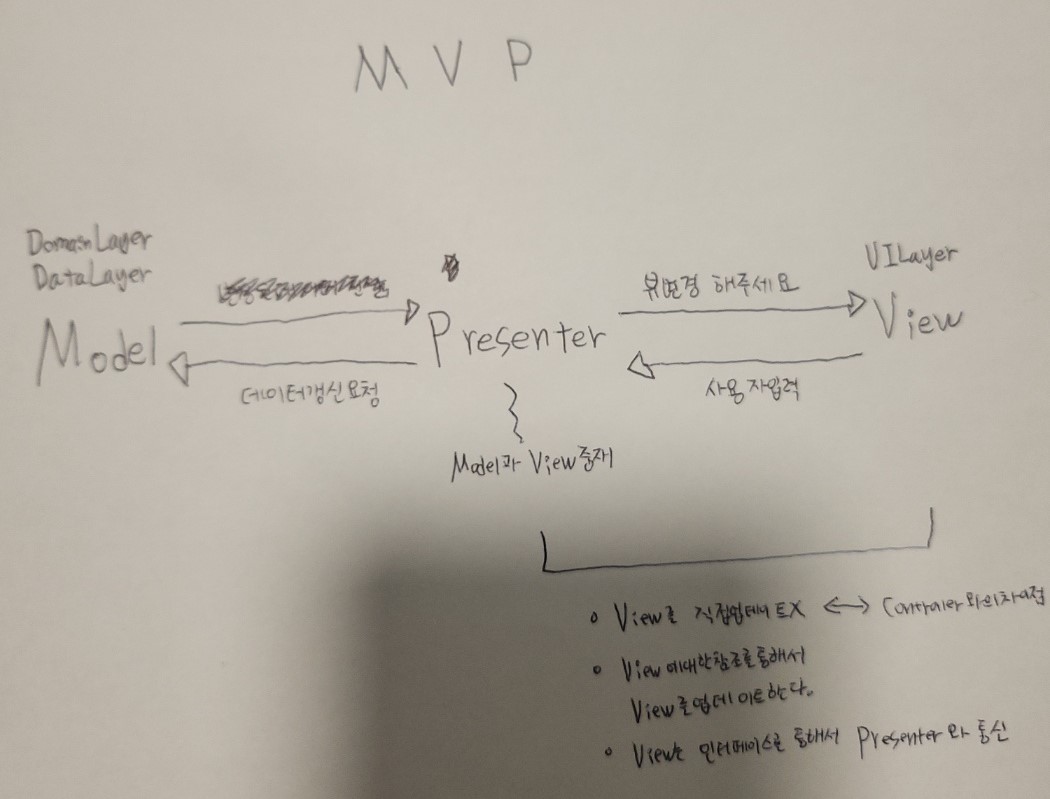
-View에서는 사용자가 입력을 했을 때 해당 입력이 View에 의해 감지가 되면 사용자의 입력을 Presenter에게 알린다. 알리는 방법은 Presenter가 View에서 호출할 수 있는 함수를 제공한다.
-Presentre가 View로 부터 받은 데이터를 활용해서 필요하다고 판단되는 작업
-Presenter가 만약에 여기서 어떤 데이터 갱신 같은 것들이 필요하다고 판단되면 Model에 요청하고 받은 해당 결과를 Presenter가 다시 가공을 한 후 View에서 Presenter가 요청 할 수 있는 함수들을 사용해서 View가 변경된다.(interface)
-그러나 사용자 입력이 Presenter에게 전달되었을 때 return 값으로 View가 변경되는 것은 아니다. 사용자 입력이 Presenter에게 전달되었으면 거기서 끝이고 나머지 처리들은 비동기적으로 발생한다. 근데 비동기적으로 일어난 결과물이 Presenter가 View에 있는 함수를 호출함으로 인해서 View에 반연된다. 이러한 과정들로 인해서 사용자의 입력이 처리되는 과정이 간결해졌다.(그러나 MVC에서 Controller처럼 직접 처리하는 것은 아니다.)
-MVP 이전에는 콜백이 중첩되면서 콜백 지옥이 된다. 그런데 MVP에서는 Presenter에 있는 함수만 보면 코드를 수정 할 수 있어서 편리해졌다.
장점
-개방_폐쇄의 원칙이 MVP에 적용되었기 때문에 더 높은 수준의 모듈보다 너 낮은 수준의 모듈로의 의존성이 없으니까 , 대부분의 경우 Presenter는 Context를 사용하지 않기 때문에 테스트 코드작성에 유리하다.
-Presenter와 View가 직접적으로 의존하지 않고 interface를 통해서 의존한다.(의존성 역전원칙) 따라서 유연하게 확장이 가능하다.
-View는 화면이 액터이고 Presenter는 사용자가 액터이기 때문에 단일책임의 원칙이 잘 적용되어 있다.
-비동기적인 처리구조가 일어나는 과정은 View에서 제공하고 있는 Interface Method를 Presentor에서 호출하고 있기 때문에 LiveData , StateFlow 같은 것들을 사용하지 않아도 사용 할 수 있어서 쉽다.
단점
-Presentor가 View를 메서드 호출을 통해서 호출하므로 선언형 뷰일 때 적용하기 힘들어서 Compose에서는 적용되지 않는 편이다. -> 사실상 MVP는 몰라도 됨.