-사실 모바일 클린 아키텍처 패턴이라는 개념은 사실 존재하지 않는다. 이런 아키텍처 패턴이 이제까지 존재하던 패턴이라기보다는 "밥 아저씨"가 주장하던 클린 아키텍처를 모바일에서 어떻게 잘 구현할 수 있을까를 고민하다가 나온 결과물이라고 볼 수 있다. 따라서 명시적으로 단 하나의 패턴이 아니고 정답이 있지 않기 때문에 사람들마다 생각이 다 다르다. 약간 사회적인 합의 같은 개념이다.
-밥아저씨는 이런말을 했다. "소프트웨어 아키텍처는 선을 긋는 기술이며, 나는 이러한 선을 경계라고 부른다. 경계는 소프트웨어 요소를 서로 분리하고 , 경계 한편에 있는 요소가 반대편에 있는 요소를 알지 못하도록 막는다." 이 말이 모바일 개발자들에게 많은 영향을 끼친말이다.
-밥아저씨가 말한 선의 구분에서 가장 중요한 것은 단일 책임 원칙이다. 모바일 앱에서 가장 큰 액터는 앱을 사용하는 사람이고 , 또 다른 액터의 종류에는 비즈니스 로직의 어떤 실행자일 수 도 있고 , 그리고 외부에서부터 노팅이나 알람이나 시스템 이벤트일 수 도 있다. 그리고 서버로부터 전달되는 푸시 같은 정보일 수 도 있고 , 서버로부터 오는 명령 같은 것일 수 도 있다. 그리고 이것들을 또 다시 세분화 할 수 도 있다. 예를들어 이용자 액터를 회원가입하는 이용자 , 검색하는 이용자 등등으로 나눌 수 있고 해당 이용자가 하는 행위들을 실제로 일어나게 만드는 많은 액터들이 존재한다. 이런것들을 구별하는 것으로부터 모바일 클린 아키텍처를 시작 할 수 있다. 또한, 이것들을 조금 더 높은 규모로 생각해보면 도출되는 하나의 원칙이 존재한다. 바로 CCP 원칙이다. 공통 폐쇄 원칙 (Common Closure Principle == SRP단일 책임 원칙 + OCP개방-폐홰 원칙)이라는 것인데 , 이는 각 계층은 모듈들의 모임이라는 것이다. 여기서 계층이라는 것은 하나의 모듈 또는 여러 모듈들의 모임을 크게 말하는 것을 계층이라고 말 할 수 있다.
-즉, CCP 원칙에서 말하고자 하는 것은
- 각 계층은 하나의 거대한 액터만 가진다.
- 가장 높은 수준의 계층은 하위의 계층의 변화로부터 보호되어야 한다.(하위가 상위한테 영향주면 나쁜놈!!!!!!!)
그렇다면 CCP(공통 폐쇄 원칙)원칙 기준으로 어떤 클래스가 가장 하위 레벨의 클래스일까? 바로 도메인 계층이다.
-도메인 계층(==UseCases) : 클린 아키텍처 관점에서 도메인 계층은 유스케이스라고 불린다. 왜냐하면 앱의 니즈 즉, 임의의 앱이 회원가입도 해야되고 장바구니에 물건도 넣어야 되고 결제도 해야되 이런 것들을 비즈니스의 요구사항이라고 부르는데 , 이러한 비즈니스 로직을 담고 있는 도메인 계층이다. 이러한 비즈니스 요구를 충족하기 위해서 사용자에게 어떤 것들을 보여주는 지가 UI 계층으로 나오게 된다. 도메인 계층 이외의 계층들에 대한 설명은 하단에 존재한다. 결론은 가장 위에 있는 가장 높은 수준의 계층은 도메인 계층이라는 것이다.
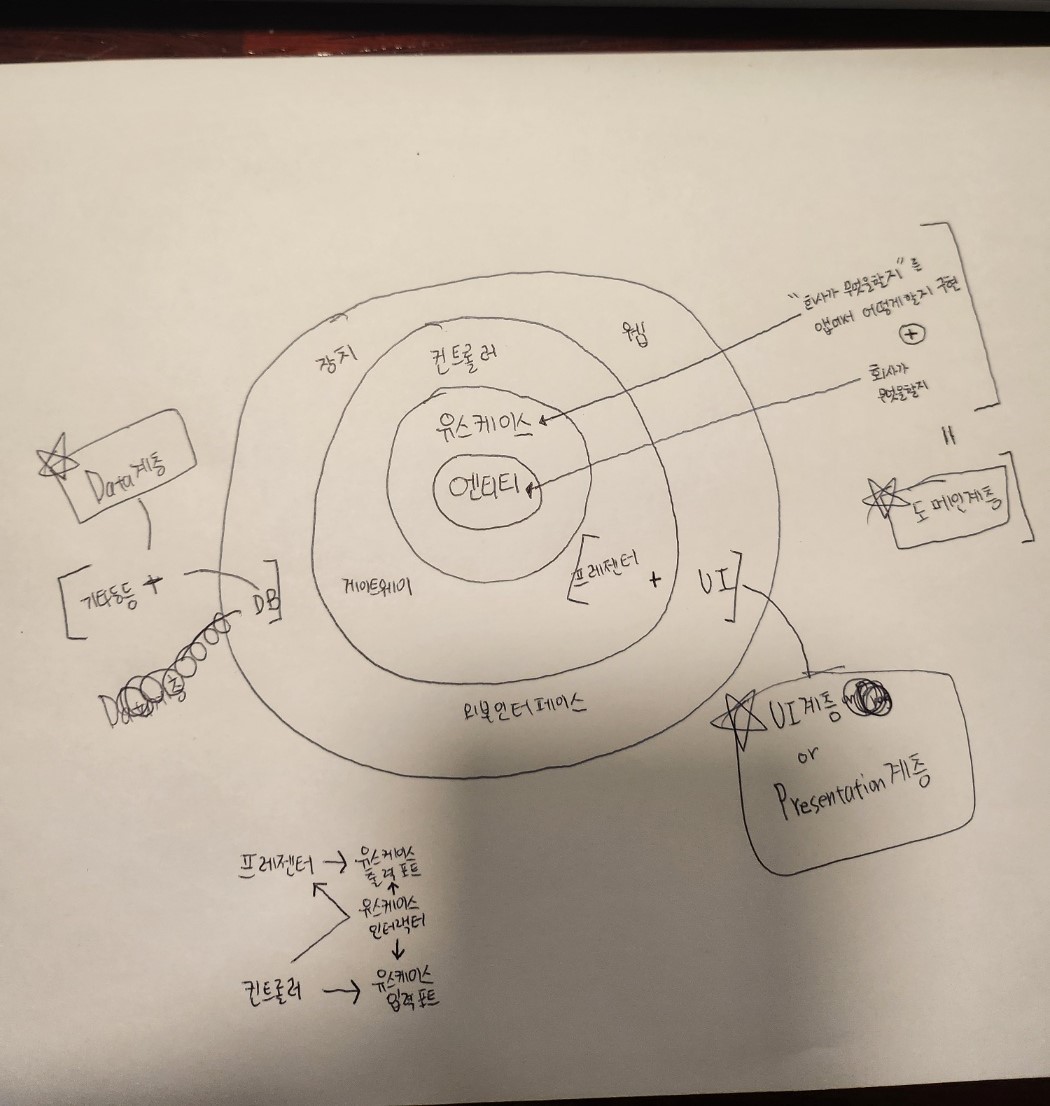
-아래 사진은 클린 아키텍처 개념과 관련된 그림이다.

-위 그림을 설명해 보자면, 안쪽에 있는 동그라미 일수록 가장 높은 계급이라는 것이다.
-
엔티티 : 엔터프라이즈 업무 규칙을 가지고 있으며 엔터프라이즈 업무 규칙을 정의한 동그라미이다.
(주의!!그림에 작성된 엔티티의 개념은 데이터 모델링과 데이터 베이스 설계와 관련된 엔티티를 말하는 것이 아니다.) -
유스케이스 : 엔티티가 가지고 있는 엔터프라이즈 업무 규칙이 앱에서 지니는 의미를 정의한 동그라미이다.
-
프레젠터 : 유스케이스에 서비스를 제공한다. viewModel이라고 생각하면 이해하기가 쉽다.
-
게이트웨이 : DB 또는 네트워크에 접근
-
컨트롤러 : 입력을 받아들이고 외부 장치와 소통하는 채널
(주의!! MVC의 컨트롤러를 의미하는 것이 아니다.) -
바깥쪽에 있는 게 실제 입출력에 관련된 것들이 있다.
-
가장 안쪽 동그라미의 요소일 수록 가장 고수준이며 외부로부터 보호되고 있고 완전히 감싸져있어서 바로 바깥쪽의 동그라미의 요소랑만 직접 소통이 가능하다.
-위의 그림을 모바일 아키텍처에 어떻게 적용해야 할지 개발자들끼리 토론하다가 나온 그림은 아래의 그림이다.

각 계층에 대한 자세한 설명은 앞으로 다른 Velog 글에서 다룰 것임.
- UI Layer(Presentation Layer)
- 앱의 사용자와 직접적인 상호작용이 일어나는 계층으로서 UI에 관련된 모든 이벤트를 처리한다.
- presenter : 뷰 모델이라고 생각해도 된다. UI에서 어떤 이벤트가 발생했을 때 특정 유스케이스를 호출해야 될 것 같다는 판단들을 presenter가 한다.
- View : 사용자에게 UI를 보여주고 사용자가 발생하는 이벤트를 발생시킨다. 또한 Activity 또는 Fragment를 의미하는 것은 아니다.
- Domain Layer
- 이 계층은 생략이 가능하기도 한데 왜냐면 서버에서 비즈니스 로직을 담당해도 되기 때문이다.
- UseCase : 비즈니스 로직과 관련된 코드들의 실행이 일어난다. 예를들면 사용자가 회원가입을 하면 사용자 정보를 받아서 UseCase로 넘겨주었을 때 signUp() 함수가 있다고 가정했을 때, 실제로 앱에서 받은 사용자 정보가 회원가입이 가능한가 등의 기본적인 처리를 UseCase에서 한다.
- Translater : 데이터를 사용할 수 있게 알맞는 타입으로 변환해준다.
- Model : 비즈니스 로직을 구현하는 객체들을 가지고 있다.(주의!구현체 아님)
- Repository
- DomainLayer와 DataLayer 사이를 연결해주는 역할을 하며 인터페이스이다. Repository는 DomainLayer에서 선언되어서 DataLayer에서 구현된다. 왜냐하면 DomainLayer에서 데이터와 관련된 사항들을 굳이 알 필요가 없게 만들기 위해서 이다. 보통 DataLayer에 속해져있다고 많은 사람들이 생각하기는 한다.
- UseCase가 필요로 하는 데이터 저장/수정 등의 기능을 제공
- 데이터 소스를 인터페이스 형태로 참조하기 때문에 해당 클래스에서 데이터소스 객체를 갈아끼우는 형태로 , 외부 API 호출/로컬 DB접근을 할 수 있다.
- Data Layer
- DataStore : 실제 데이터의 입출력이 실행된다.
- Entity : 클린 아키텍처 그림의 Entity와 다른 개념이다. 데이터 소스에서 사용되는 데이터를 정의한 모델임. JSON 또는 data class 같은 것을 의미한다.
-아래 그림은 안드로이드에 적용된 클린 아키텍처에 관한 그림이다.
