[안드로이드스튜디오_문화][AlertDialog]
사용자에게 메시지 창을 띄울 수 있음.
사용하는 방법
- Dialog의 Layout.xml 파일을 만든다.
- AlertDialog.Builder(context).apply{
setTitle("")
setMessage("")
setView(사용자에게 보여질 뷰)
setPositiveButton(""){ , -> 클릭되면 실행될 로직}
setNegativeButton(""){ , -> 클릭되면 실행될 로직}
setNeutralButton(""){ , -> 클릭되면 실행될 로직}
}.show().apply{
findViewById[TextView][androidx.appcompat.R.id.alertTitle].apply{
Title Custom
}
findViewById[TextView][android.R.id.message].apply{
Message Custom
}
findViewById[TextView][android.R.id.button1].apply{
PositiveButton Custom
}
findViewById[TextView][android.R.id.button2].apply{
NegativeButton Custom
}
findViewById[TextView][android.R.id.button3].apply{
NeutralButton Custom
}
Fragment에서 AlertDialog 사용하기
context에 requireContext() 넣기
Activity에서 AlertDialog 사용하기
context에 그냥 this 넣기
Custom하는 방법
- 글자 크기 : textSize = ??
- 글자 색상 : setTextColor(context.getColor(R.color.??)
- 글자 폰트 : typeface = ResourcesCompat.getFont(context, R.font.??)
폰트 사용하는 방법
- res 폴더 밑에 font 폴더 생성하기(Resourc type : font 로 설정)
- 글꼴 파일을 font 폴더에 넣어준다.
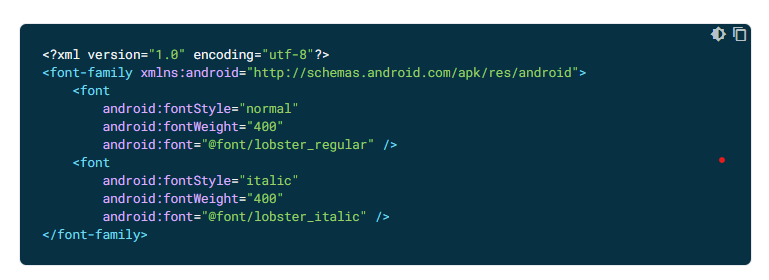
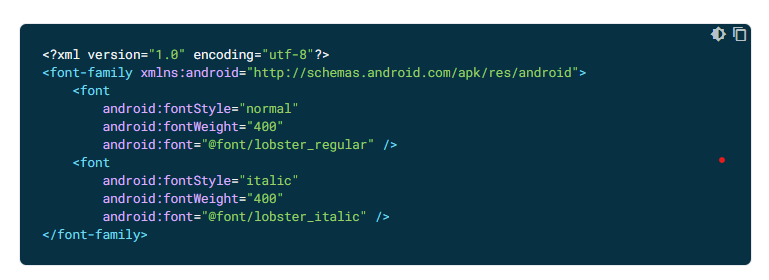
- font 폴더 밑에 fontresource.xml 파일 생성(New -> Font Resource File)
- [font-family] 태그 내부에 [font] 태그 생성
아래는 예시 코드임

- typeface = ResourcesCompat.getFont(context, R.font.??)
공식문서 -> https://developer.android.com/guide/topics/ui/look-and-feel/fonts-in-xml?hl=ko