
#"Firebase"란 ? 앱을 개발하는데 있어서 , 여러 편의 기능을 제공해주는 구글에 인수된 착한 친구 ㅋ 언제 무엇을 어떻게 사용하는지에 관련한 정보는 아래에 자세하게 나와있음.
Firebase에서 사용이 가능한 각종 편의 기능들
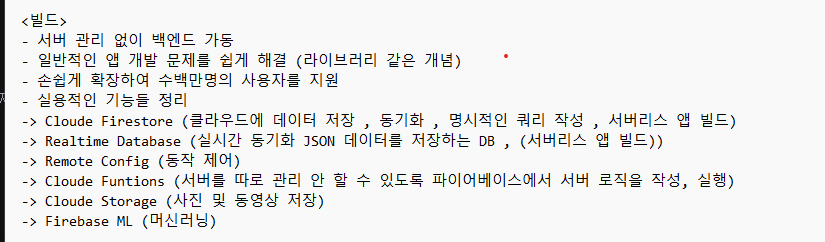
- Build
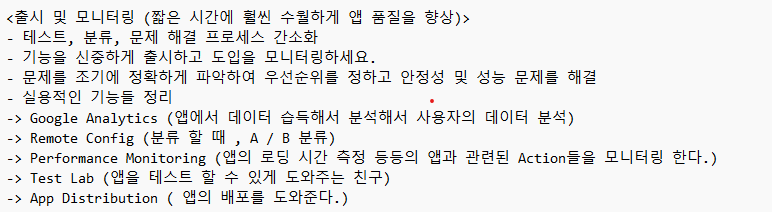
- 출시 및 모니터링
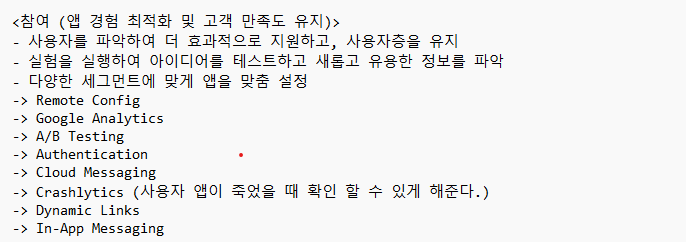
- 참여
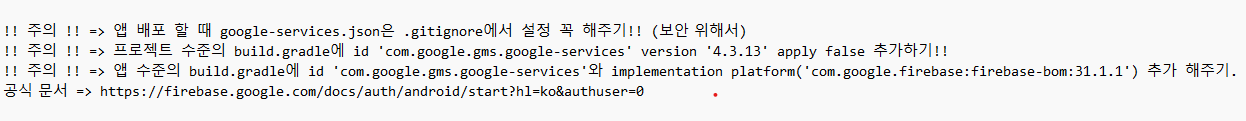
Firebase AndroidStudio에 가져와서 사용하는 방법 및 공식문서 주소
공식 문서 주소 링크 : https://firebase.google.com/docs/auth/android/start?hl=ko&authuser=0
Firebase 시작하기
- Firebase 사이트에 들어가서 시작하기 버튼 누르기
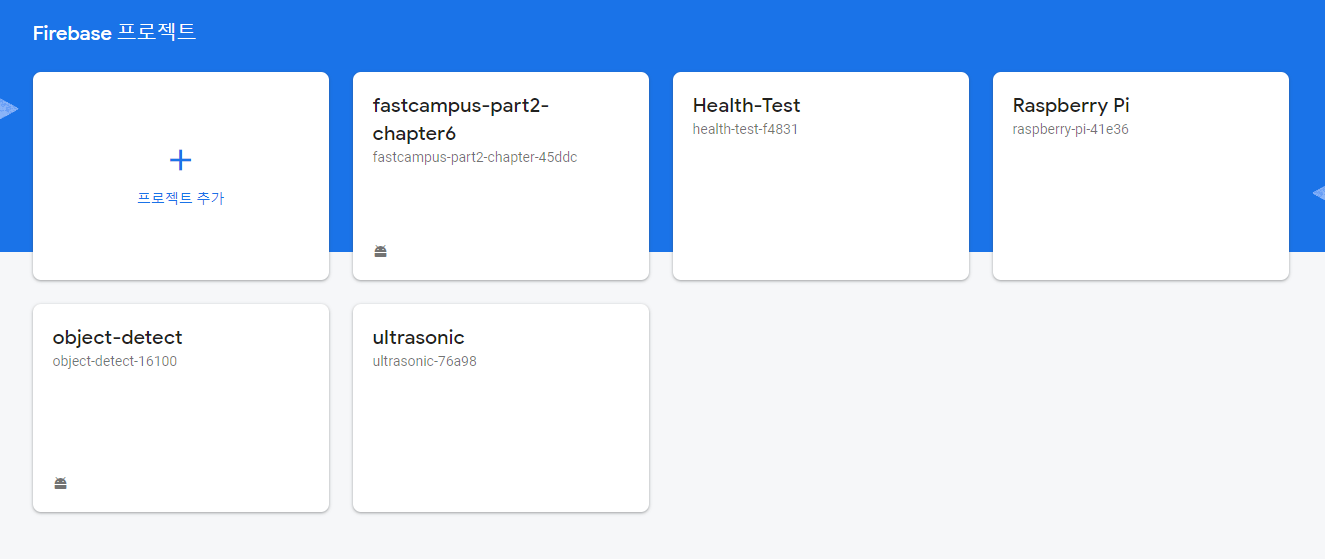
- 그럼 아래와 같은 화면이 뜨는데 , 프로젝트 추가하기를 누른다
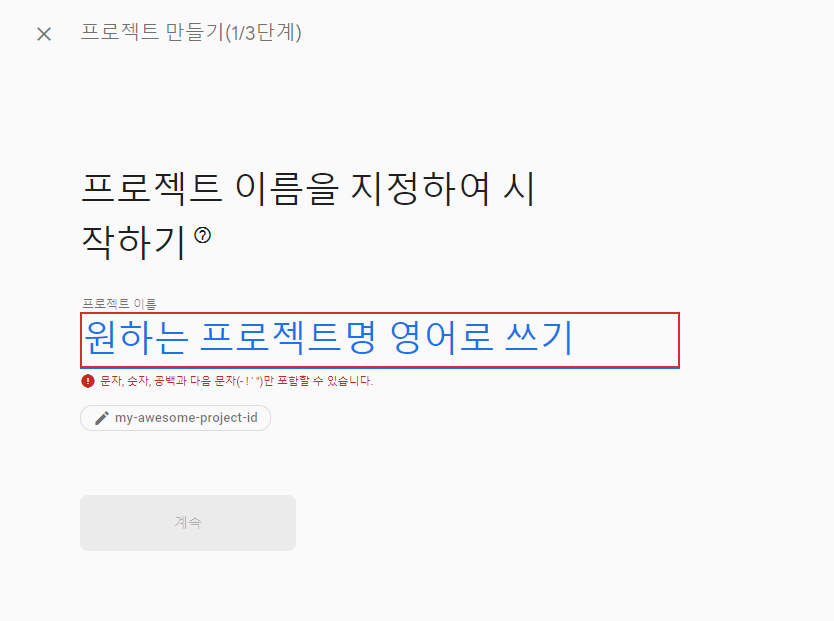
- 아래에 보이는 것처럼 영어로 원하는 프로젝트의 이름을 작성해주면 된다.
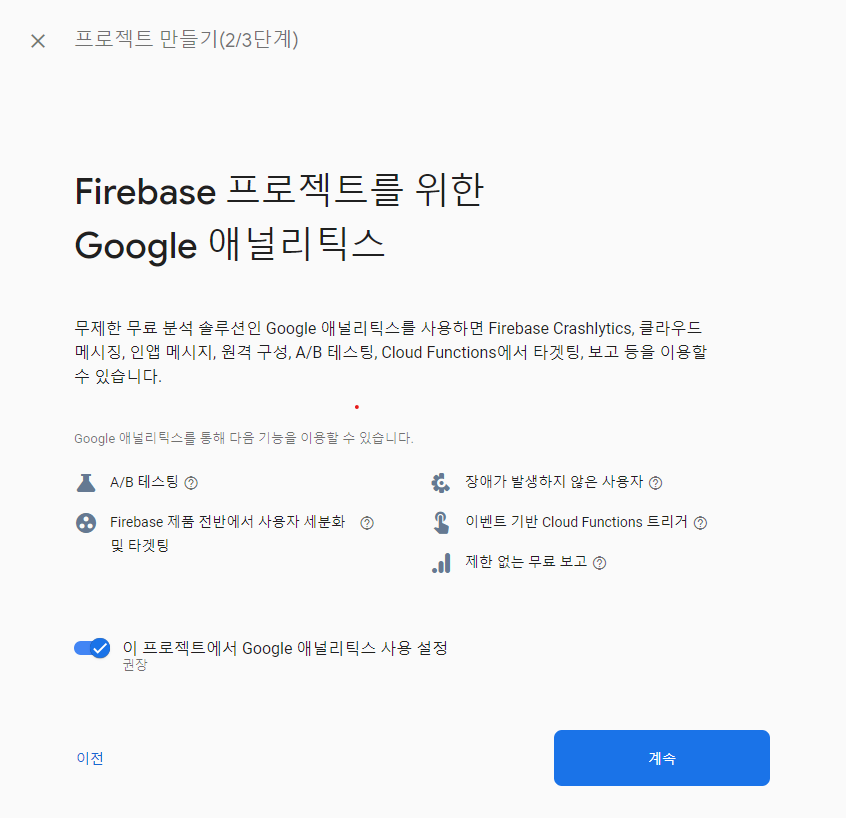
- 계속 버튼 누르면 됨. "이 프로젝트에서 Google 애널리틱스 사용 설정" 설정하면 구글의 애널리틱스 계정이랑 연동되는데 권장한다고 하니까 그냥 사용하면 될듯
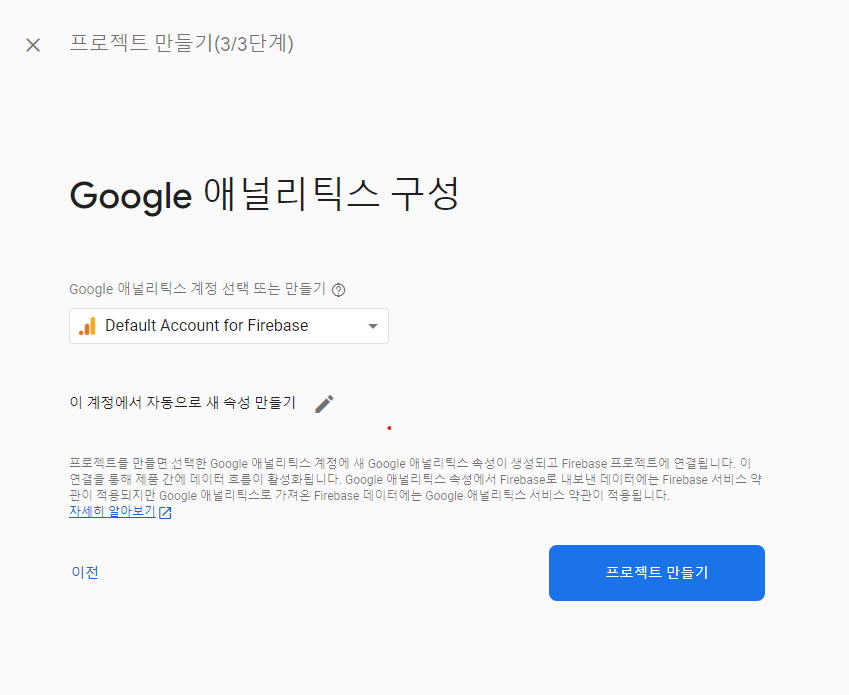
- 그럼 아래와 같은 화면이 뜨는데 그냥 "프로젝트 만들기" 누르면 된다.
- 그럼 아래와 같은 화면이 뜨는데 그냥 "계속" 버튼을 누르면 된다.
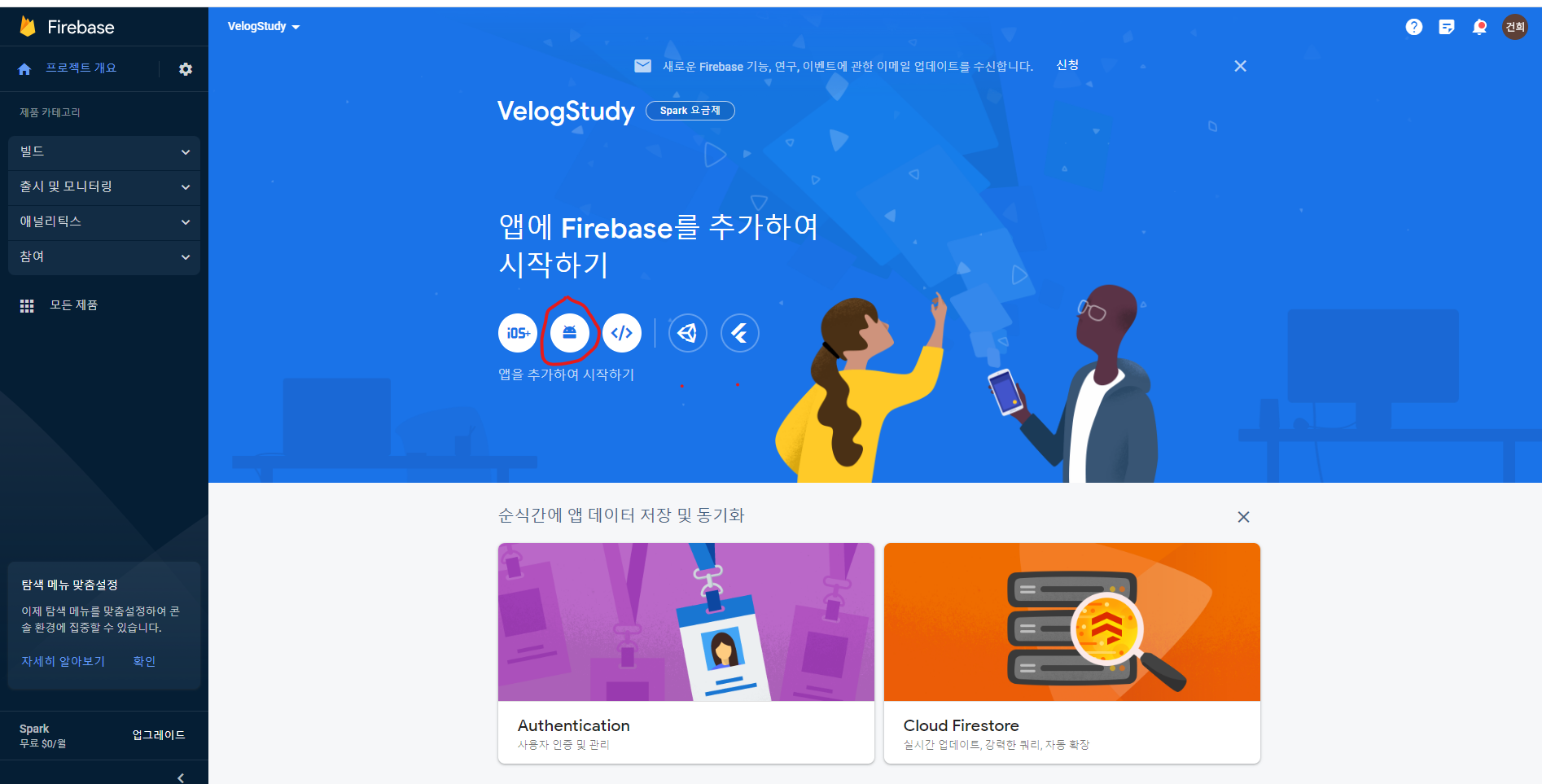
- 그럼 아래와 같은 화면이 뜨느데 빨간색 동그라미 쳐놓은 안드로이드 아이콘 클릭하면 된다.
- 그럼 아래와 같은 화면이 뜨는데 MainActivity에 들가면 package 옆에 package 이름이 뜬다. (빨간색 화살표 참고) 그러면 그 이름을 Firebase 사이트에 작성해주면 된다.
-여기에 추가할 것 추가하고 앱등록 누르면 된다.
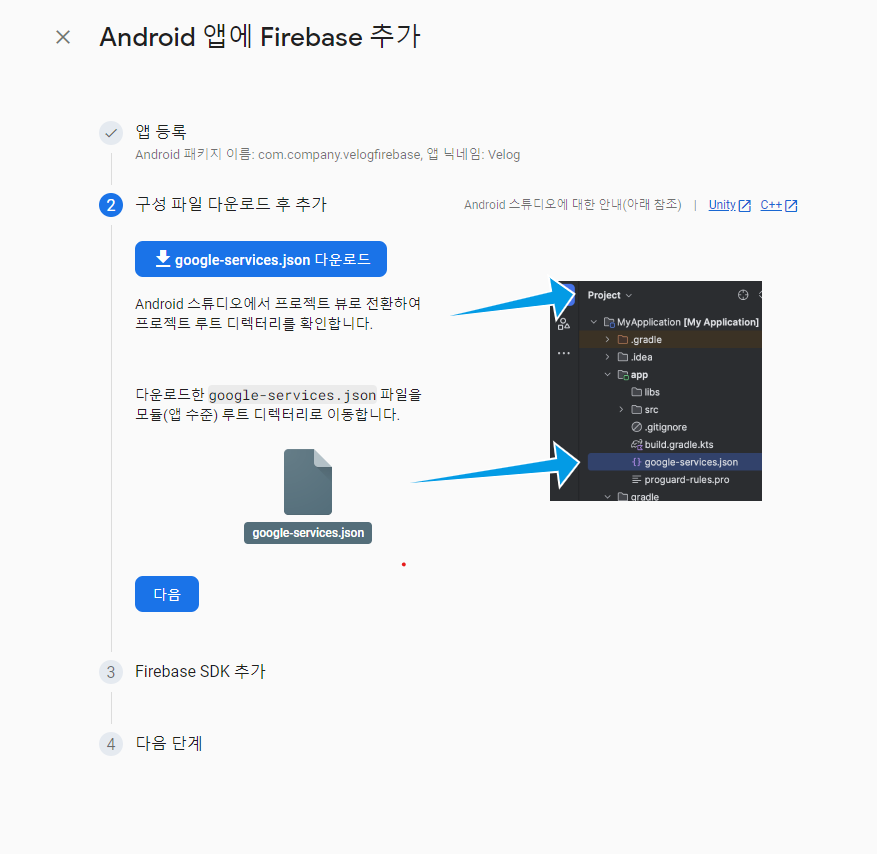
- json 파일 다운로드 받기 누르고 , App수준의 프로젝트 폴더에 넣어주라니까 다운로드 받은 곳에서 json 파일을 찾아서 App 수준의 프로젝트 폴더에 넣어주면 된다.
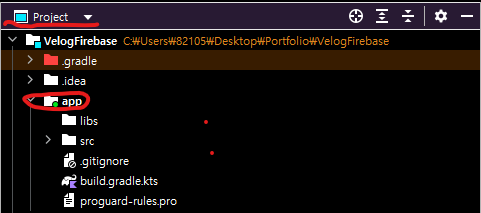
9-1. 아래 사진의 밑줄 친 부분 처럼 Project로 변경해주고 , 동그라미 친 곳에 있는 app 폴더에 다운 받은 json 파일을 넣어준다.
9-2. 그럼 아래 사진 처럼 json 파일이 들어가게 된다.
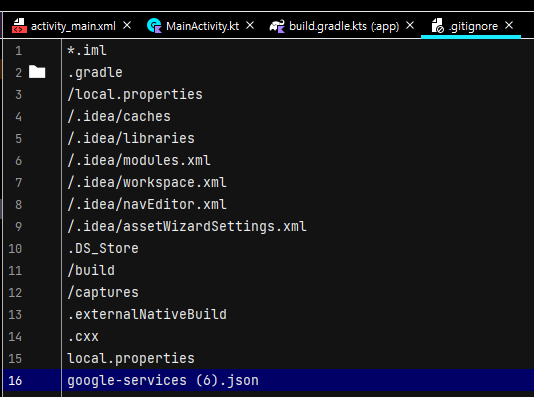
- 무조건 파일이름이 google-services.json 이어야 함 여러번 다운 받으면 google-services(여기에 숫자들어감 다운받은 횟수만큼).json : 따라서 무조건 이름 변경을 해주어야 한다.
9-3. !!!!!!!!!!!겁나중요!!!!!!!!!!! json 파일에 중요한 정보 많으니까 나중에 github 또는 플레이스토어에 배포 할 때 올리면 안된다. 아래 사진 처럼 gitignore에 json 파일 경로를 넣어줘야 한다.
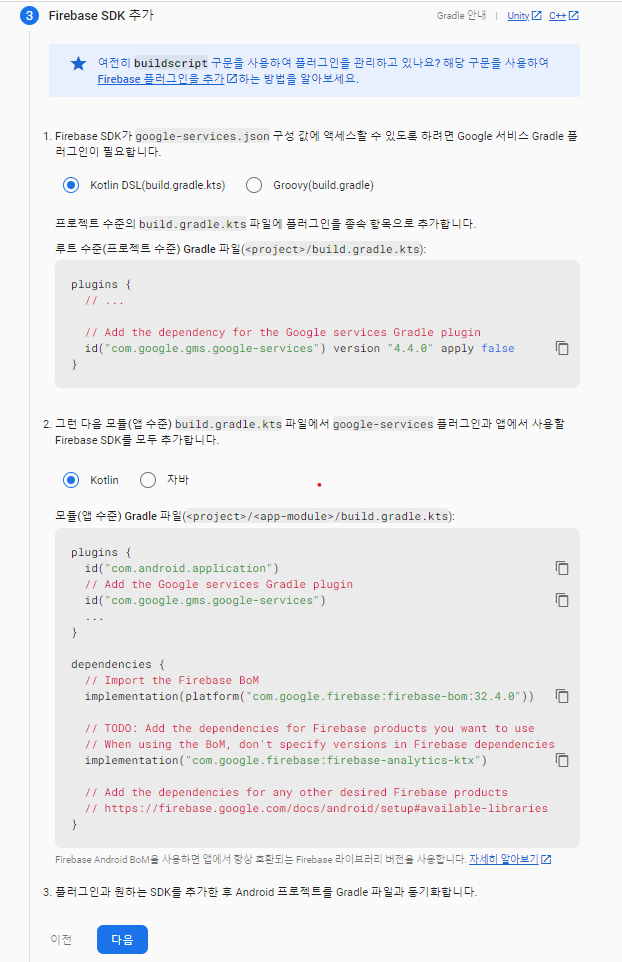
9-4. 아래 사진 처럼 나오면 그냥 복부하면된. 아래에 자세하게 작성함.
-위위 사진의 1번 추가하려면 프로젝트 수준의 build.gradle에 "id("com.google.gms.google-services") version "4.4.0" apply false" 추가해주기
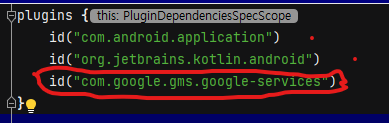
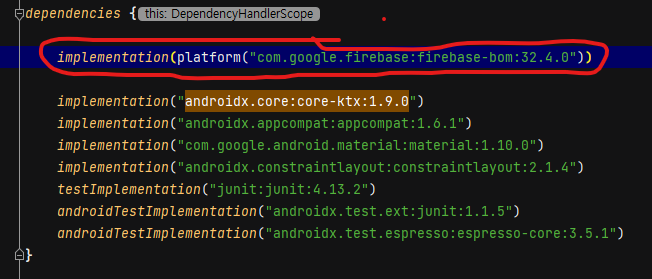
- 위위 사진의 2번 추가하려면 앱수준의 build.gradld에 가서 동그라미 친 부분들을 추가해주면 된다. 다 하고 나서 다음 버튼 누르면 된다.
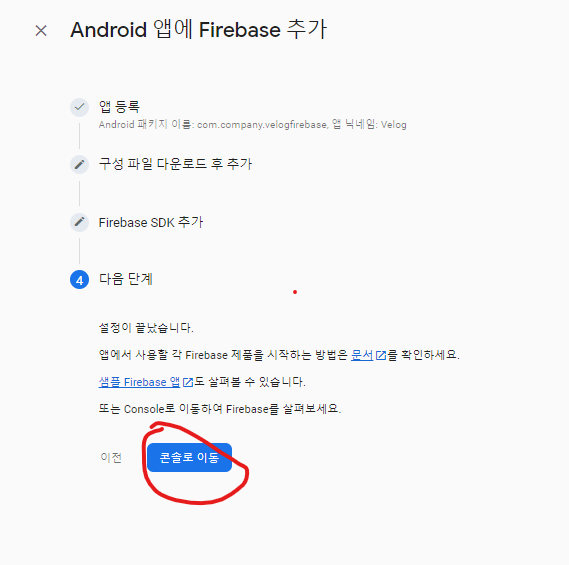
- 그럼 아래와 같은 화면이 뜨면 , "콘솔로 이동" 누르면 된다.
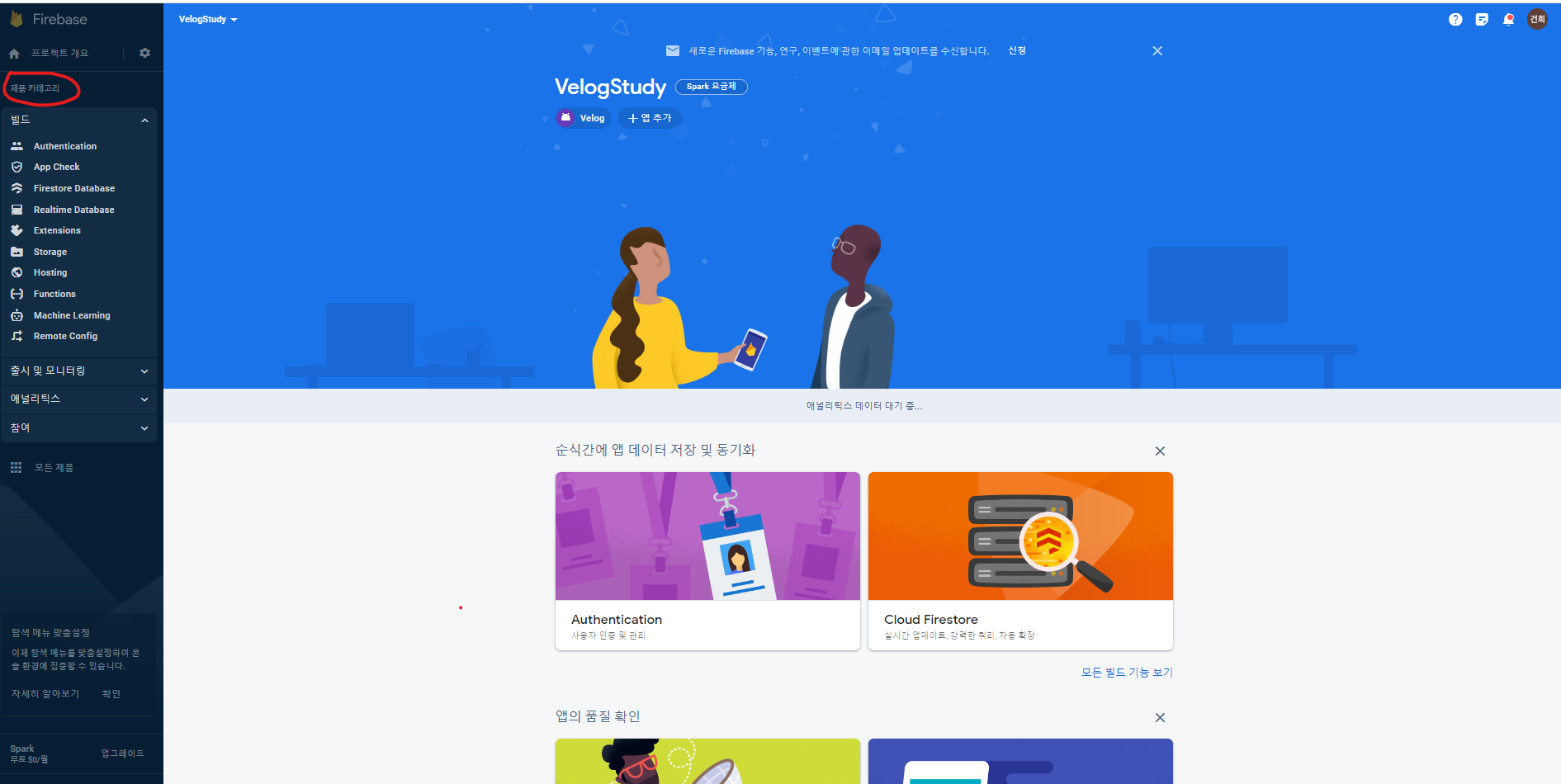
- 그럼 밑에 동그라미 부분의 제품카테고리에서 사용하고 싶은거 눌러서 그대로 시키는대로 하면됨. 일단 여기서는 Authentication 해볼거임
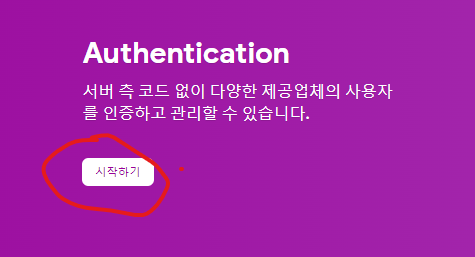
- 11번에서 Authentication 누르면 아래 화면이 뜸. 그럼 시작하기 버튼 누르면 된다.
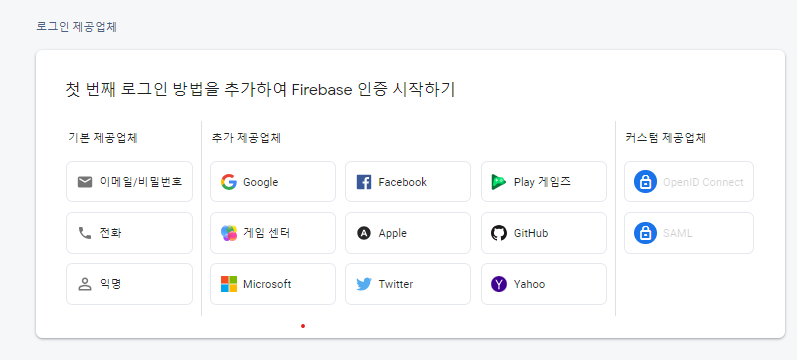
- 그럼 아래 업체들 중에서 하나 선택하면 됨 여기서는 그냥 기본제공업체 라인에 있는 이메일/비밀번호를 사용하겠음.
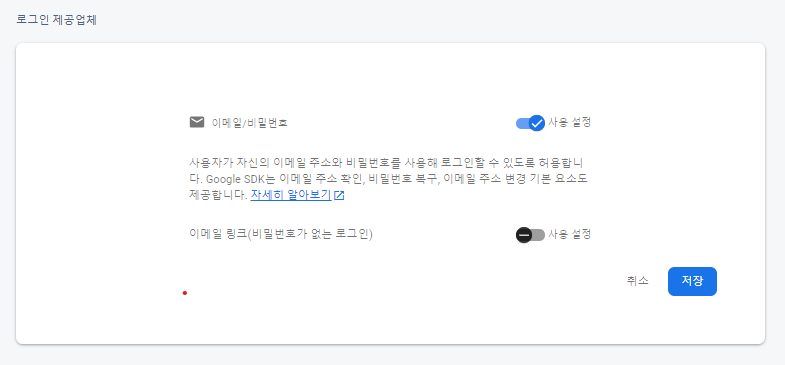
- 그럼 이메일/비밀번호 에서 사용설정 누르고 저장누르면 됨.
- 안드로이드스튜디오에 Authentication 가져오기
https://firebase.google.com/docs/auth/android/start?hl=ko 문서에 들어가서
- 밑줄 친 부분 누르면 뜨는 화면에서
- 밑줄 친 부분을 복붙해서 app 수준의 build.gradle에 가져가서 종속성 추가해주면 된다.
- 안스에서 회원가입 기능 구현하는 방법
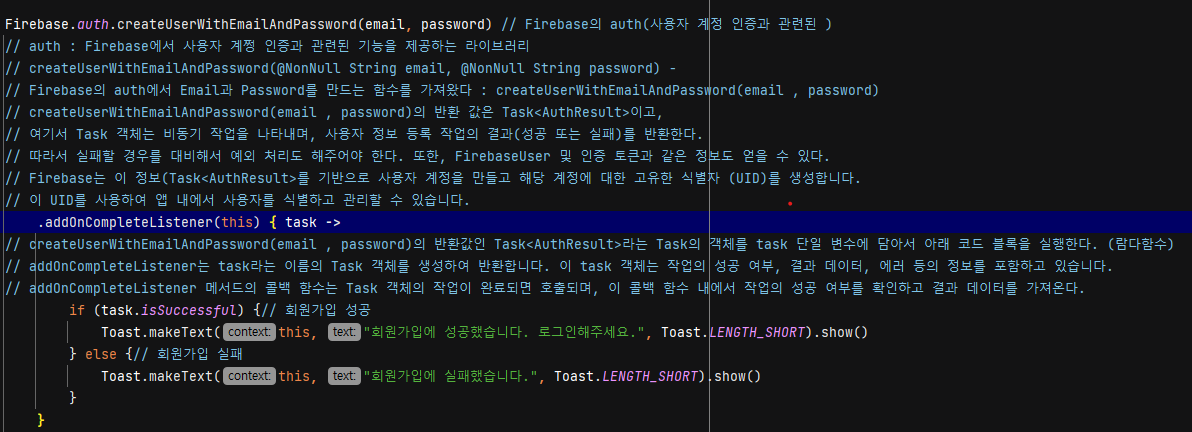
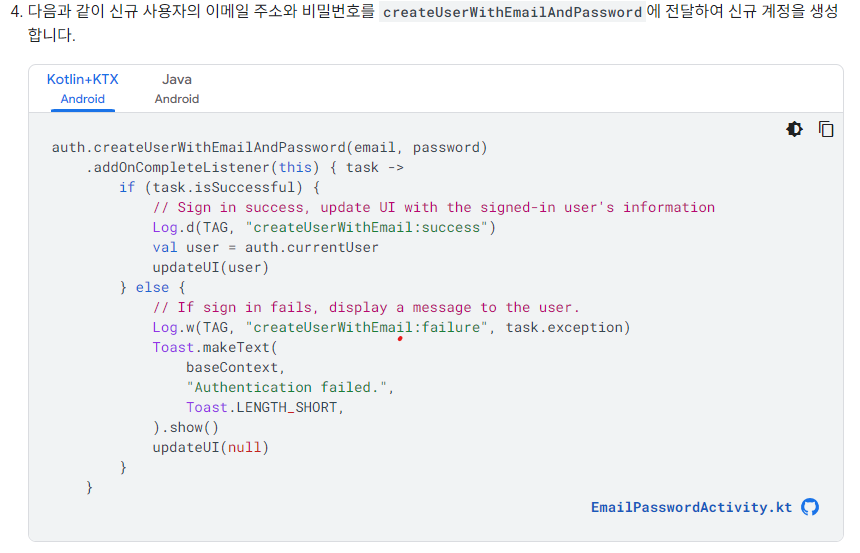
>Firebase.auth.createUserWithEmailAndPassword()의 parameter에 회원가입 할 때 사용할 email , password를 넣어준다. 그리고 난 후 .addOnCompleteListener() {} 를 활용해서 결과처리를 진행하면 된다. 아래는 공식문서에서 기존업체(이메일 , 비밀번호)를 활용하여 회원가입을 구현하는 내용이 적혀있는 사진이야. 위에 적혀져있는 Firebase Auth 문서에 작성되어 있는 거임.
-회원가입하면 Fireabase의 Authentication 창에 위와 같은 결과가 나타나게 된다.
- 안스에서 로그인 기능 구현하는 방법
-위 사진은 Firebase Authentication 공식문서에서 안스에서 로그인 기능을 구현하는 코드의 예시를 보여주는 사진임.
-Firebase.auth.signInWithEmailAndPassword()메서드를 이용해서 로그인 구현을 구현 할 수 있고 , Parameter에는 email과 password를 넣어주면된다. 또한, 위 사진의 동그라미 부분에는 로그인 버튼에 리스너를 설정해서 로그인 버튼을 누르면 Firebase.auth.signInWithEmailAndPassword()가 실행 될 수 있도록 하고 , 세모 부분에는 로그인이 성공했을 때 || 실패했을 때 실행 할 코드를 작성하면 된다. 이때에 , task.isSuccessful이 true 값을 반환하면 , 로그인에 성공하였다는 의미이므로 이를 활용하여서 코드 작성하면 된다.