#Material3 RadioButton 공식 문서
=>https://m3.material.io/components/radio-button/specs
Google이 말하는 RadioButton
-선택 옵션 리스트 중에서 하나의 옵션만 선택 하도록 유도하고자 할 때 라디오버튼을 사용한다. 즉, 라디오버튼은 단 하나의 옵션만 선택 할 수 있다는 것이야. <-> 체크박스와 차이점(체크박스는 다중선택이 가능해)
-모든 옵션들은 사용자가 한 번에 볼수 있게 확장된 상태로 펼쳐져 있어야 하며 , 선택한 옵션이 선택되지 않은 옵션보다 더 가시성이 높아야 한다.
-라디오 버튼은 중첩된 상태로 이루어지면 안된다. 즉, 라디오 버튼간의 종속 관계를 띠면 안되고 상호 독립적으로 존재해야 한다.
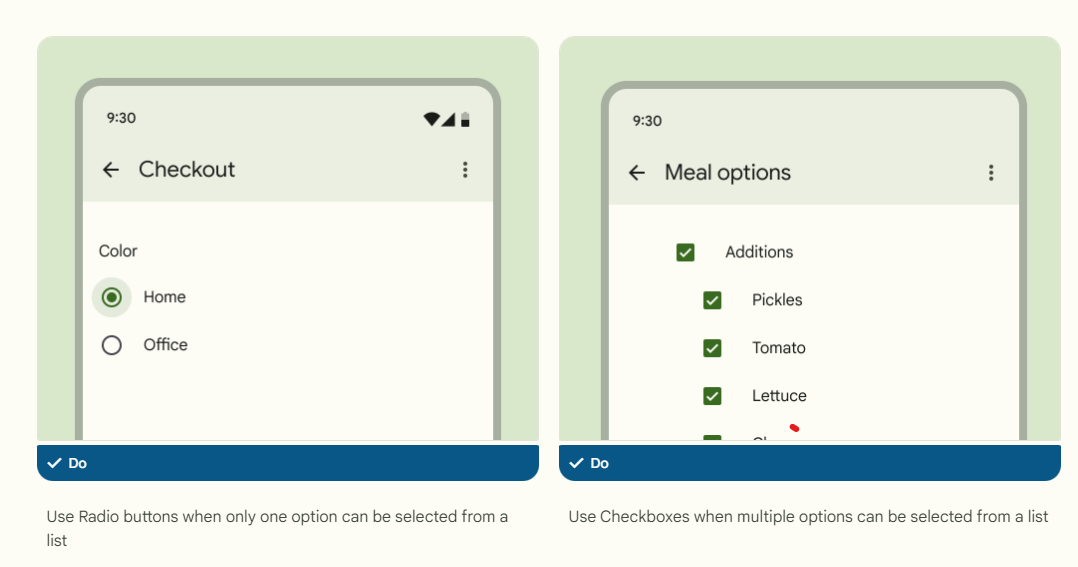
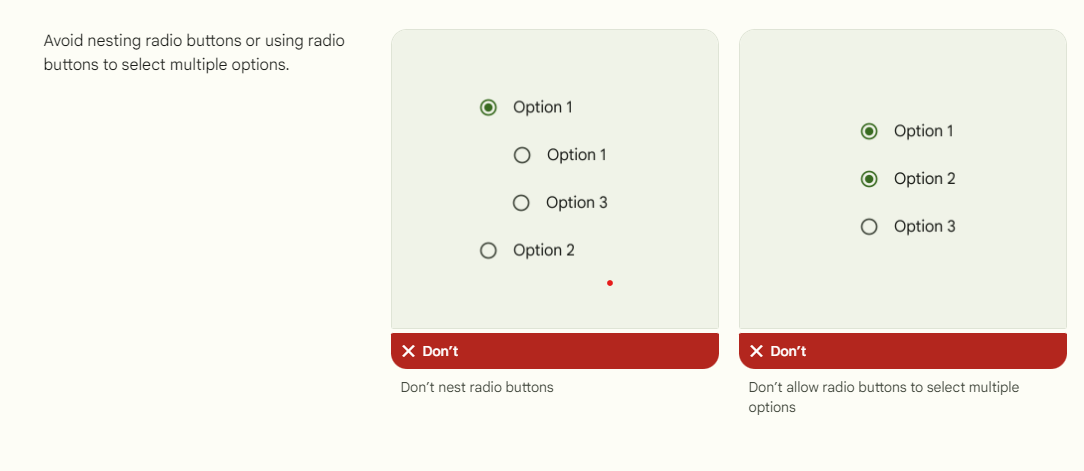
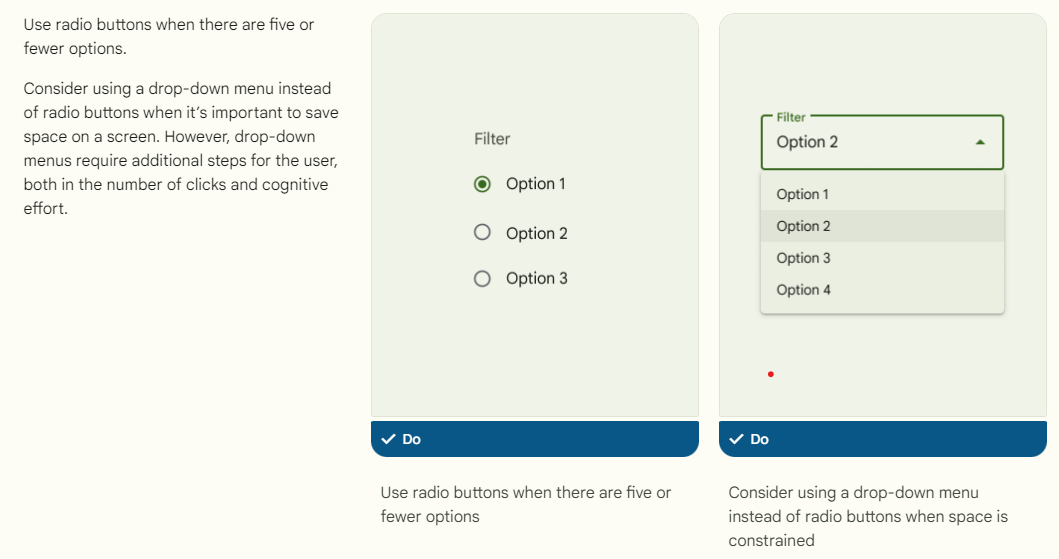
-위에 대한 내용을 구글에서는 이렇게 사진으로 표현해주고 있다.

- 라디오 버튼은 단 하나만 선택이 가능해야 하며 다중 선택을 하고 싶다면 체크박스를 사용하도록 권장한다.

- 라디오 버튼은 중첩된 상태로 구성되지 않도록 즉, 상호 독립적인 관계를 유지해야 한다. 또한 라디오 버튼을 사용 할 때 다중 선택이 가능하도록 코드를 구성하면 안된다.

- 라디오 버튼은 3<=라디오버튼 갯수<=5 사이에서만 유지해야 한다. 만약 선택지가 5개를 초과하는 상황이 온다면 라디오버튼 대신에 drop-down menu의 사용을 권장하고 있다.
코드로 구현하기
1
data class RadioButtonInfo(
val isChecked: Boolean,
val text: String
)- 라디오 버튼 객체로 활용 할 수 있도록 데이터 클래스를 선언해준다.
2
@Composable
fun RadioButtonsStudy() {
val radioButtons = remember {
mutableStateListOf(
RadioButtonInfo(
isChecked = true,
text = "1"
),
RadioButtonInfo(
isChecked = false,
text = "2"
),
RadioButtonInfo(
isChecked = false,
text = "3"
),
)
} - remember 키워드를 활용해서 radioButtons를 컴포즈가 추적 할 수 있게 도와준다.
radioButtons.forEachIndexed { index, info ->
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier
.clickable {
>replaceAll은 조건에 알맞게 리스트의 모든 요소를 대체한다.
radioButtons.replaceAll {
it.copy(
> info는 radioButtons(데이터클래스가 모인 리스트)
> it은 내가 누른 라디오버튼 클래스
isChecked = it.text == info.text
)
}
}
.padding(end = 16.dp)
) - forEachIndexed는 radioButtons(mutableStateList)를 순회하면서 {}코드 블락 내부에서 인덱스에 알맞는 객체가 소비된다.
- index는 radioButton의 인덱스 번호를 나타낸다.
- info는 radioButton의 인덱스에 해당하는 객체의 정보를 갖는다.
{
RadioButton(
selected = info.isChecked,
onClick = {
radioButtons.replaceAll {
it.copy(
isChecked = it.text == info.text
)
}
}
)
Text(text = info.text)
}
}
}
- info는 radioButtons(데이터클래스가 모인 리스트)
- it은 내가 누른 라디오버튼 클래스
위 코드는 전체 코드를 파편화해서 설명한 코드이다. 전체코드는 하단에 있다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
VelogRadioButtonTheme {
Column {
RadioButtonsStudy()
}
}
}
}
}
// 라디오 버튼 객체로 활용 할 수 있도록 데이터 클래스를 선언해준다.
data class RadioButtonInfo(
val isChecked: Boolean,
val text: String
)
@Composable
fun RadioButtonsStudy() {
// remember 키워드를 활용해서 radioButtons를 컴포즈가 추적 할 수 있게 도와준다.
val radioButtons = remember {
mutableStateListOf(
RadioButtonInfo(
isChecked = true,
text = "1"
),
RadioButtonInfo(
isChecked = false,
text = "2"
),
RadioButtonInfo(
isChecked = false,
text = "3"
),
)
}
// forEachIndexed는 radioButtons(mutableStateList)를 순회하면서
// {}코드 블락 내부에서 인덱스에 알맞는 객체가 소비된다.
// index는 radioButton의 인덱스 번호를 나타낸다.
// info는 radioButton의 인덱스에 해당하는 객체의 정보를 갖는다.
radioButtons.forEachIndexed { index, info ->
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier
.clickable {
// replaceAll은 조건에 알맞게 리스트의 모든 요소를 대체한다.
radioButtons.replaceAll {
it.copy(
// info는 radioButtons(데이터클래스가 모인 리스트)
// it은 내가 누른 라디오버튼 클래스
isChecked = it.text == info.text
)
}
}
.padding(end = 16.dp)
) {
RadioButton(
selected = info.isChecked,
onClick = {
radioButtons.replaceAll {
it.copy(
// info는 radioButtons(데이터클래스가 모인 리스트)
// it은 내가 누른 라디오버튼 클래스
isChecked = it.text == info.text
)
}
}
)
Text(text = info.text)
}
}
}-