#Material3 Switches 공식 문서
=>https://m3.material.io/components/switch/guidelines
구글이 말하는 스위치
-목록의 항목을 독립적으로 제어할 수 있는 경우 스위치를 사용하도록 권장하고 있다.
-스위치는 사용자가 설정을 다룰 수 있는 가장 좋은 방법이다.
-스위치 선택시 스위치가 켜졌을 때 기능과 어울리는 아이콘과 스위치가 꺼졌을 때 기능과 관련된 아이콘을 사용해서 사용자가 직관적으로 확인할 수 있게 해야한다.
-스위치는 독립형 옵션 또는 자세한 옵션을 조정하는데 가장 적합하고 이진선택을 사용자에게 선택할 수 있도록 도와주는데 이때 사용자가 선택한 옵션에 알맞게 바로바로 즉시 시작 될 수 있게 코드를 작성해주어야 한다.
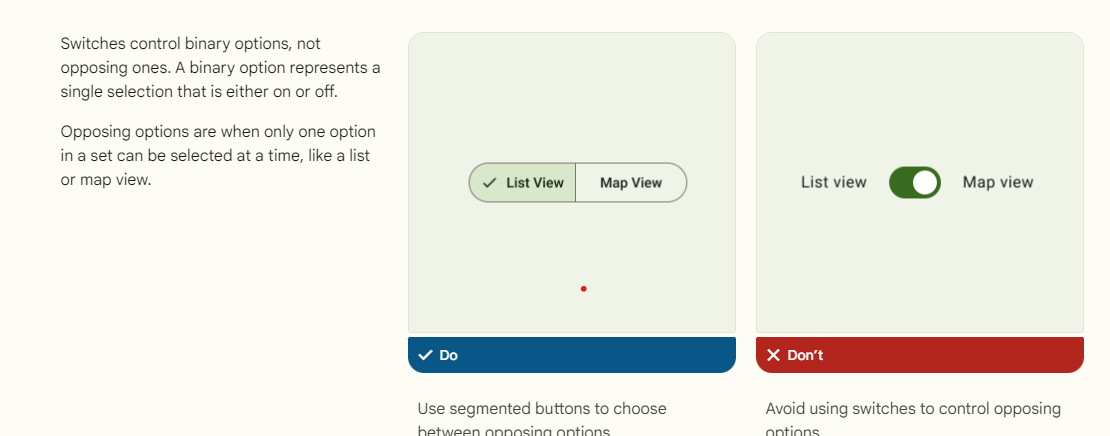
-스위치에서 다루는 옵션은 반대 옵션이 아니라 바이너리 옵션을 나타내야 한다. 즉, 상반 되는 옵션을 다루는 것이 아니라 하나의 기능을 흑<->백 논리를 적용해서 해? 안해? 로 하나의 기능을 다루어야 한다. 만약 상반되는 옵션을 다루고 싶다면 segmented buttons을 사용해서 구현해야 한다. 쉽게 말하면 치킨이 있다면 치킨 먹을래 Vs 안 먹을래 이렇게 바이너리 옵션을 다룰 때 사용해야 한다.
-위에 대한 내용을 구글에서는 이렇게 사진으로 표현해주고 있다.

- 스위치는 반대 옵션을 제어하는 것이 아니고 바이너리 옵션을 제어하는 것이다. 만약 반대 옵션을 제어하고 싶다면 segmented buttons을 사용해라.

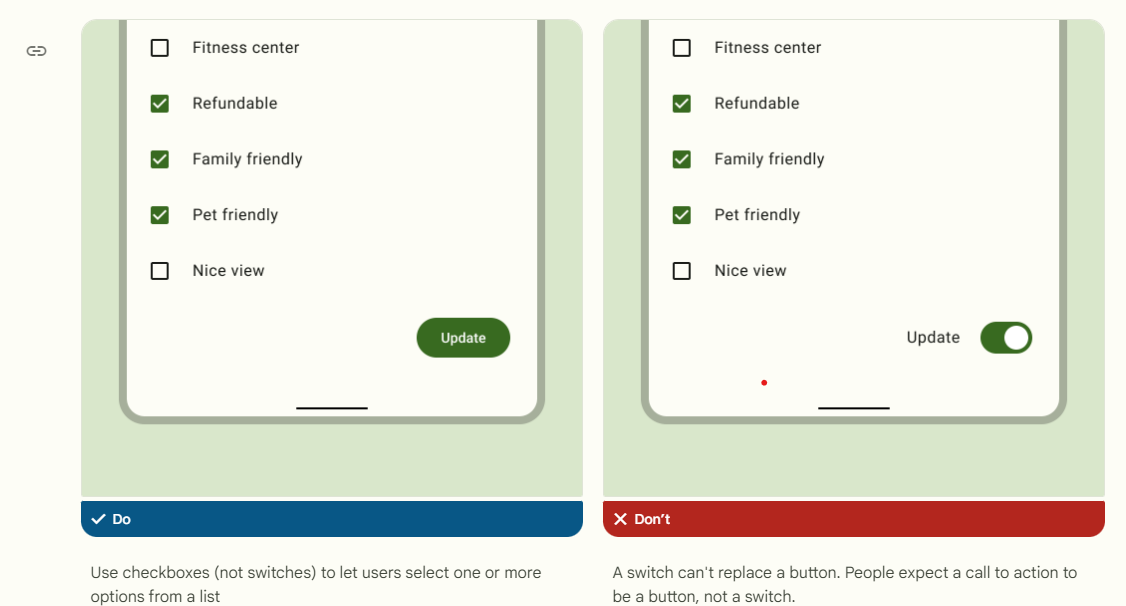
-스위치는 버튼을 대체 할 수 없다.

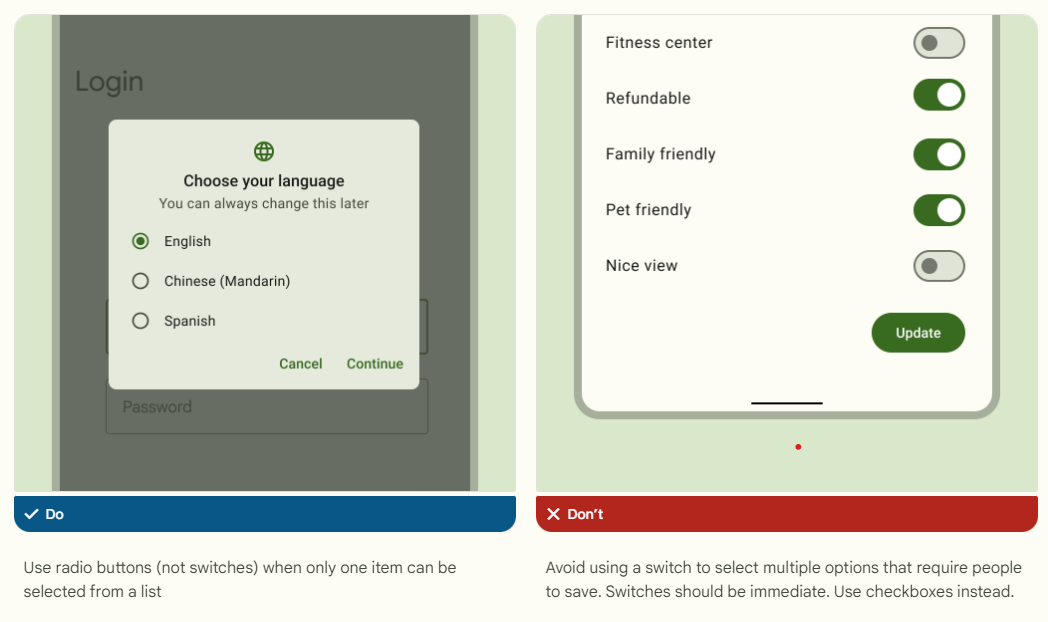
-스위치는 다양한 옵션을 사용자에게 선택하도록 요구 할 때 사용 할 수 없다.
코드로 구현해보기
1
data class SwithchInfo(
var isChecked: Boolean,
var text: String
)- 스위치에 대한 정보를 담고 있는 데이터 클래스를 선언한다. 이 데이터 클래스의 객체를 스위치로 생각해도 된다.
2
@Composable
fun SwitchStudy() {
var switch by remember {
mutableStateOf(
SwithchInfo(
isChecked = false,
text = "독립형 옵션 또는 더 자세한 옵션"
)
)
}
- remember 키워드를 사용해서 switch 변수에 저장된 값은 컴포즈가 추적 할 수 있게 해준다.
Row(
verticalAlignment = Alignment.CenterVertically
) {
Text(switch.text, Modifier.padding(start = 8.dp))
Spacer(modifier = Modifier.weight(1f))
> Switch를 활용해서 스위치를 만들 수 있다.
Switch(
checked = switch.isChecked,
onCheckedChange = { isChecked ->
switch = switch.copy(isChecked = isChecked)
},
Modifier.padding(end = 8.dp),
thumbContent = {
Icon(
imageVector = if(switch.isChecked) Icons.Default.Delete else Icons.Default.Lock,
contentDescription = null
)
}
)
}
}- // thumbContent의 람다식에 Icon을 넣어서 Switch에 아이콘을 넣을 수 있따.(Material3에서 새롭게 추가된 기능)
위 코드는 전체 코드를 파편화해서 설명한 코드이다. 전체코드는 하단에 있다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
VelogSwitchTheme {
SwitchStudy()
}
}
}
}
// 스위치에 대한 정보를 담고 있는 데이터 클래스를 선언한다. 이 데이터 클래스의 객체를 스위치로 생각해도 된다.
data class SwithchInfo(
var isChecked: Boolean,
var text: String
)
@Composable
fun SwitchStudy() {
// remember 키워드를 사용해서 switch 변수에 저장된 값은 컴포즈가 추적 할 수 있게 해준다.
var switch by remember {
mutableStateOf(
SwithchInfo(
isChecked = false,
text = "독립형 옵션 또는 더 자세한 옵션"
)
)
}
Row(
verticalAlignment = Alignment.CenterVertically
) {
Text(switch.text, Modifier.padding(start = 8.dp))
Spacer(modifier = Modifier.weight(1f))
// Switch를 활용해서 스위치를 만들 수 있다.
Switch(
checked = switch.isChecked,
onCheckedChange = { isChecked ->
switch = switch.copy(isChecked = isChecked)
},
Modifier.padding(end = 8.dp),
// thumbContent의 람다식에 Icon을 넣어서 Switch에 아이콘을 넣을 수 있따.(Material3에서 새롭게 추가된 기능)
thumbContent = {
Icon(
imageVector = if(switch.isChecked) Icons.Default.Delete else Icons.Default.Lock,
contentDescription = null
)
}
)
}
}
-