RecyclerView

RecyclerView를 사용하기 위해서 알아야 하는 것들
[LayoutManager]
-> RecyclerView의 ItemView들을 어떻게 배치할지 결정하는 역할을 함.
-> 종류 :
-> LinearLayoutManager : 가로 또는 세로로 배치
-> GridLayoutManager : 격자 형태로 배치
-> StaggeredLayoutManager : 각기 다른 높이의 격자 형태로 배치
[Collection] : Data
-> 여기서 Collection이 의미하는 것은 DataClass를 의미한다. 각각의 Data는 DataClass의 객체로서 각기 다른 유의미한 정보를 지니고 있다. :
(Data에 정보를 넣는 행위는 Activity 또는 Fragment에서 관리)
(Data를 화면에 띄우는 것은 Adapter에서 onBindViewHolder를 통해서 관리)
[Adapter] :
onCreateViewHolder : 새로운 아이템이 나타날 때마다 ViewHolder를 만드는 역할. (ItemView의 갯수 = ViewHolder의 갯수)
->
onBindViewHolder : ViewHolder에 실제로 Data를 넣어주는 역할
->
inner class ViewHolder
-> bind 함수를 정의한다.
[RecyclerView] : ItemView
사용방법
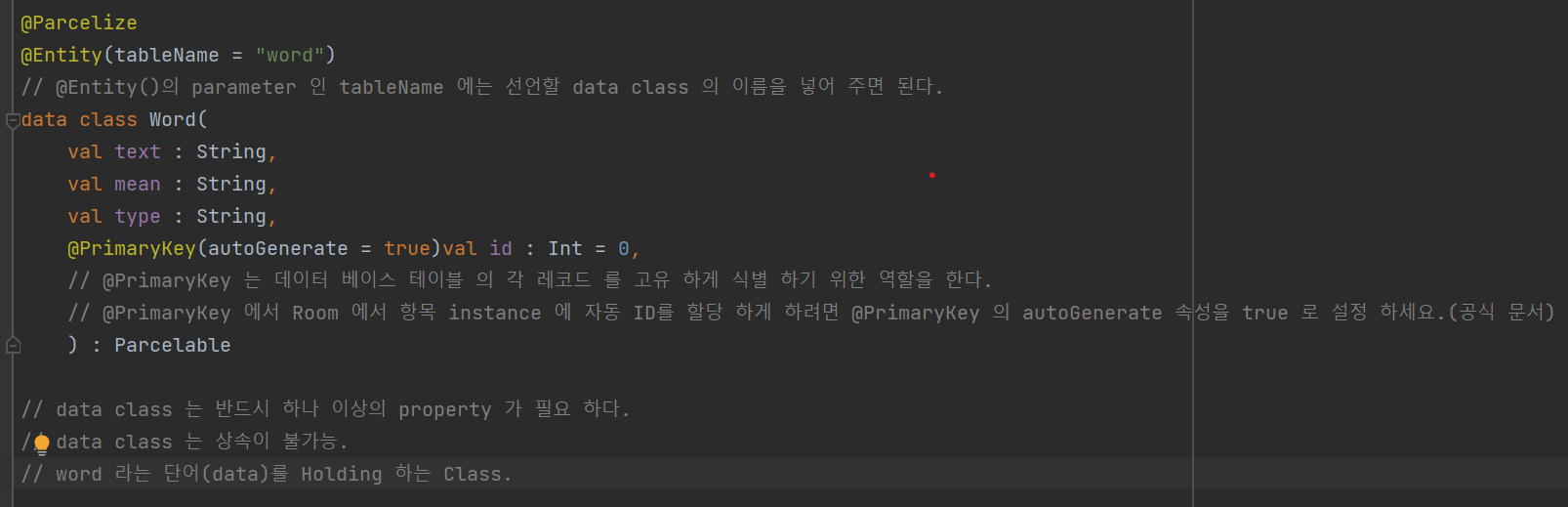
- Data의 구조를 정의할 (내가 사용할 데이터와 관련된 이름).kt 파일에 data class를 생성한다. 아래는 예시 코드임.

---룸라이브러리---- - Adapter(종류 : RecyclerView.Adapter , ListAdapter , FragmentStateAdapter , ...)에 따른 구현해야 될 것들을 구현해준다.
2-1. RecyclerView.Adapter : onCreateViewHolder 오버라이딩 , onBindViewHolder 오버라이딩 , getItemCount 오버라이딩 , ViewHolder Class 생성. 이 4가지 하기.
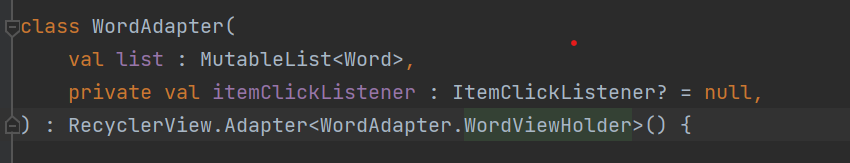
[RecyclerView.Adapter] : 아래는 예시 코드임.

-[생성자 val list : MutableList<Word,] : Adapter의 생성자에 Collection의 Data Type의 리스트를 만들어줘.
-[생성자 private itemClickListener : ItemClickListener? =null] : 리스너가 필요한 경우 리스너를 넣어준다.
-[:RecyclerView.Adapter<WordAdapter.WordViewHolder()] : Adapter는 RecyclerView.Adapter<해당Adapter.해당ViewHolder()>를 상속 받아.

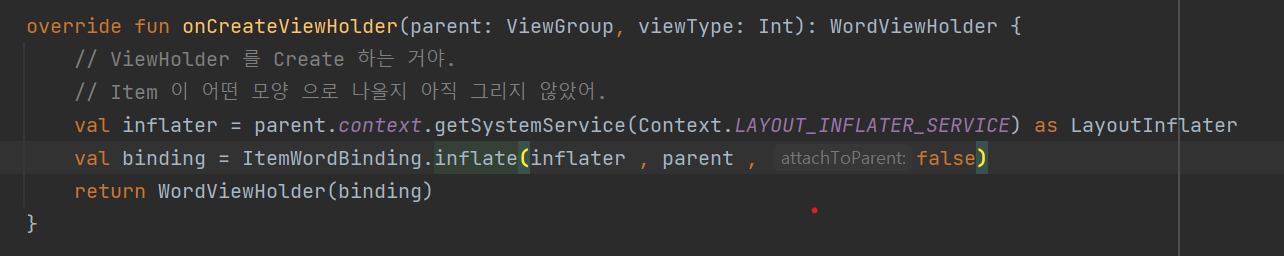
[override fun onCreateViewHolder(parent : ViewGroup , viewType : Int) : WordViewHolder] ->
-parent : ViewHolder 객체의 부모 뷰 그룹을 나타내며, 이는 RecyclerView의 ItemView의 Container 역할을 한다. ViewHolder가 생성 될 때, 생성된 ViewHolder의 부모 뷰 그룹을
-viewType : RecyclerView에서 다른 종류의 ViewHolder를 생성하고 사용 할 때 사용한다. 이때는 여러개의 ViewHolder Class를 Adapter 내에 선언해줘야 함.
-WordViewHolder : 반환 자료형을 WordViewHolder로 설정(ViewHolder를 반환하는게 onCreateViewHolder이니까 여기선 내가 만든 ViewHolder Class의 이름을 작서해준거야.)
[val inflater = parent.context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater] ->
-parent : ViewHolder 객체의 부모 뷰그룹(item_word.xml)
-context : 앱의 여러 구성요소에 대해 별도로 생성도며, 각각의 구성요소에 대한 정보를 제공하는 Context 클래스의 객체, 여기선 parent에 대한 정보를 제공함
-getSystemService : 안드로이드 앱에서 시스템 서비스에 엑세스하기 위한 Context 클래스의 메서드로서, 이걸 쓰면 다양한 종류의 시스템 서비스(ex : 알림 , 센서 , 위치 등등)에 대한 상수(ex : Context.NOTIFICATION_SERVICE , Context.LOCATION_SERVICE)를 Parameter로 받아서 접근할 수 있음. 반환값은 서비스 객체임.-Context.LAYOUT_INFLATER_SERVICE 상수를 인자로 받아서 parent의 'LayoutInflater' 서비스를 얻을 수 있음.
-as LayoutInflater : 서비스 객체를 LayoutInflater 타입으로 캐스팅함. LayoutInflator는 메모리 상에 존재하는 xml 파일임.(inflate 메서드의 Parameter로 들어가서 inflate 메서드가 실행되야지 화면상에 xml 파일이 보임)
[val binding = ItemWordBinding.inflate(inflater , parent , false)] ->
-ItemWordBinding : xml의 View 요소들을 Activity 또는 Fragment에서 참조할 수 있게 자동으로 생성된 클래스.
-.inflate : LayoutInflater에 저장된 xml 파일을 실제로 화면에 보이게 해준다.
-inflater : LayoutInflater 객체
-parent : ViewHolder 객체의 부모 뷰 그룹
-false : inflate(팽창)된 xml 파일이 자동으로 parent에 추가 되는걸 막음. return에서 반환해서 onBindViewHolder에서 또 추가되는 걸 방지하려고(메모리 손실 방지)
[return WordViewHolder(binding)] -> onCreateViewHolder는 ViewHolder를 반환하는 것이므로 WordViewHolder에 ItemWordBinding객체가 들어간다.

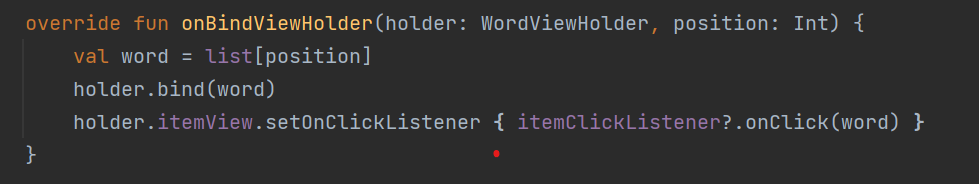
[override fun onBindViewHolder(holder : WordViewHolder , position : Int)] ->
-holder : WordViewHolder 인 이유는 holder를 WordViewHolder 타입으로 받을거라는거야.
-position : Int는 RecyclerView의 Collection에서 현재 처리 중인 데이터의 위치를 나타낸다. 즉, position 매개 변수를 통해서 내가 Binding 하려는 Data가 몇 번째 Data인지 알 수 있어.
[list[position]] -> Collection에서 몇번째 Data인지 알려줌
[holder.bind(word)] -> 위에서 Collection에서 몇번째 Data인지 알려줬으니까, 그 Data를 WordViewHolder에 넣어줘
[holder.itemView.setOnClickListener {itemClickListener?.onClick(word)}] -> WordViewHolder(item_word.xml)의 뷰 요소들이 클리되면 실행할 메서드를 지정해줌.

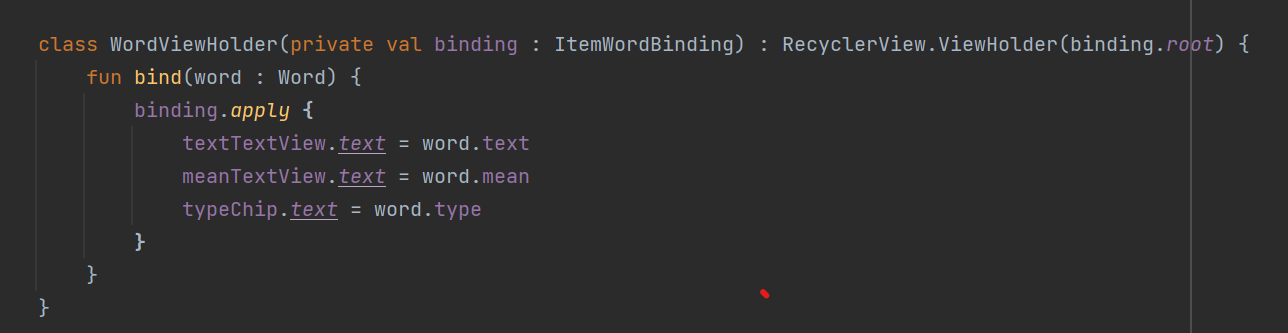
[fun bind(word : Word) {
binding.apply {
textTextView.text = word.text
meanTextView.text = word.mean
typeChip.text = word.type
}
}] ->
fun bind(Data 이름 : Data Type) {
binding.apply{
ViewHolder 객체의 부모 뷰 그룹에 있는 UI요소에 Data를 Binding 해줘야 한다.
}
}
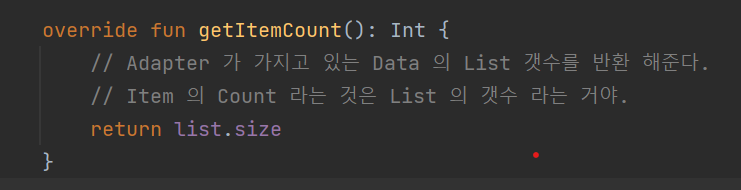
[override fun getItemCount() : Int] ->
-Collection에 있는 Data의 갯수를 알려준다.

class ViewHolder() : Data가 Binding 될 xml 파일.
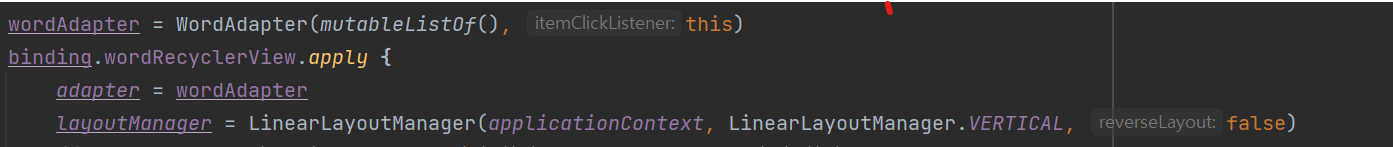
2-1-1. 위에서 만든 Adapter를 Activity 또는 Fragment에서 RecyclerView와 bindig을 해서 해당 RecyclerView에 Adapter와 LayoutManager를 설정 해준다.
[:RecyclerView.Adapter]
1. data class 만들기(Collection 위해서)
2. Adapter 만들기(ViewHolder 관리) :
-onCreateViewHolder , onBindViewHolder , getItemCount , inner class
3. recyclerView에 layoutManager와 adapter 속성 설정하기.
4. 주의사항 : Data가 변경되면 Adapter에게 알려줘야 한다.
[:ListAdapter]
1. data class 만들기(Collection 위해서)
2. Adapter 만들기(ViewHolder 관리) :
-onCreateViewHolder , onBindViewHolder , conpanion object diffUtil , inner class
3. recyclerView에 layoutManager와 adapter 속성 설정하기.
4. ListAdapter는 Data가 변경되었다고 별도로 Adapter에게 알려주지 않아도 된다. : Diffutilㅋ
[:FragmentStateAdapter]
ㄱ. data class를 만드는 경우
ㄴ. data class가 필요하지 않은 경우
1. Adapter 만들기
-createFragment , getItemCount
-Fragment를 만들고(createFragment와 Fragment.kt를 활용해서) listener를 통해서 Fragment 객체와 Activity를 연결한다.
2. Fragment 만들기
- onCreateView , onViewCreated