#"WebView"란?
웹 애플리케이션 또는 웹페이지만 클라이언트 애플리케이션의 일부로 제공하려는 경우 WebView를 사용하면 됩니다. [공식문서]
#사용방법
-
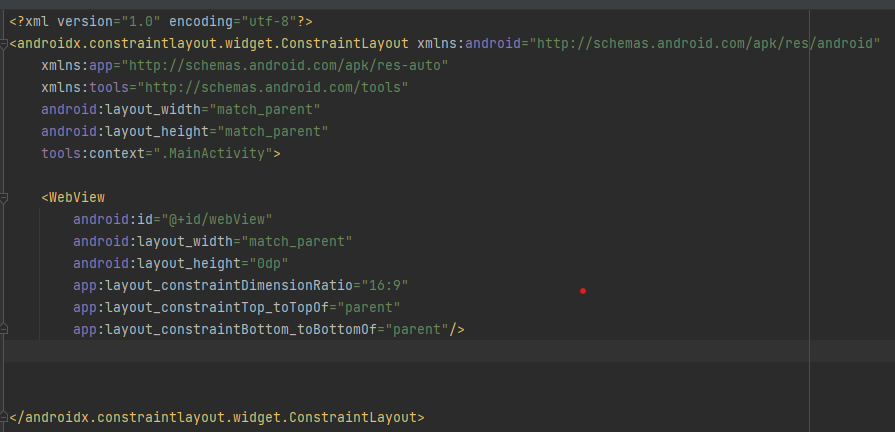
layout.xml 파일에 WeabView 추가.
-
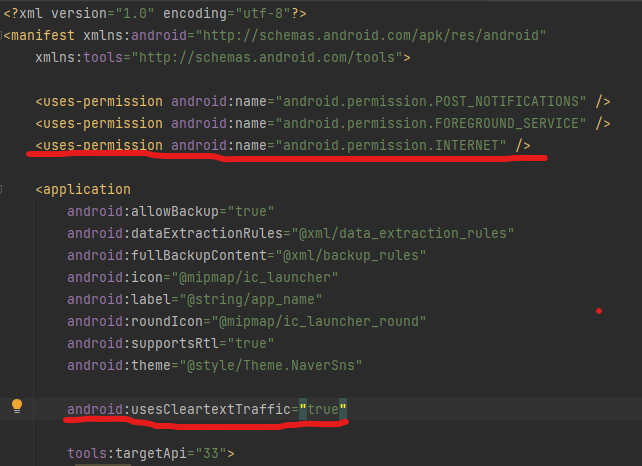
AndroidManifest.xml 파일에 인터넷 권한 추가하기.
[uses-permission android:name="android.permission.INTERNET"/] -
AndroidManifest.xml 파일의 [application] 태그에 http 사이트 접근 허용 설정 추가하기.
[android:usesCleartextTraffic = "true"] -
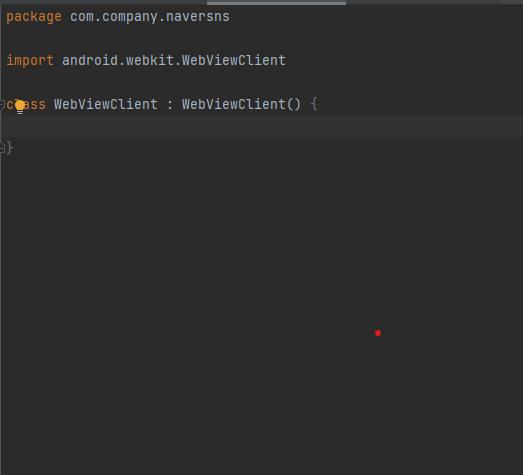
WebViewClient 클래스를 생성
[import android.webkit.WebViewClient]를 꼭 import 해주고, WebViewClient 상속 받기.! -
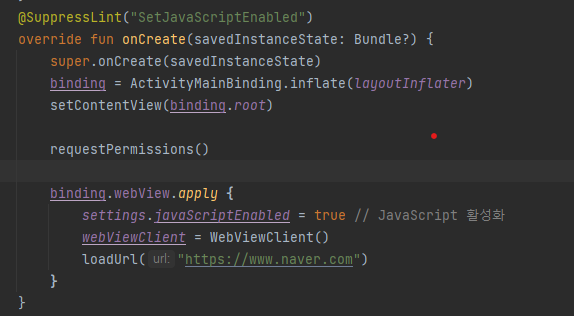
WebView를 사용하려는 Activity 또는 Fragment에서 1번에서 만든 WebView와 연결하기.
[settings.javaScriptEnabled = true] : WebView에서 웹페이지에 포함된 JavaScript 코드를 실행할 수 있도록 JavaScript 사용을 허락해준다.
[webViewClient = WebViewClient()] : 웹 페이지가 WebView 내부에서 로드되며, 페이지 이동 및 로딩 상태를 제어할 수 있게 해준다.
[loadUrl("불러올 주소")] : 걍 주소임 ㅋ -
onCreate에 @SuppressLint("SetJavaScriptEnabled") 어노테이션을 지정해서 WebView에서 JavaScript를 활성화 할 때 Android에서 보안상의 이유로 표시되는 경고 메시지를 무시 할 수 있음.
[아래는 1번 예시 코드임]

[아래는 2번 3번의 코드임]

[아래는 4번 예시 코드임]

[아래는 5번의 예시 코드임]