
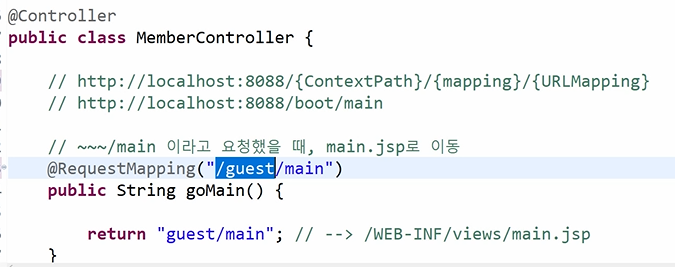
- 일일히 request에 /guest를 반복작업 하면 귀찮음

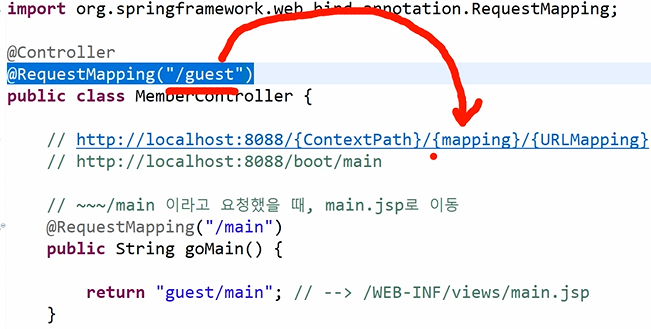
- 이렇게 해주면 반복해서 mapping에 /guest를 안넣고 자동으로 설정이 되니 편함


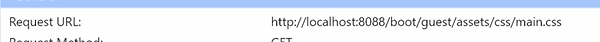
그러나 이러면 css에는 인식이 안되는데 이유는

- static,webapp 폴더로 boot까지만 인식을 할뿐 guest는 제외이니 인식 안됨

- /boot를 넣어줌으로써 기능은 잘 되나 application에서 /boot2로 바꾸면 일일히 다시 바꿔야 해서 귀찮아짐

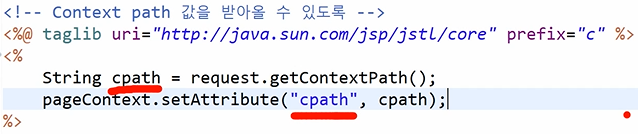
- JSTL 가져오기


-
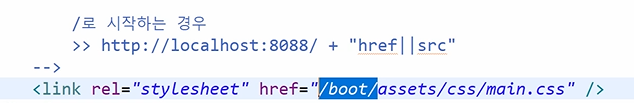
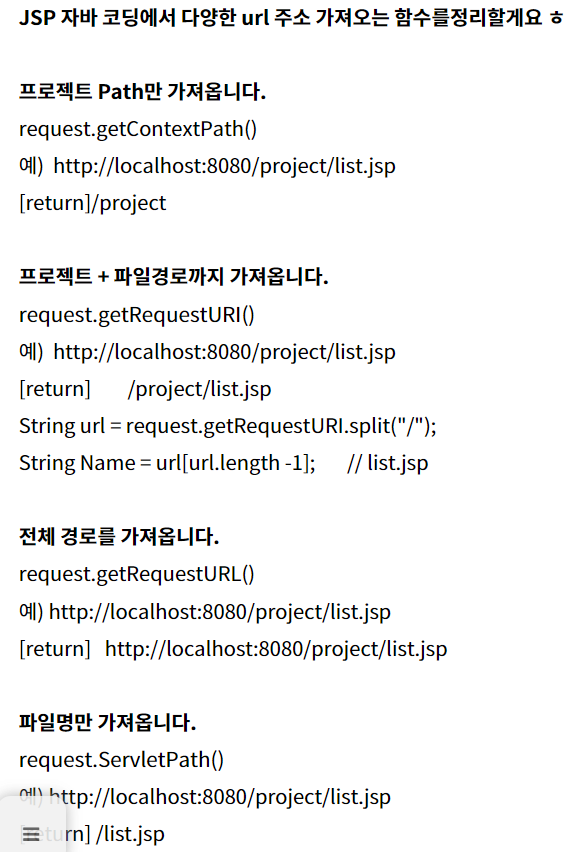
URL주소 가져오기

-
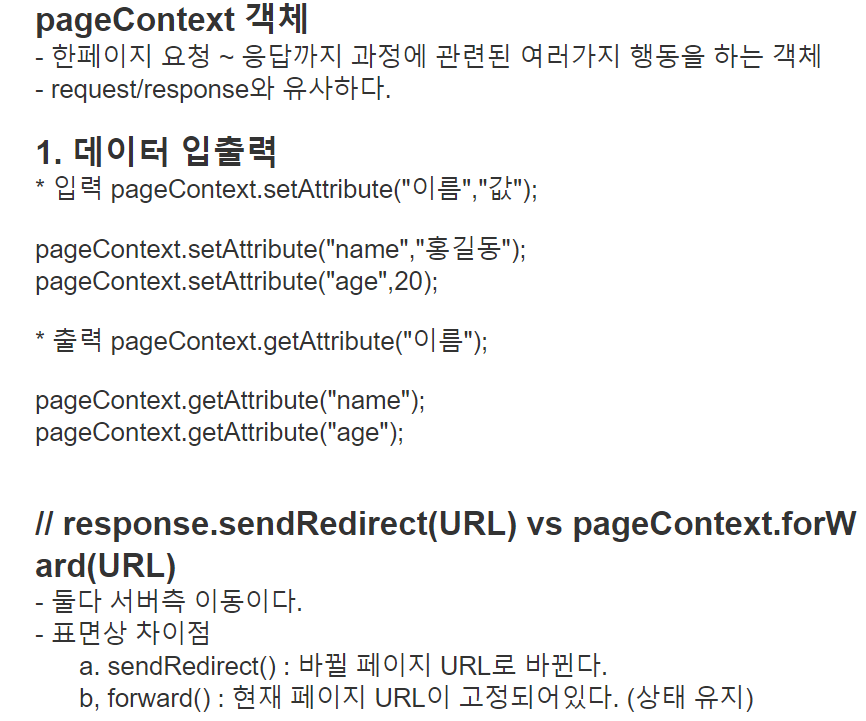
pageContext

-
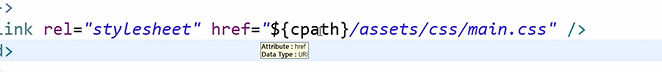
경로 가져오기

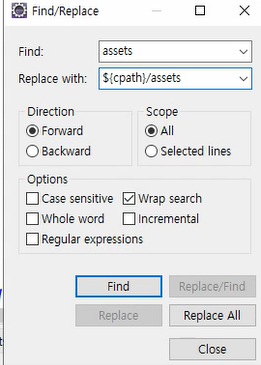
- 중복 바꿔주기(contro+F)
