
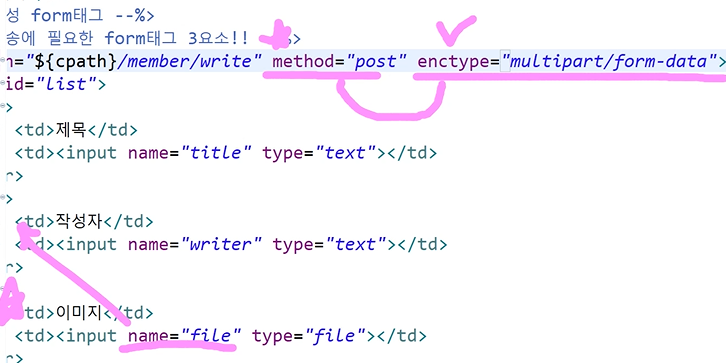
enctype="multipart/form-data"이란
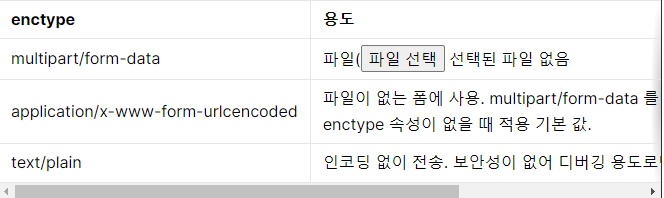
- 폼 데이터(form data)가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시
- 요소의 method 속성값이 “post”인 경우에만 사용
- 파일이나 이미지를 서버로 전송할 때 주로 사용

- "text/plain" 은 개발용 외에는 사용하지 않는 것이 좋습니다.
form은 입력 양식 전체를 감싸는 태그이다.
name : form의 이름, 서버로 보내질 때 이름의 값으로 데이터 전송한다.
action : form이 전송되는 서버 url 또는 html 링크.
method : 전송 방법 설정. get은 default,
post는 데이터를 url에 공개하지 않고 숨겨서 전송하는 방법이다.
enctype : 폼 데이터(form data)가 서버로 제출될 때
해당 데이터가 인코딩되는 방법을 명시한다.

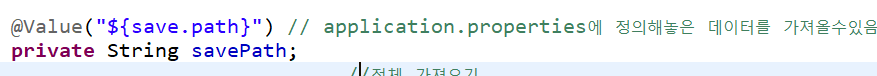
- 임의의 데이터를 넣을수 있게 따로 파일을 만들어줌(파일이기 때문)
- application에 넣어줌

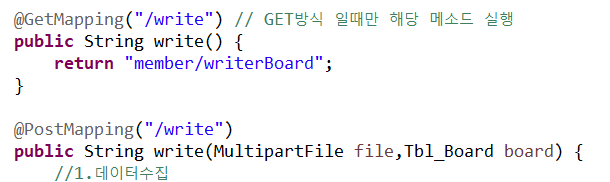
- postMapping이어야만 파일 및 사진을 불러올수 있기 때문에 request로 통합이 아닌
get과 post로 나뉘어서 따로 만들어서 get으로 사진을 제외한 파일들,
post로 사진만을 가져온다. - board의 데이터를 가져오니 board와 file을 가져온다.

- EL문법을 써서 데이터들을 application에서 불러와서 저장해준다.
