Heroku 신규 프로젝트 생성하기
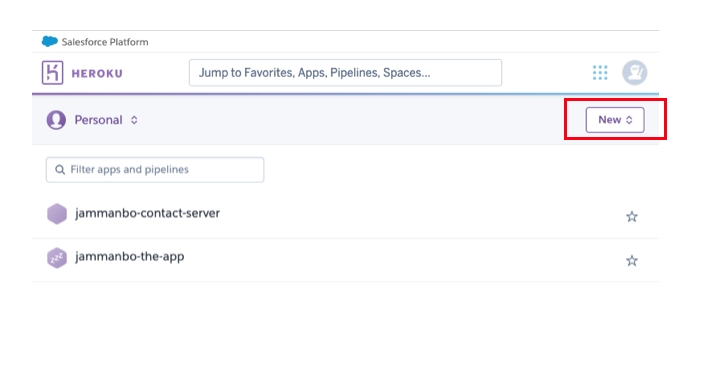
🔧 Heroku Dashboard New 버튼을 클릭한다.

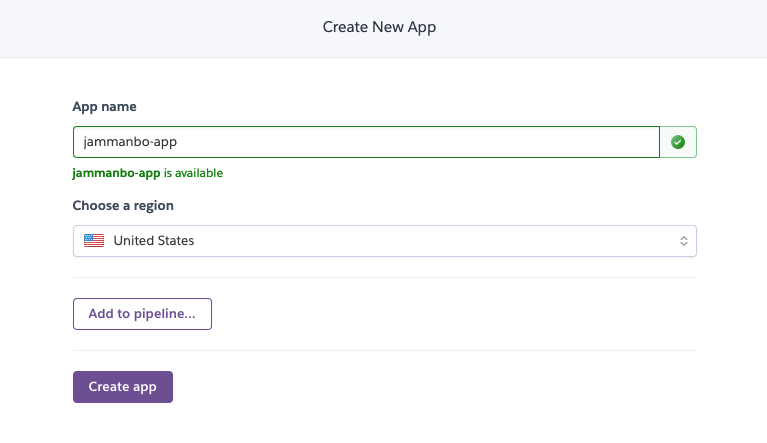
🔧 App name을 입력한다.

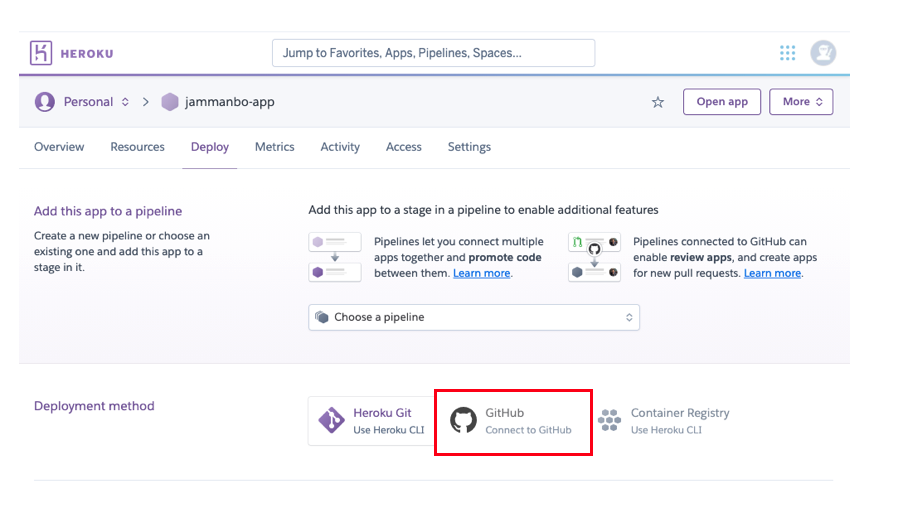
🔧 GitHub 버튼을 클릭하여 GitHub 프로젝트와 연결한다.

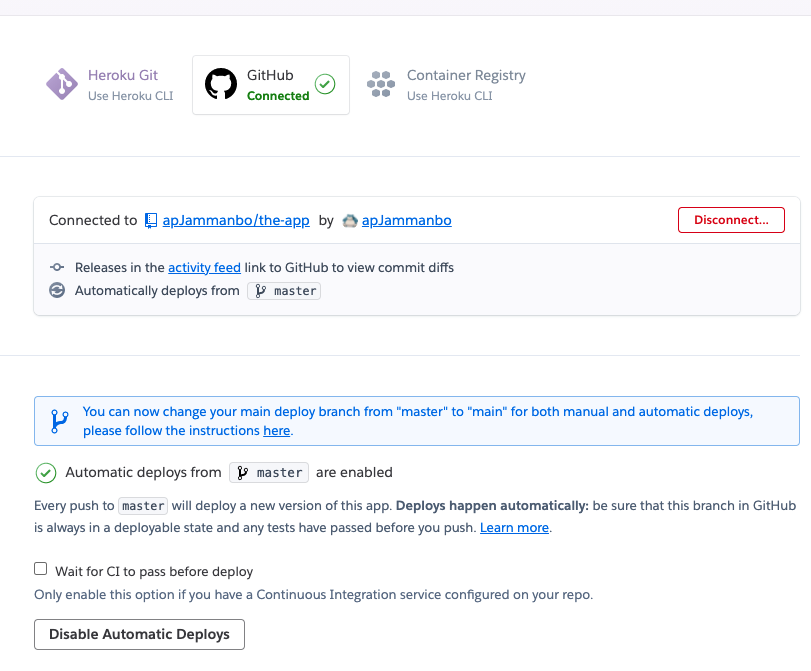
🔧 GitHub 과 연결이 되면 Connected 배지가 표시되고 원하는 브런치를 선택할 수 있다.
Enable 'Automatic Deploys' 버튼을 클릭하여 자동 배포를 활성화 하면 깃에 코드가 푸쉬되면 자동으로 배포된다.
'Deploy Branch' 버튼으로 수동 배포도 가능하다.

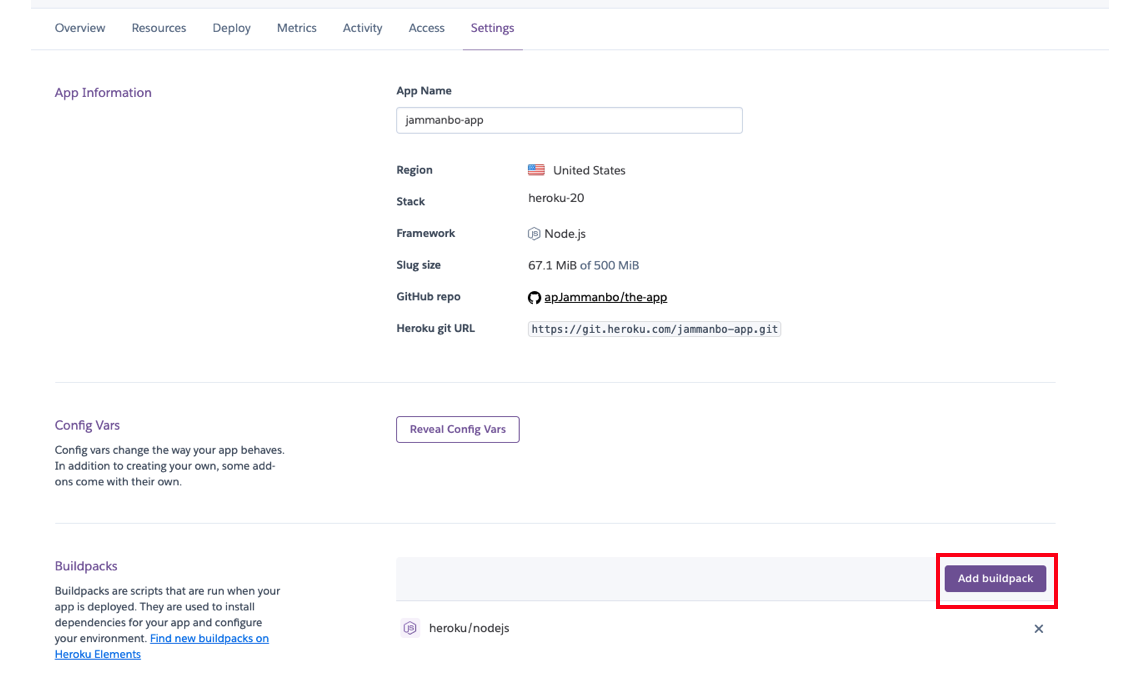
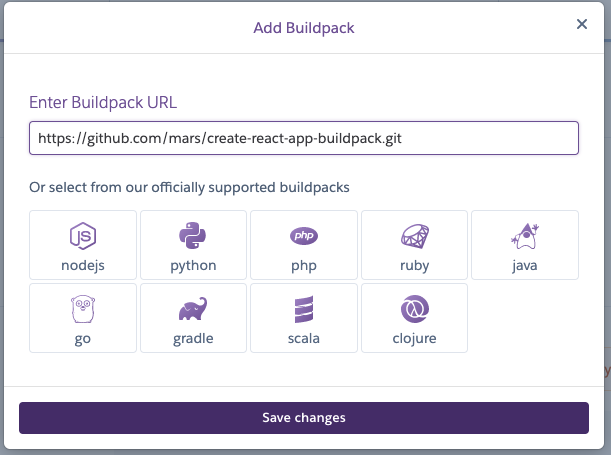
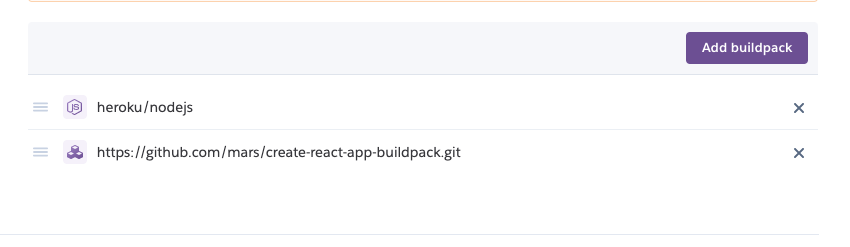
BuildPack 설정하기
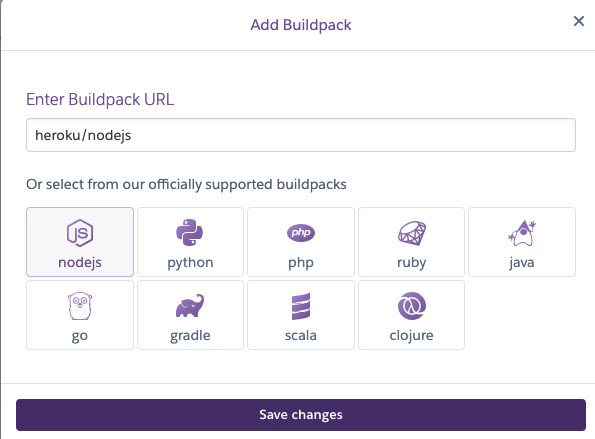
🔧 프로젝트 환경에 맞는 빌드 팩을 설정해야지 정상적인 배포가가능하다.

CRA 프로젝트는 다음 두개의 빌드팩이 필요하다.
- heroku/nodejs

- https://github.com/mars/create-react-app-buildpack.git


배포 후 확인
🔧 Deploy 탭에서 Deploy Branch 버튼을 클릭하면 배포가 진행된다.
🔧 배포가 완료되면 오른쪽 위의 'Open app' 버튼을 클릭해서 배포된 페이지로 이동한다.