❗️ 들어가기 전에

카카오 코딩 테스트 공지의 일부이다. 테스트에 REST API와 JSON Parser가 필요하다고 언급되어 있다. JSON을 실제로 코딩에서 사용하는 것과 함께 JSON이란 무엇인지, JSON Parser는 또 무엇인지에 대해서도 알아 둘 필요성이 느껴진다.
※ 파싱(Parsing) - 문자열에서 네이티브 객체로 변환하는 것. 또는 compile하는 과정에서 프로그램 언어가 문법에 맞게 작성되었는지를 검사하고, 해석할 수 있도록 여러 단위로 분할하는 과정을 의미하기도 함.
JSON ❓
정의
JavaScript Object Notation의 약자로,
주로 자바스크립트 객체 문법(JavaScript object syntax)으로 짜여진 데이터를 표현하기 위한 문자 기반의 표준 포맷이다. 여기서 "주로"라고 표현한 이유는 JSON이 JS 언어에서 파생되었기 때문에 JS 객체 문법과 매우 유사하지만 꼭 그 문법으로 작성되었다는 의미는 아니기 때문이다. 공식 홈페이지에는 JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999의 일부에 토대를 두고 있다고 설명되어 있다.
특징
- JSON은 언어 독립형 포맷이기 때문에 여러 컴퓨터 언어들(C, C++, JAVA, JavaScript, 파이썬 등)로부터도 독립적이다. 하지만 다수의 컴퓨터 언어 사용 관습과 유사하기 때문에 JSON은 이상적인 데이터 교환 형식으로 평가된다. 특히 서로 다른 시스템간 데이터 교환에 사용될 수 있다는 것은 큰 장점이다.
- JSON은 웹 애플리케이션에서 데이터를 전송할 때 사용하며, 가볍고 사람이 읽고 쓸 때 뿐만 아니라 컴퓨터가 분석하고 생성하기에도 용이하다.
문법
자바스크립트 객체 문법에서 리터럴과 property를 표기하는 방법만을 가져와서 사용한다. 따라서 읽고 쓰기 쉬우며 모양과 규칙이 단순하다.
- 리터럴 (literal) - 해석되는 값 그 자체(값이 변경될 수 있는 변수와는 다름). 숫자 리터럴 (1234), 문자열 리터럴("JSON"), 불리언 리터럴 (true)
- 객체 (object) - JSON이 정의하는 객체는 name과 value로 구성된 property의 정렬되지 않은 집합
ex) "name": "매컴싸" 와 같은 형태가 하나의 프로퍼티임
구조
- name/value 형태의 쌍으로 된 묶음(collection) ex) "name": value
- value가 나열된 리스트
- 데이터의 나열은 쉼표 (,)로 구분
- 객체는 중괄호로 감싼다. {객체(object)}
ex) {
"name": "매컴싸",
"time": "평일 오전 8시 40분
} - 배열은 대괄호로 감싼다. [배열(Array)]
ex) "fruits" [
{"name": "사과", "price": 2,500 },
{"name": "포도", "price": 3,000 },
{"name": "복숭아", "price": 2,000 },
]
데이터 타입
1.숫자(number) - 정수(integer), 실수(fraction), 지수(exponent)
2.문자열(string) - 문자열을 표현할 때 큰따옴표(")로만 감싼다.
3.불리언(boolean) - 참(true)과 거짓(false)을 표현하는 값. 반드시 소문자로 작성되어야 함
4.객체(object) - 중괄호({})로 감싸진 프로퍼티들의 집합. 프로퍼티간의 순서가 중요한 것은 아니다. 객체는 내부에 또 다른 객체를 포함하는 계층 구조로 짜여질 수 있다.
5.배열(array) - 순서를 가지고 나열된 데이터의 집합. 예컨대 사과는 0, 포도는 1, 복숭아는 2의 인덱스를 배정받는다. JSON의 배열은 대부분의 프로그래밍 언어와 달리 문자열이나 객체등을 모두 포함할 수 있다.
6.null - 빈 값. 반드시 소문자로 작성되어야 함.
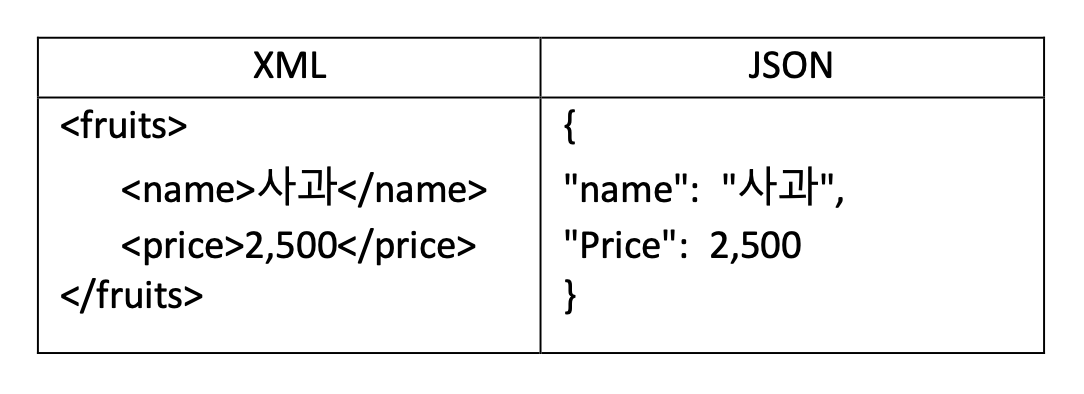
JSON과 XML
프로젝트 하는 동안 공공 데이터 API가 XML형태로 제공되어 이를 JSON으로 바꿔주는 작업을 한 적이 있다. XML은 (eXtensible Markup Language) HTML과 비슷한 문자 기반의 마크업 언어이다. 다만 HTML 태그와 같이 미리 정의되어 있지 않아 사용자가 직접 정의할 수 있다.
XML은 JSON과 마찬가지로 사람과 컴퓨터 모두 읽기 편한 구조이며 계층적인 구조라는 점, 다양한 프로그래밍 언어로부터 파싱될 수 있다는 점 등이 공통점으로 꼽힌다.
하지만 다음과 같이 차이점도 존재한다.
1. JSON은 종료 태그를 사용하지 않는다. XML: <></> JSON: {"a": b}
2. JSON이 XML보다 더 짧고 간결하다.

- 따라서 JSON 데이터를 읽고 쓰는 속도가 더 빠르다.
- JSON과 달리 XML은 배열을 사용할 수 없다.
- XML은 XML DOM이라는 파서를 이용해서 파싱하지만, JSON은 자바스크립트 표준 함수인 eval()함수로 파싱해 파싱 면에서도 속도 차이가 난다.
- JSON은 인코딩 형식으로 UTF-8 한가지만 지원하지만, XML은 다양한 인코딩 형식을 지원한다.
- JSON은 데이터의 안전성을 사용자가 직접 검증해야 하지만, XML은 스키마를 이용해 검증할 수 있기 때문에 안정성 측면에서는 XML이 더 뛰어나다.