
이 글은 Firebase 프로젝트 설치 후의 내용입니다.
1. Android
Compose Multiplatform 앱 (이하 CMP) 중 Android에 Firebase 프로젝트를 추가해보자.
프로젝트 생성 후 좌측 상단 톱니바퀴 클릭

내 앱 -> 앱 추가 클릭 -> 안드로이드 클릭

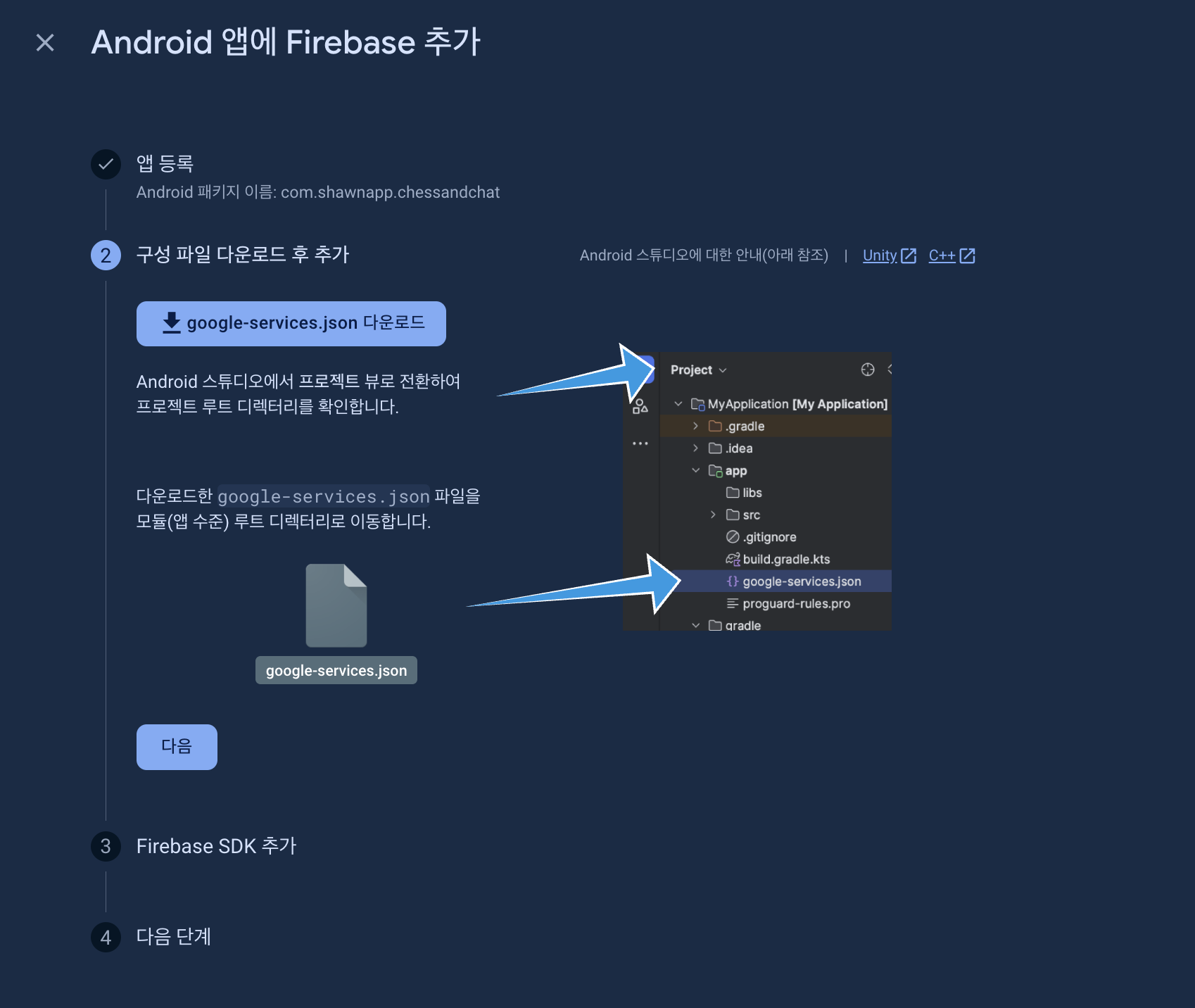
google-services.json 다운 ( 폴더에 넣지말고 넘어가세요 )

3번 탭의 가이드를 모두 따라줍니다.

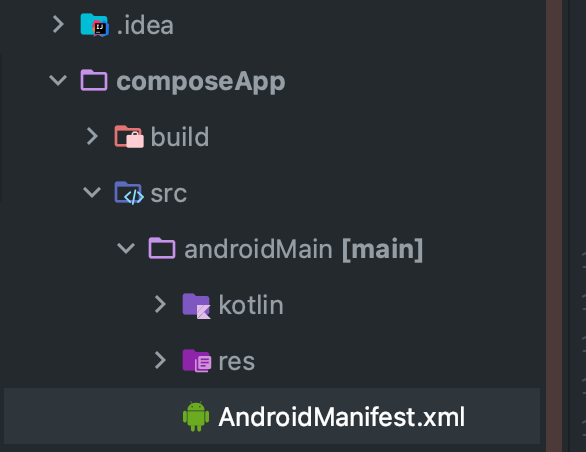
App 파일 -> src -> androidMain -> AndroidMainfest.xml 에
인터넷 권한을 줍니다.

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET"/> <!--This line-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <!--This line-->
....
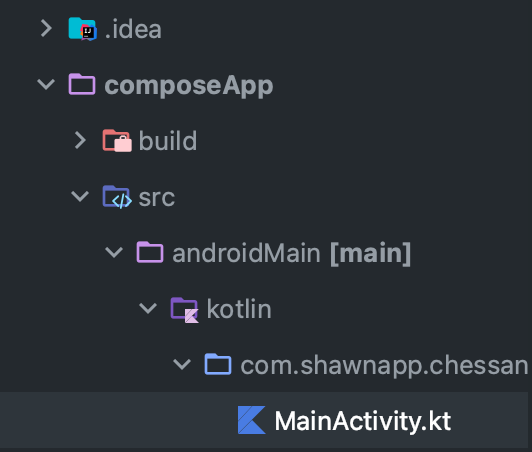
composeApp -> src -> androidMain -> kotlin -> MainActivity.kt
에서 Firebase 를 init 하면 성공

class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Firebase.initialize(this)
setContent {
App()
}
}
}2. iOS
먼저 App Folder 의 iosApp를 Xcode로 실행시켜주세요.
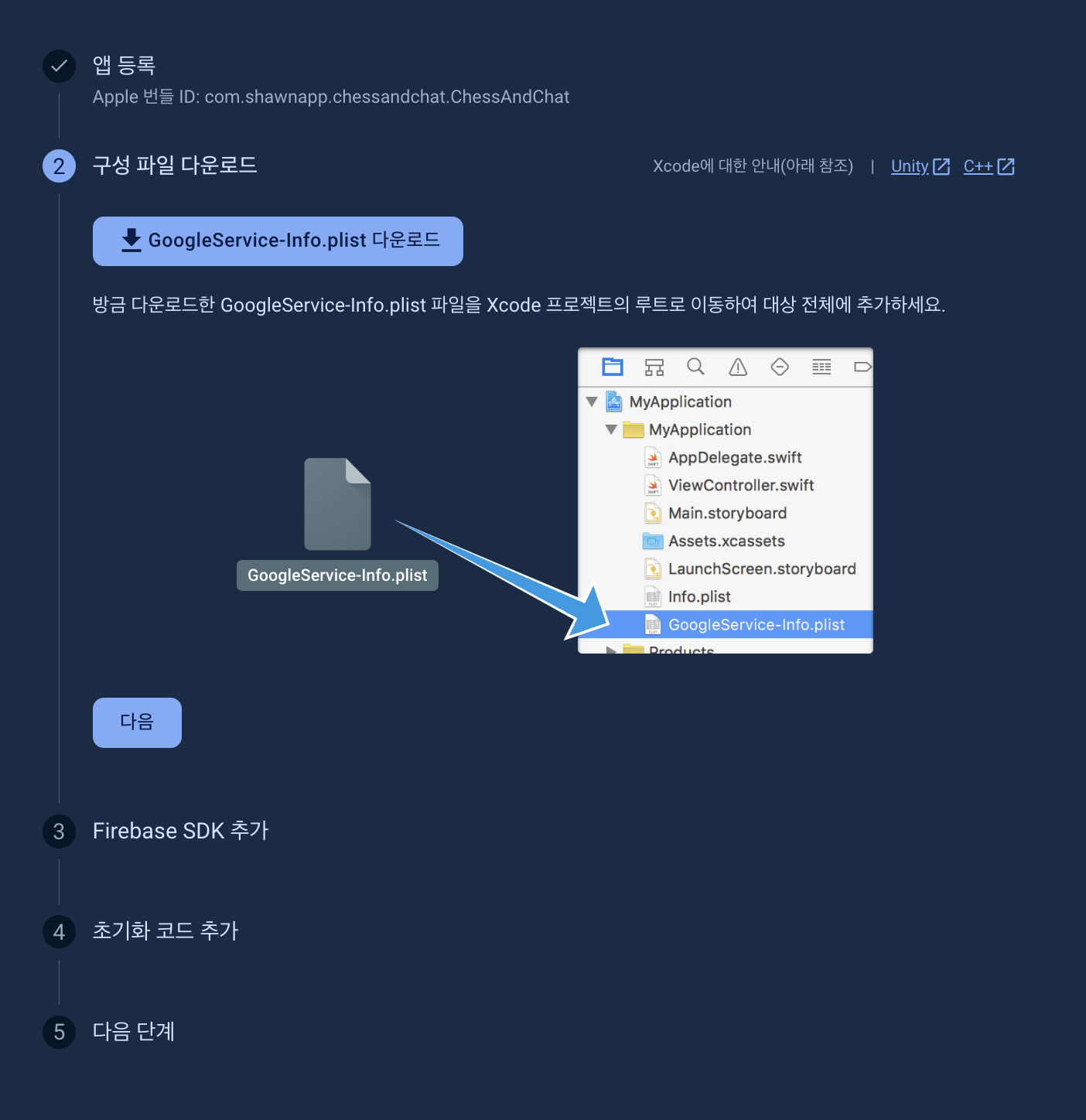
Firebase -> 앱 추가 를 다시 눌러서 이번엔 iOS를 추가합니다.
앱을 등록해야하는데,

좌측 상단 iosApp 클릭,

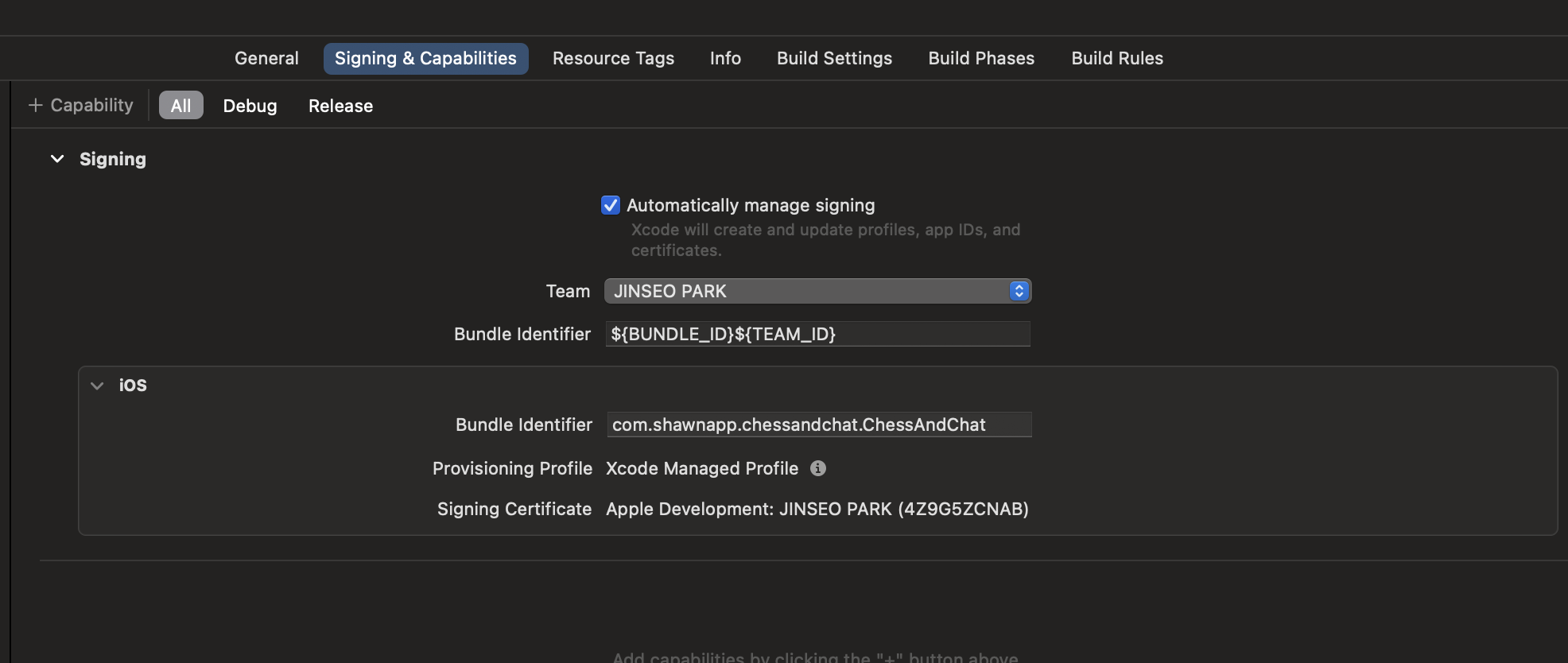
Signing & Capabilities 에서

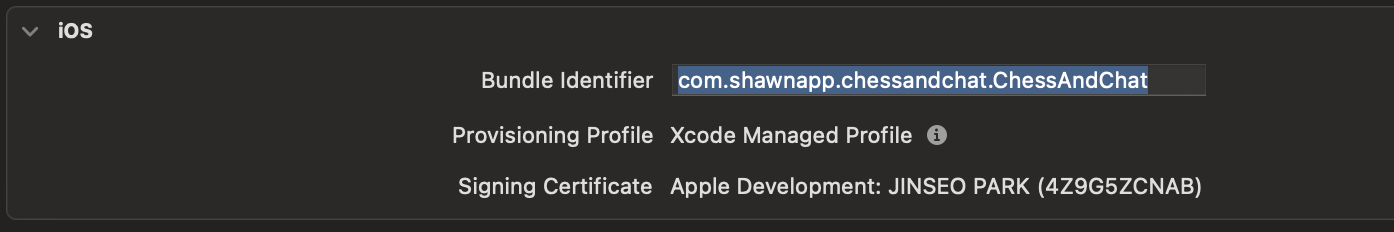
Bundle Identifier 를 복사해서 앱 등록시에 붙여넣기 해주세요.

안드로이드처럼, google-service 다운 받아서, iosApp 폴더 안에 넣어주세요.

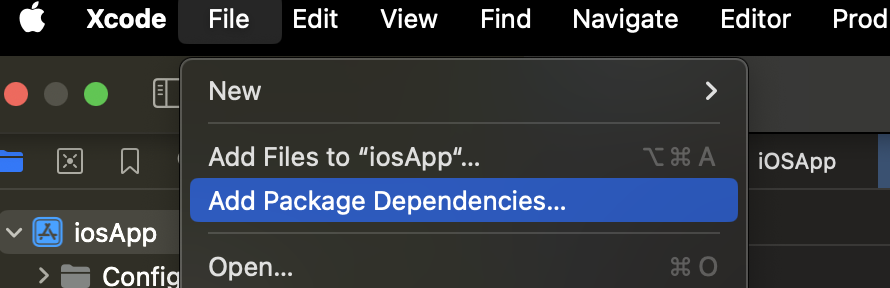
좌측 상단에 Add Package Dependencies 클릭

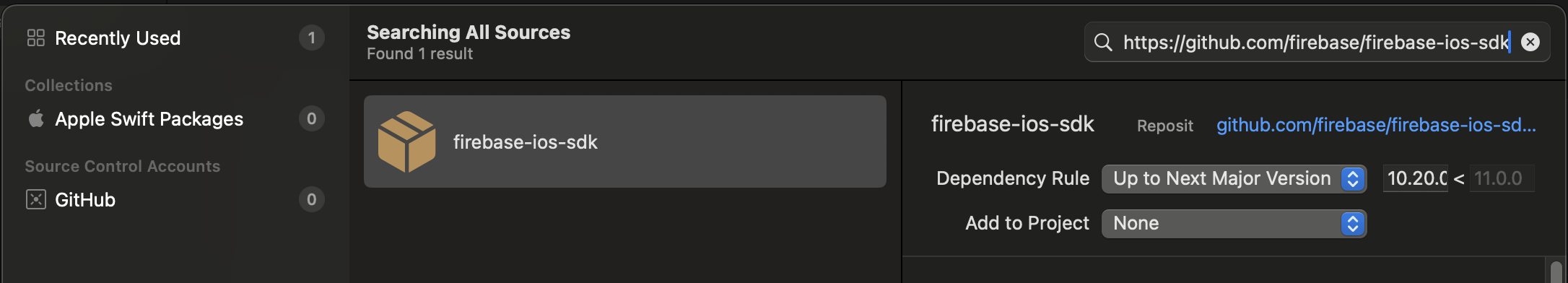
https://github.com/firebase/firebase-ios-sdk
를 검색해서 Add Package 해줍니다.

이후 iOSApp.swift 파일에서 FirebaseApp.configure() 입력 후
cmd + b 로 빌드에 성공하면 완료
import SwiftUI
import FirebaseCore
@main
struct iOSApp: App {
init() {
FirebaseApp.configure()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
No such module 'FirebaseCore' 오류 대응
이거 때문에 하루를 날렸는데,
먼저
터미널로 iosApp 폴더까지 들어가줍니다.
pod init
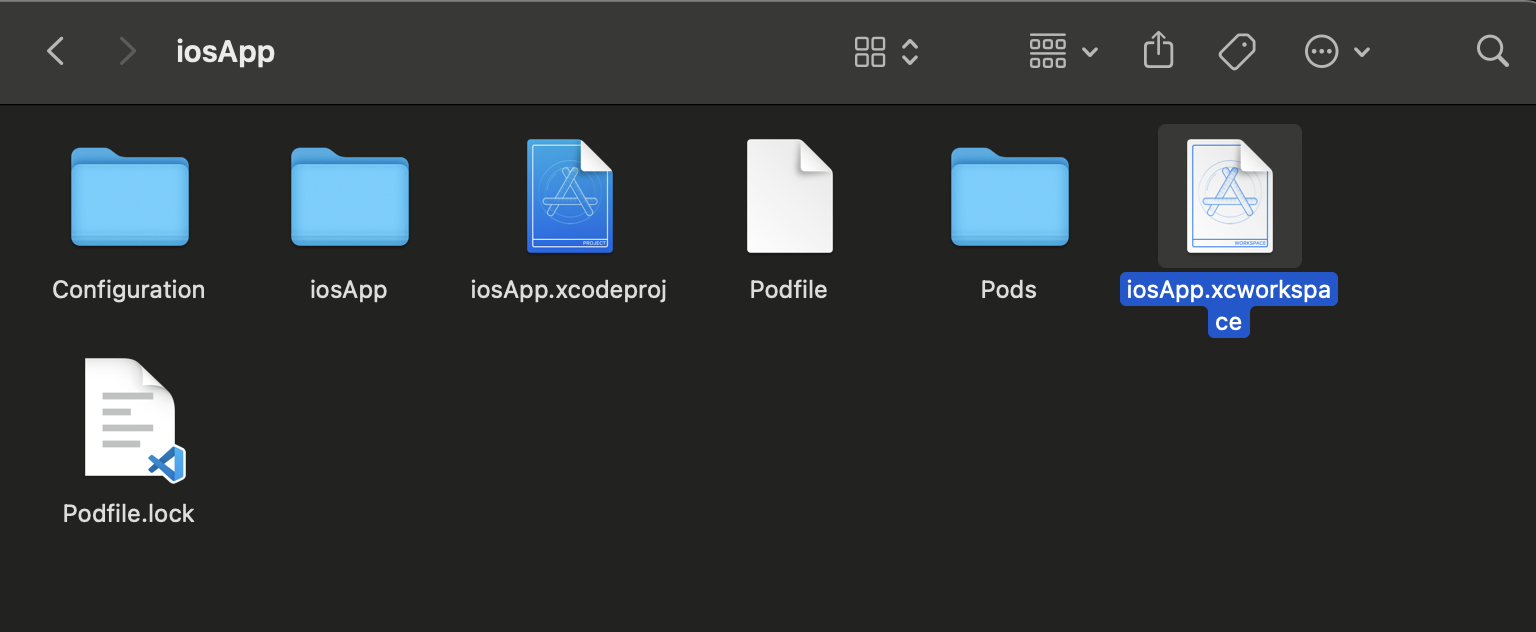
pod install //pod 를 설치해주세요.이후 폴더를 들어가보면, iosApp.xcworkspace 가 추가되어있습니다.

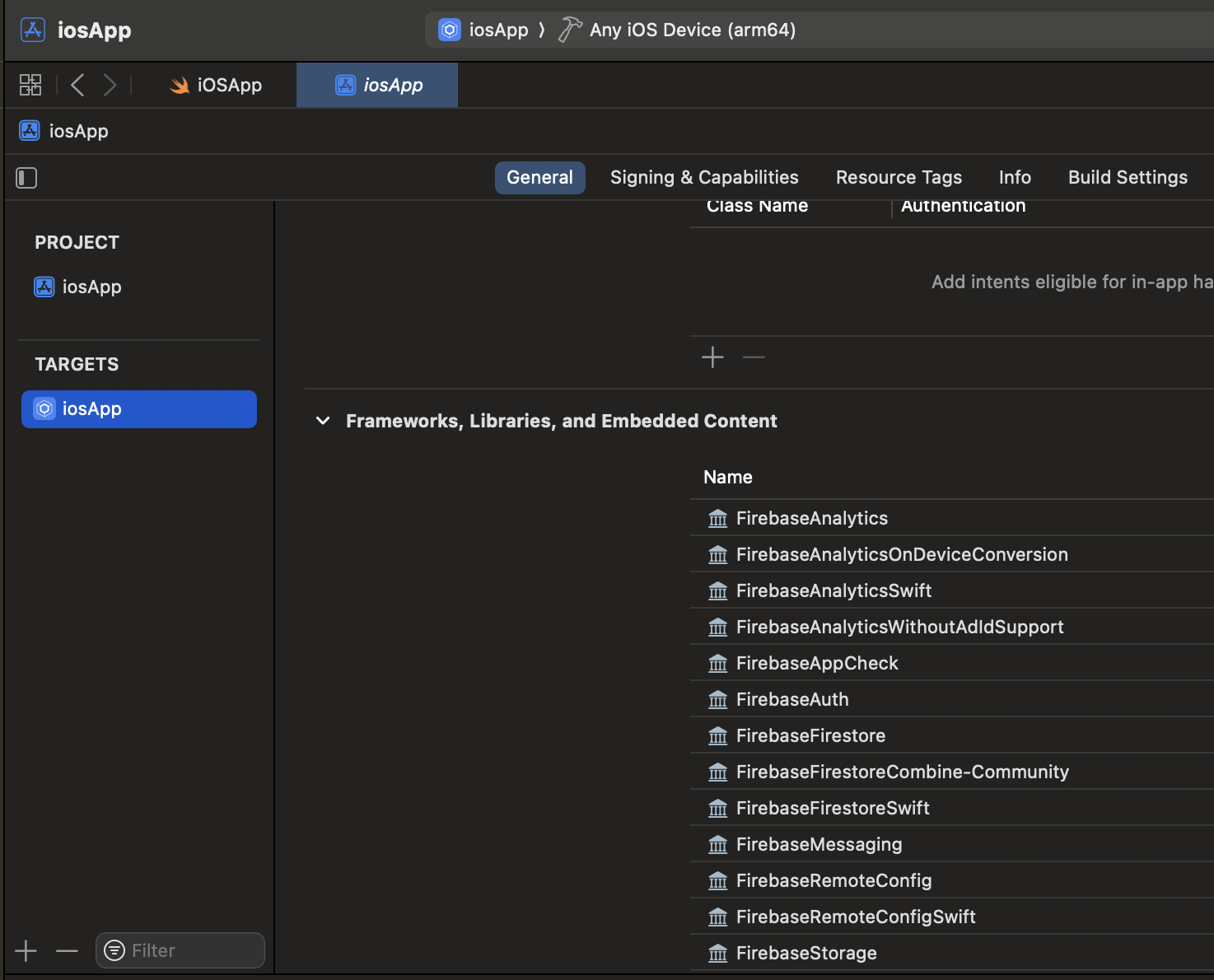
좌측 상단 iosApp 클릭,

TARGETS 클릭 후 General 를 클릭해주세요.

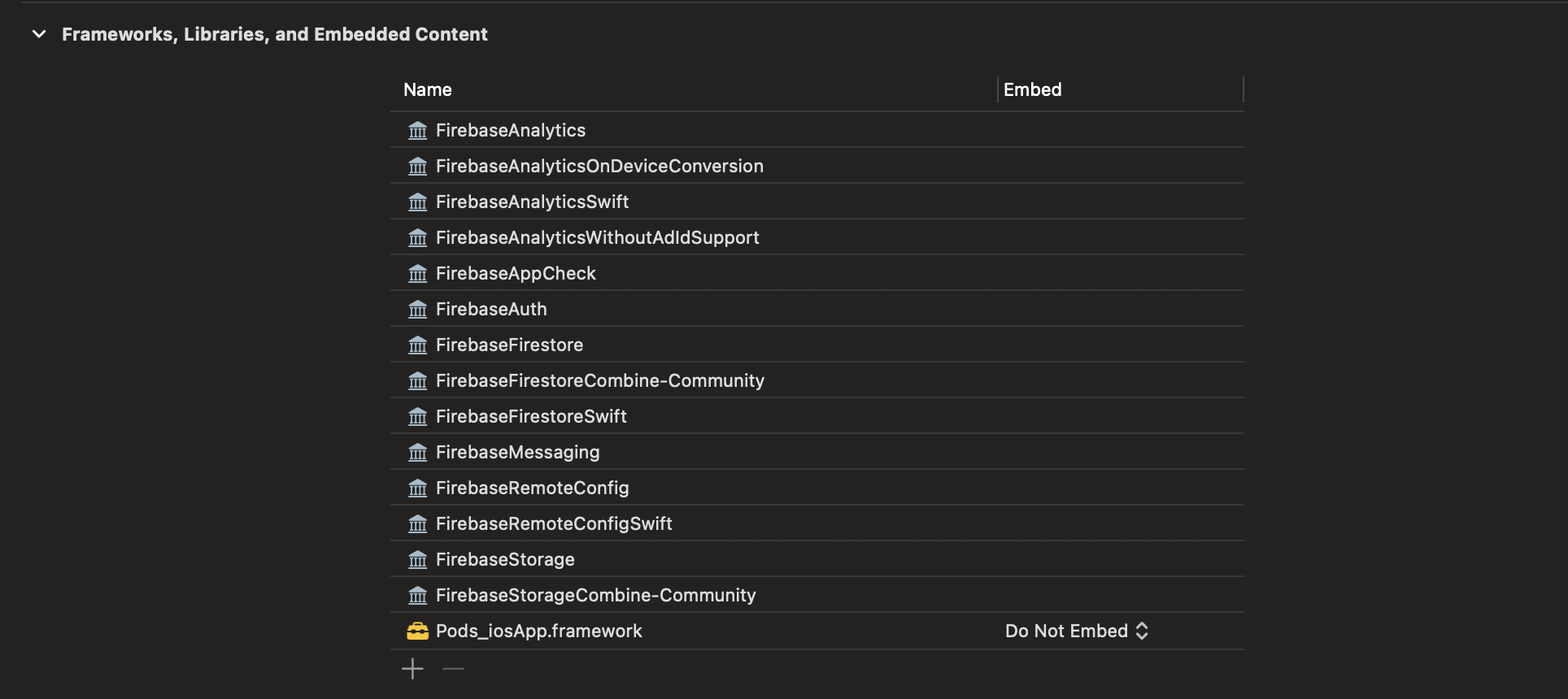
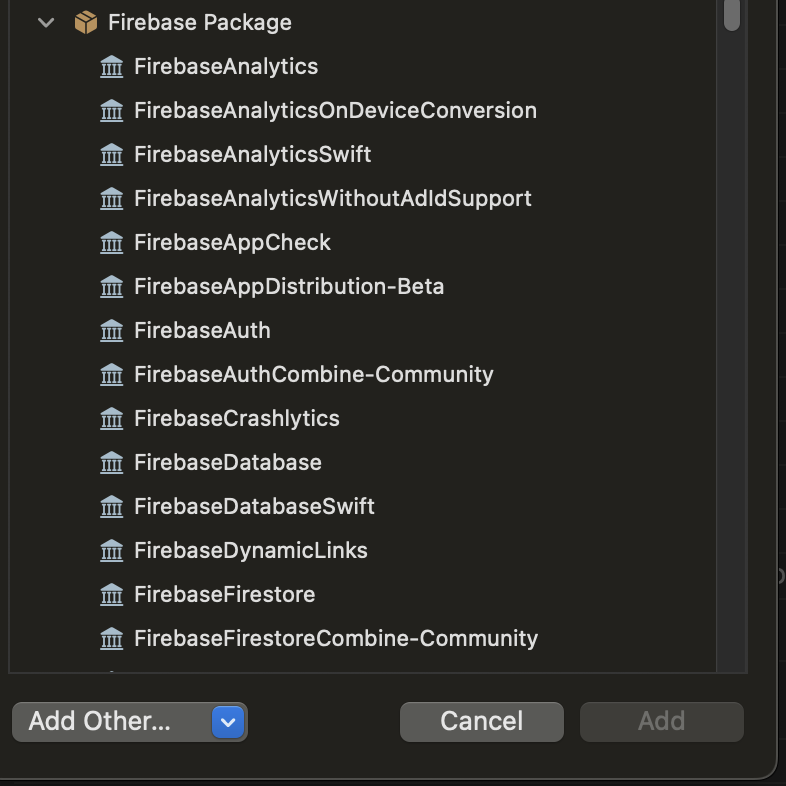
Frameworks, Libraries, and ... 안에 + 를 누르고

Firebase Package 안에 내용물을 다 때려넣어주세요.

이렇게 하니 성공했습니다 :)
이제 진짜 개발 시작...!