플러터 설치.
1. 개발 환경 세팅
시작이 반이라고, 때려치고 싶은 부분이다.
https://docs.flutter.dev/get-started/install/macos 플러터 홈페이지에서 플러터를 다운받고
Android Studio, Xcode 에서 시뮬레이터들을 설치해주자.
M1 칩이면 Android 시뮬레이터는 arm64 로 된 것들을 설치하면 된다.
플러터 개발은 Jetbrains 의 Intellij 나 Android Studio 를 통해 하면 된다.
안드로이드 스튜디오는 뭔가 구려보여서 Intellij 를 선택했다. ( 둘이 매우 비슷하다 )
plugin에서 플러터를 설치해주면 끝난다.

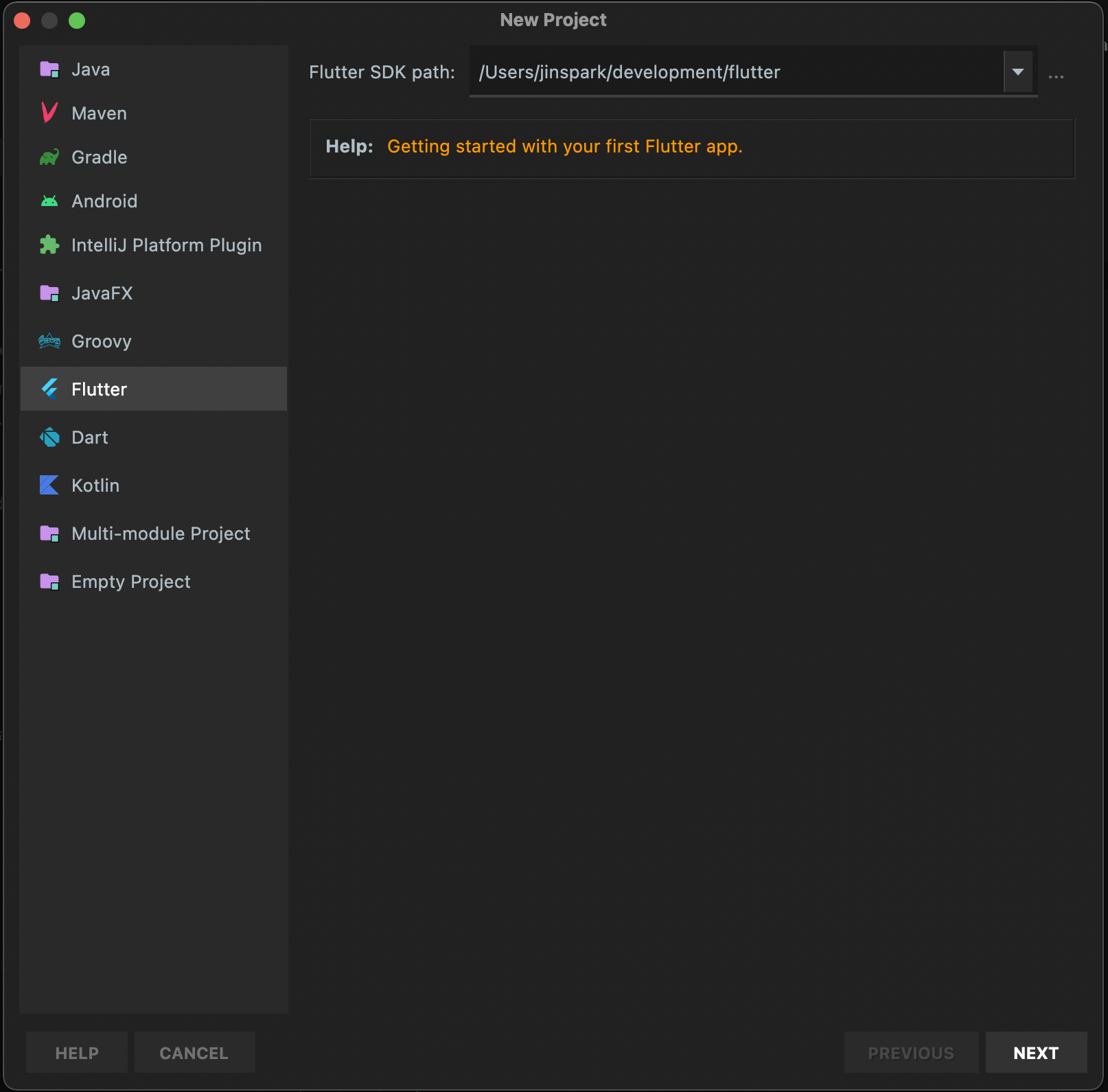
New Project 위에 Flutter 을 설치한 경로를 설정해주고, 알맞은 위치에 새로운 플러터 프로젝트를 만드는 것으로 환경설정은 끝난다.
내 기억으로는 React-Native Cli 환경설정이 백배는 어렵다
2. Widget
Flutter 개발이 Swift UI 와 굉장히 유사하다고 느낀 점이 있다.
Swift 는 ViewController 라는 하나의 화면을 기준으로 개발이 이루어진다면 ( 이 또한 아키텍쳐에 따라 매우 상이하다. Ribs 아키텍쳐는 완전 다른 개념을 갖고 개발한다. )
SwiftUI 는 말 그대로 UI 를 쌓는 식으로 개발이 이루어지는데, Flutter 역시 마찬가지다.
Swift에 View 가 있다면 Flutter 에는 Widget이 있다.

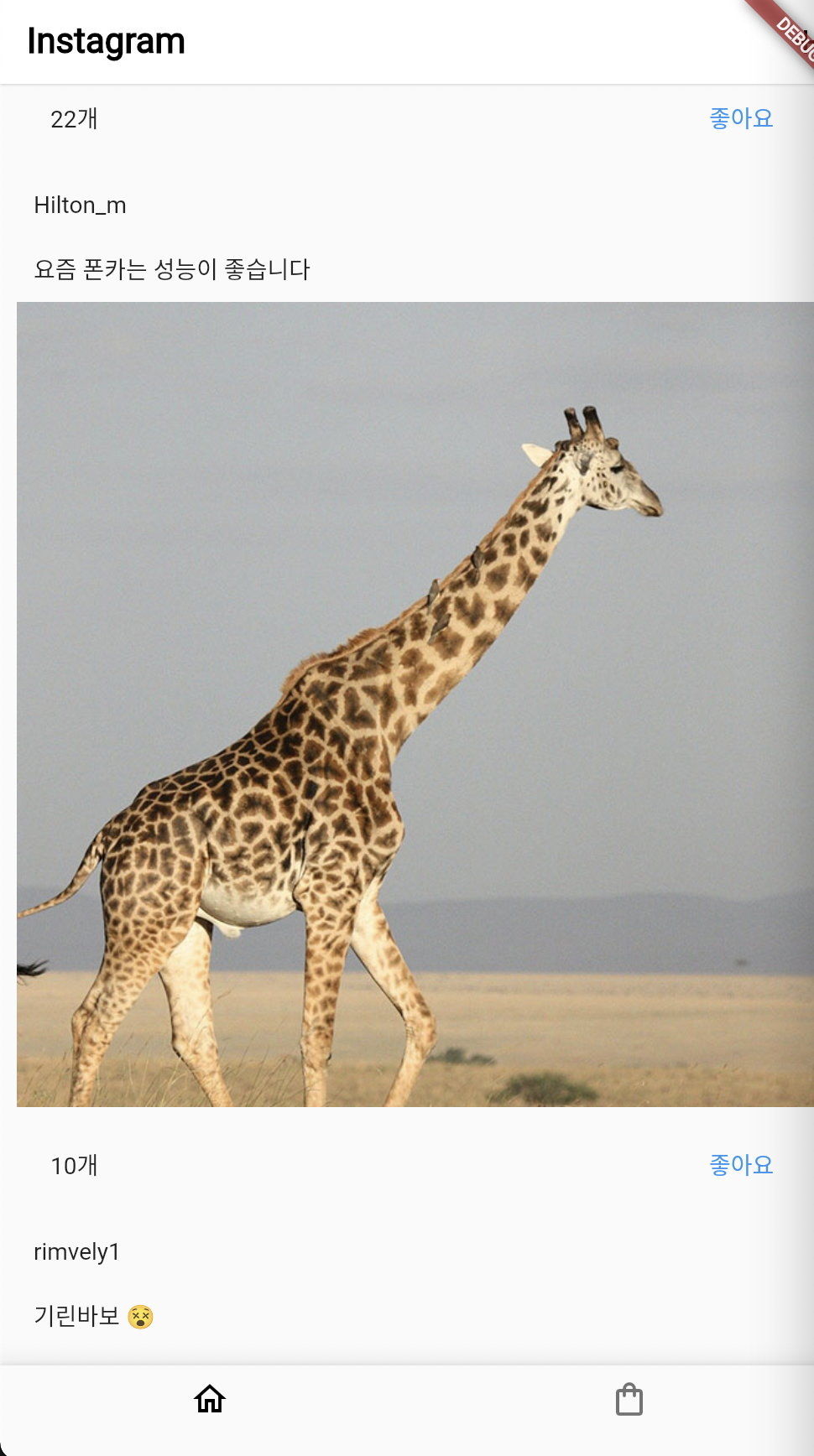
이 페이지에는 30개가 넘는 Widget 이 쌓여있는 형태이다.
가장 먼저 앱을 구성하는 MaterialApp 위젯 .
화면을 상 중 하로 나누는 Scaffold 위젯
맨위에 AppBar 위젯 안에 Text위젯, IconButton 위젯
ListView 위젯 안에 ListTile 위젯 등등
모든 것을 위젯이라고 부른다.
기본 디자인이 매우 구글틱한 것은 매우 마음에 안들지만 나중에 바꿀 수 있다.
중요한 위젯들을 공부해보자.
-
Scaffold
화면을 상 중 하로 나눈다.
요즘 어플리케이션들은 대부분 이러한 형태를 띈다.
맨 위에 들어갈 수 있는 AppBar,
가운데에 들어가는 Body,
맨 아래에 들어가는 BottomNavigationBar 등이 있다. -
SizedBox Vs Container
아직은 큰 차이는 모르겠지만 Container 가 좀 더 무거운 위젯이라고 한다.
남용하면 SizedBox 를 쓰라는 Lint 가 나온다.
크기와 관련된 width, height 등을 설정하지 않으면,
SizedBox : child 에 맞춰 크기가 정해진다.
Container: 최대 크기로 늘린다.
이러한 차이가 있다. -
Buttons
TextButton
IconButton
ElevatedButton
여러 버튼들이 있지만 이런 세개의 버튼이 있고, 각 버튼은 종류에 따라 child 가 달라진다.
TextButton 의 child 는 당연히 Text 위젯이 된다.
child 와 onPressed 함수 등을 파라미터로 넣을 수 있다.
Dart 언어는 Swift 처럼 익명함수 ( 클로저 ) 를 지원한다.
onPressed: () { function(); } 이 가능하다. -
AppBar
화면 맨 위에 들어가는 길다란 Bar 이다.
Title : 중앙 제목
Leading : 왼쪽 아이콘
Actions: [우측 아이콘들] -
BottomNavigationBar
Items 들로 구성된다. 아래에 들어가는 탭 아이콘이라고 생각하면 된다.
아이템이 하나면 에러, label 이 하나라도 비어있으면 안된다.
3. Custom Widget
위에 2번에서 공부한 내용정도면 다른 위젯들을 검색해보고 공부하는데에 있어서 전혀 문제되지 않는다.
하지만 항상 Custom , 내 맛대로 커스텀해서 사용하는 것이 훨씬 어렵고, 결국 사용해야 하는 것은 Custom Widget이 된다.
커스텀 위젯을 공부하기전에 State라는 개념을 공부해야한다.
이것이 Native 어플리케이션 개발과 아주 큰 차이라고 생각한다.
그러면서도 아주 편리한 기능이다.
다음 포스트에서 State 에 대해 공부해보자.