반응형 프로그래밍으로 로그인 화면을 만들어보자.

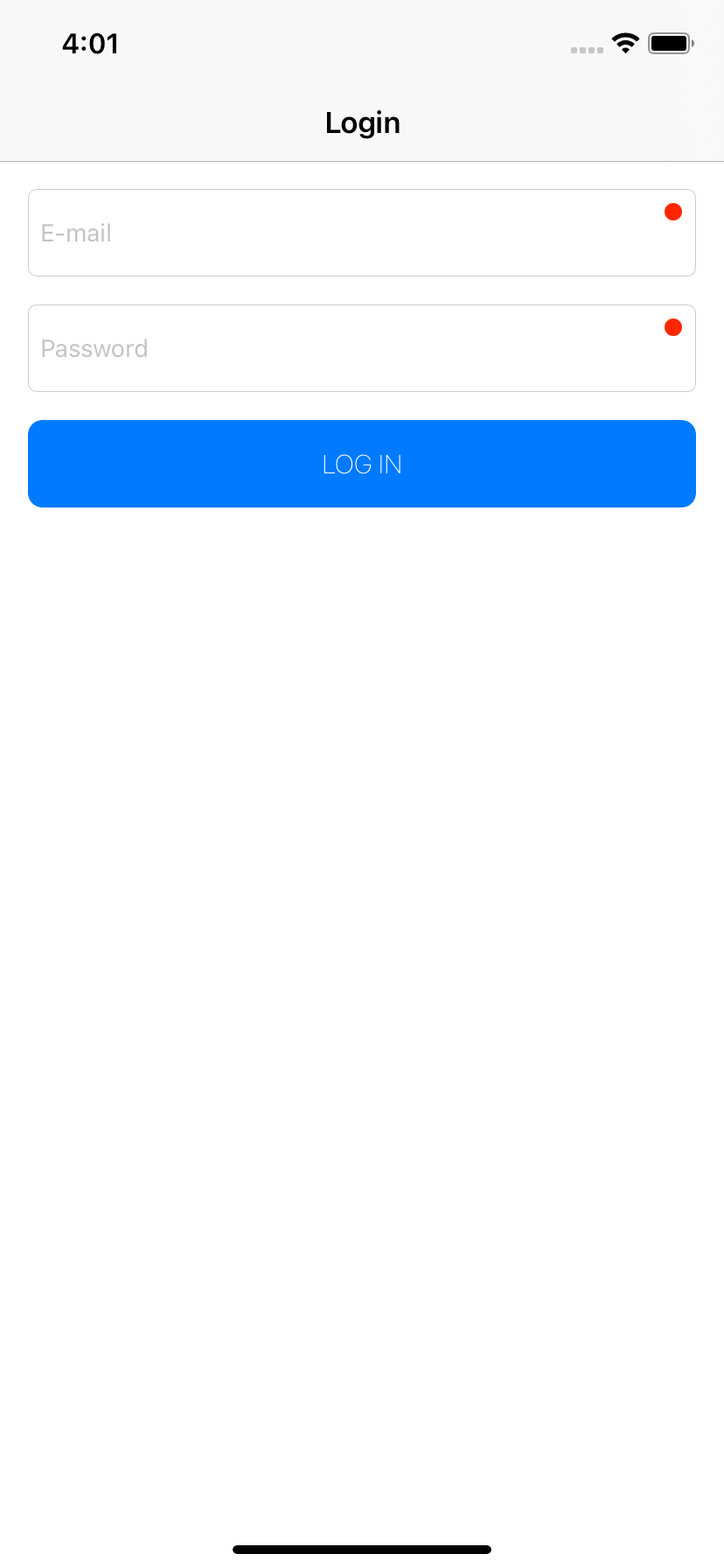
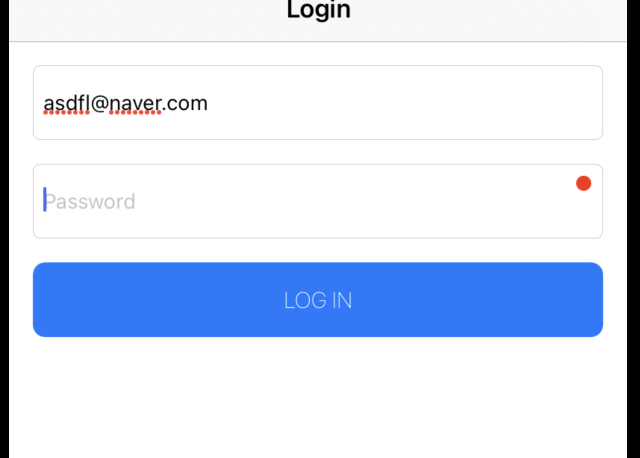
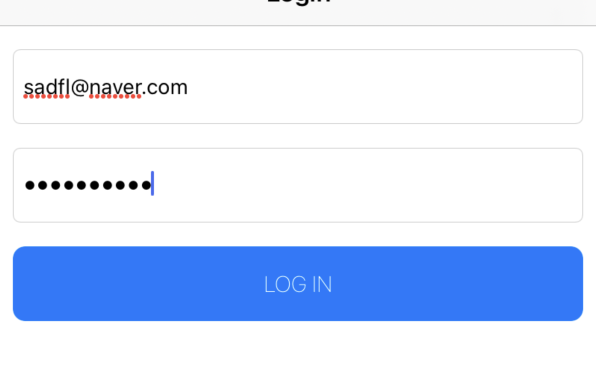
이 화면을 구현해보자.
Email은 "@" 와 "." 이 들어가있어야 빨간색 점이 사라지며 Valid 되고,
password는 총 6자 이상이어야 Valid 되며 빨간 점이 사라진다.
그리고 Email, Password 둘다 Valid 되어 빨간점이 없어야
LogIn 버튼이 활성화 Enable 된다.
1. RxSwift 없이
내가 만약 RxSwift를 알지 못했더라면,
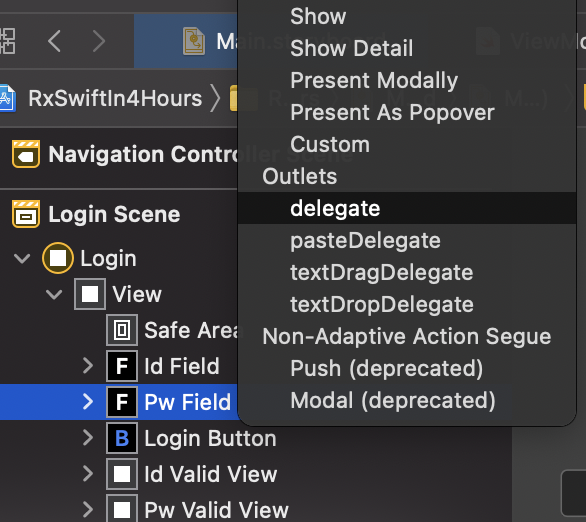
일단 ViewController 에 TextFieldDelegate를 확장해준 후,

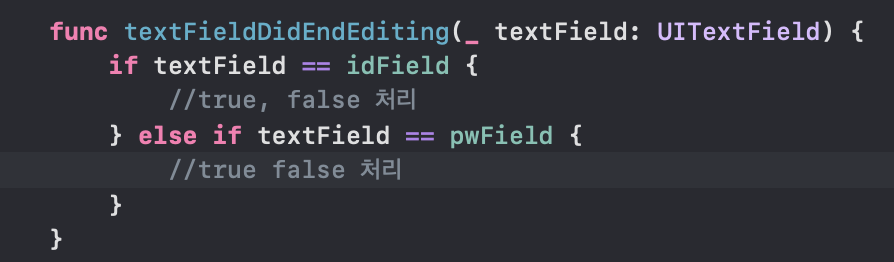
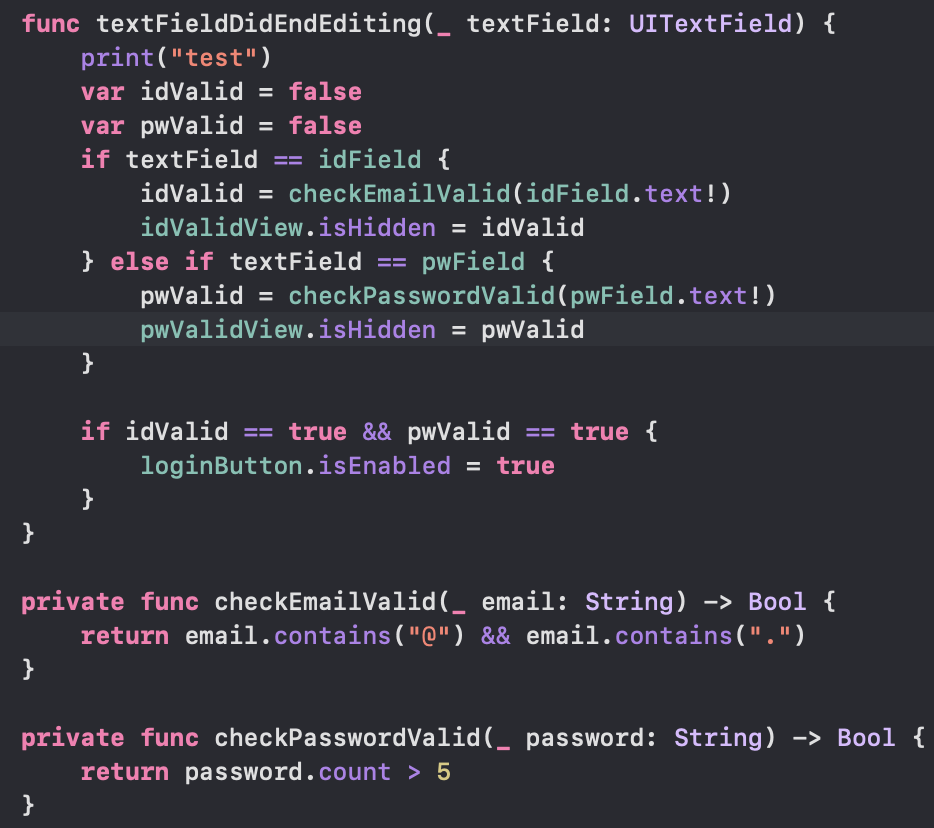
아래와 같이 textFieldDidEndEditing 에서 처리를 해줄 것 같다.

Delegate 또한 ReactiveX 와 같이 어느정도 실시간 데이터 처리를 해줄 수 있기 때문.
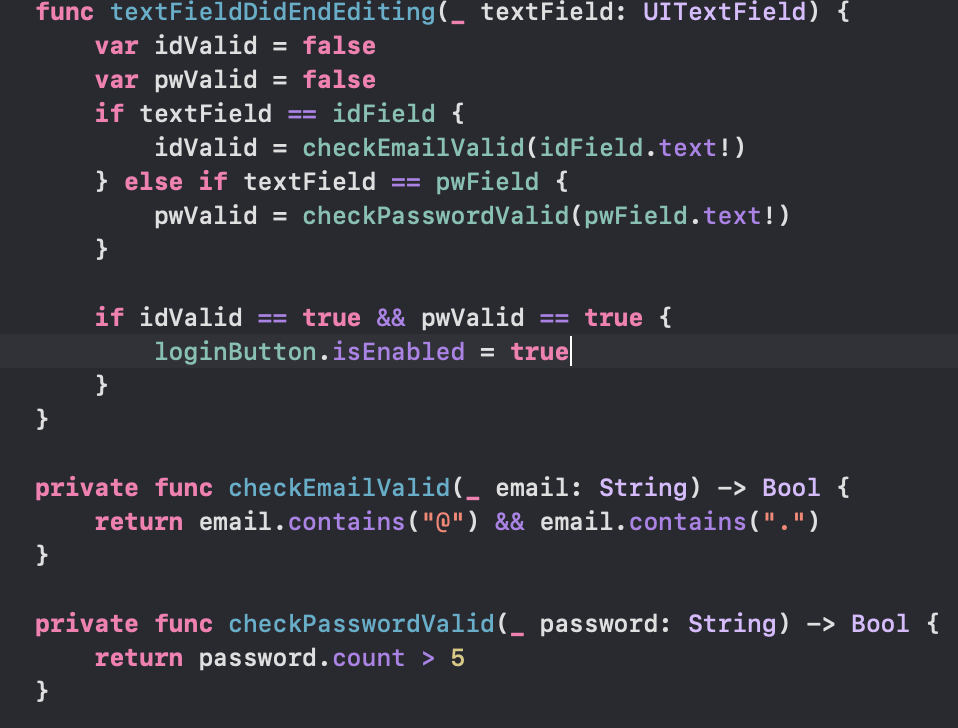
그렇다면 LoginButton 의 Enabled 여부는 어떻게 해줄까?

역시, textFieldDidEndEditing 안에 조건을 걸어
Email, Password 둘다 Valid 하다면 enable 해주면 된다.

Delegate을 걸어주는 것은 항상 잊지 말자!

이렇게 하면 위처럼 어느정도 로그인이 구현되었음을 알 수 있다.
하지만, Reactive를 사용하지 않고 작성한 
이 코드는 치명적인 단점이 있다.
textFieldDidEndEditing 즉, textField의 Editing이 끝난 시점에서 함수가 실행된다는 뜻인데, Editing 이 끝난다는 것은 커서를 다른쪽으로 옮겼을 때 라는 말이 된다. 따라서 실시간처리로 볼 수 있지만 완벽한 실시간 데이터 처리라고는 할 수 없다.
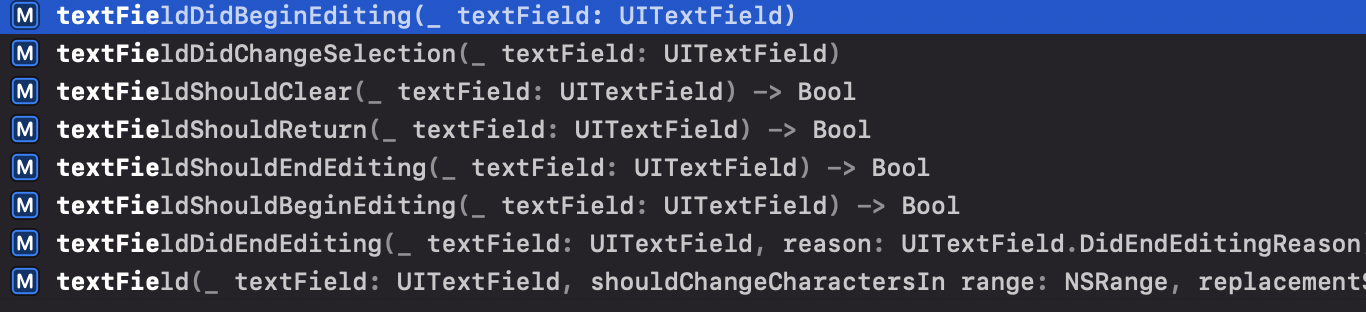
그렇다면, TextFieldDelegate 에 더 많은 override 함수 안에서 해답을 찾을 수 있지 않을까?
하고 찾아봤지만 역시 녹록치않다.
이렇게 우리는 RxSwift에 발을 담구게 된다.
2. MVVM 무시, RxSwift
우리가 생각해야할 객체는 총 다섯 개다.
idTextField, pwTextField, idValid, pwValid, LoginButton
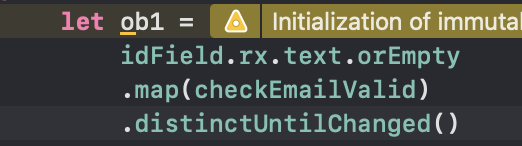
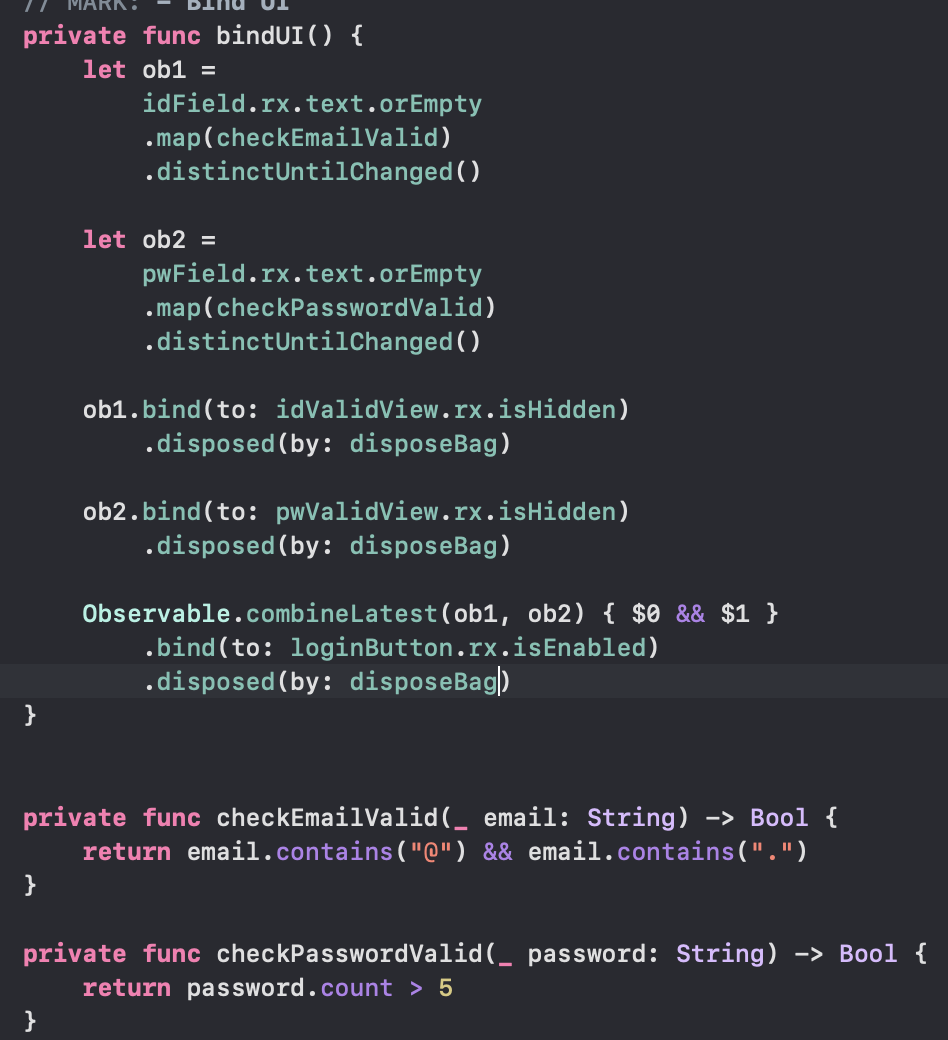
먼저 idTextField를 Observe 해보자.
idField의 text 를 orEmpty 로 옵셔널을 벗겨주고, checkEmailValid 되었는지 매핑해서 뱉어준다. 그러면 ob1 은 
Bool 타입 Observable 이 된다.
distinctUntilChanged() 는 같은 값이 들어오면 무시하는 메서드이다.

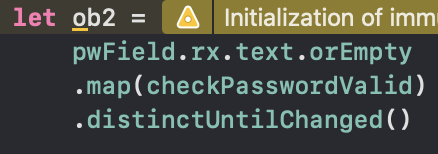
패스워드 역시 같게 해주고,
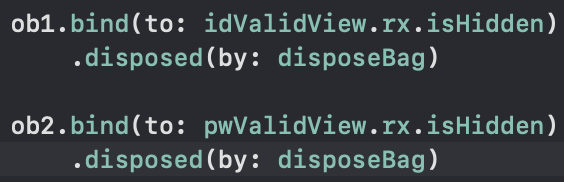
우리는 이 두 Observable 들을 idValidView, pwValidView에 binding 해줘야한다.
이렇게 두 Observable 을 뷰에 bind 해주었다.
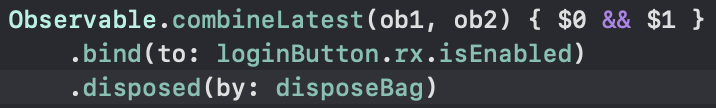
이제 남은 LoginButton 은 두 Observable 들이 모두 true 일 때 라는 조건을 받아와야한다.
Observable 들을 Combine 해주자.
이렇게 해주고 실행을 시키면, 
실시간으로 아주 잘 변하는 것을 볼 수 있다. 아름답다.
두 Textfield 의 text를 Observe 하고 있는 ob1, ob2 두 Observable 들을 idValidView 와 pwValidView 에 bind 해서 빨간점을 상황에 맞게 없애주고,
ob1, ob2 를 세트로 묶어 LoginButton 에 bind 해서
상황에 맞게 Enable 시켜준다.
ob1, ob2 는 두 개의 View에 bind 되어있다. disposed 되기 전까지는..

코드를 보면 위와 같다.
한 함수에서 모든 것을 처리하니 나중에 더 많은 Observable들을 사용하게 되면 유지 보수가 힘들어질 것이다.
대표적인 어플리케이션 아키텍쳐인 MVVM 모델을 사용해서 이 코드를 정리해보자.
3. MVVM , RxSwift
ViewModel 을 만들자. 그리고
checkEmailValid 와 checkPasswordValid 를 모두 뷰 모델로 보낸다.
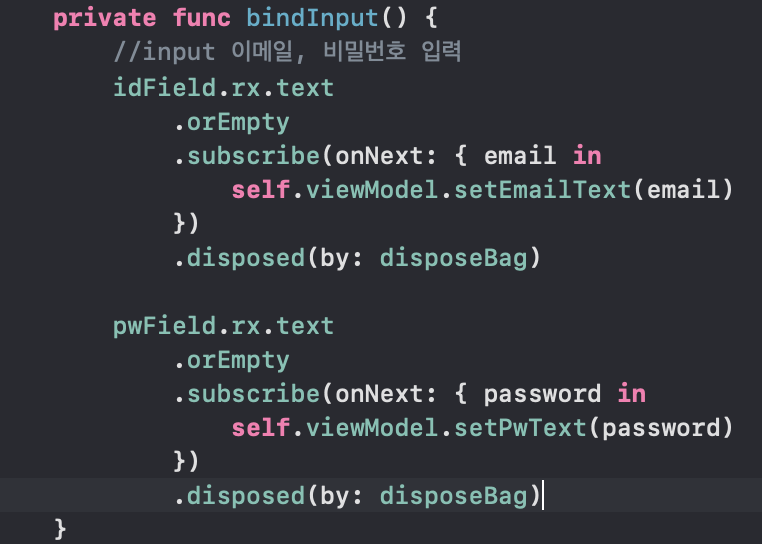
우리가 View 에서 Input 받는 것은 idTextField 와 PasswordTextField 두개이다.
이 두 인풋값이 Valid 한지 안한지 판단은 ViewModel 에서 해준다.

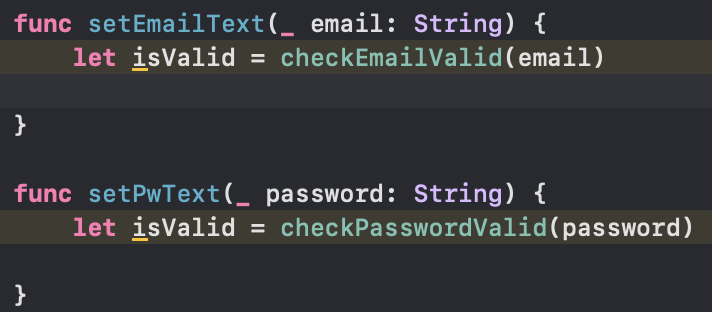
ViewModel 의 setEmailText , setPwText로 보내주자.
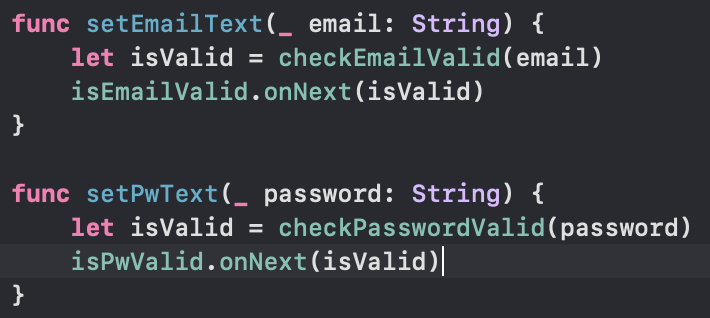
isValid 로 email, password의 Valid 유무를 담아줬다.
이제 isValid 를 idValidView, pwValidView 에 Output으로 넣어줘야하는데
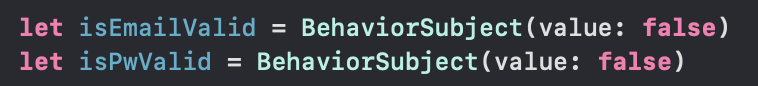
isValid 는 Bool 타입 Observable 이 아니다. 그냥 Bool 이다.
외부에서 넘어온 값을 받기 위해 BehaviorSubject 로 받아주자.

각 Subject 에 담아주고 View 들에 Bind 해주자.

이렇게 하면 ViewController 에서 bindInput() 함수에서 , 우리가 받아올 idText 와 pwText를 인풋받아와서
ViewModel 에서 Text가 Valid 한지 판단해준 후,
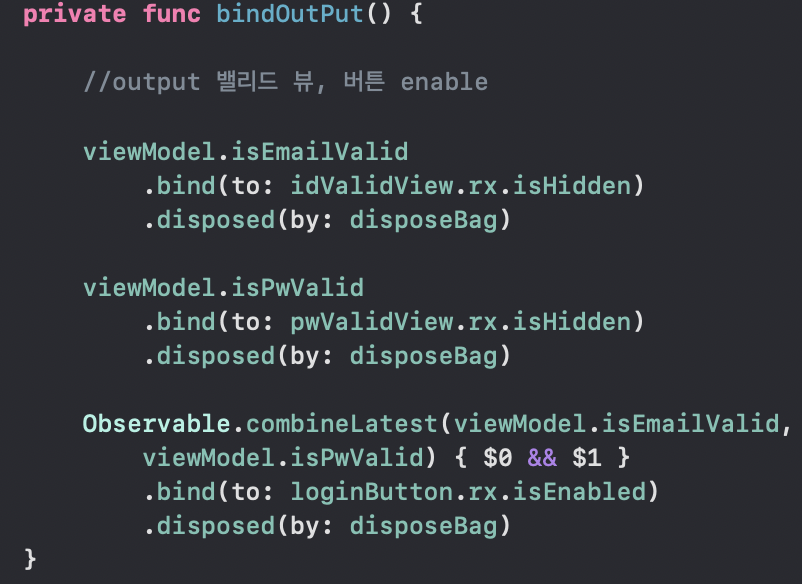
bindOutput() 함수에서 View들에 적용시켜주었다.
여기서는 Model이 딱히 필요하지 않아 사용하지 않았지만,
View와 ViewModel 의 역할을 구분지어서 사용하게 해주었다.
끝!


오빠 react말고 erect 그만해줄래?