iOS에서 DB로 AWS를 활용해보자
주변 앱개발 공부를 하는 많은 사람들이 초반엔 Google Cloud Platform ( GCP ) 를 외부 DB로 활용한다.
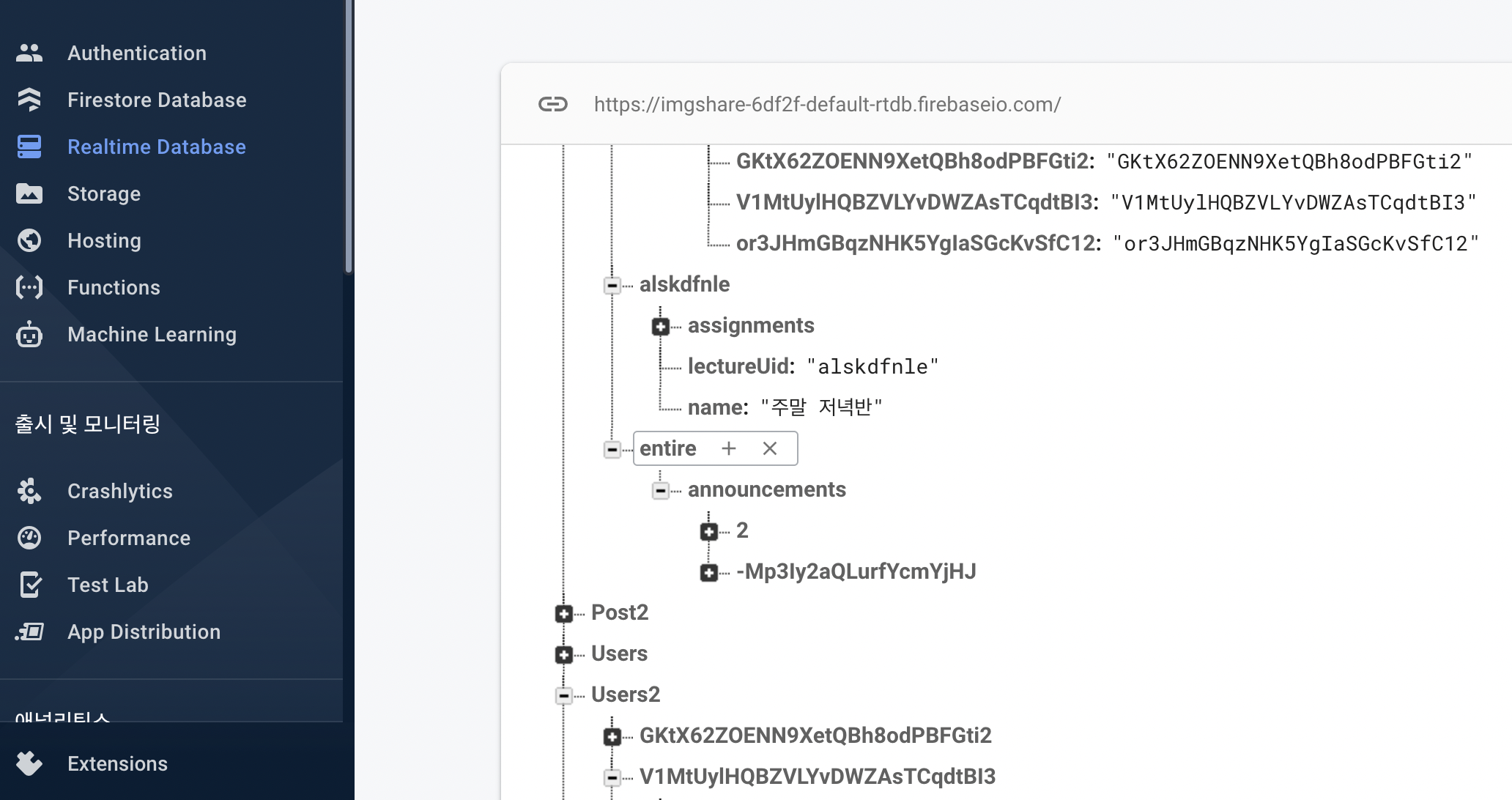
-Realtime database-
나도 GCP를 1년정도 사용해본 결과 정말 어플리케이션 친화적이고 초보자들이 활용하기에 안성맞춤이라는 생각이 들었다.
실시간으로 눈에 보이는 데이터들의 변화과정은 어떠한 DB에서도 제공되지 않는 아주 특별한 기능이라고 생각한다. 실시간으로 수정하고, 실시간으로 확인할 수 있다.
하지만 얼마전 헬로비즈 ( 외주업체 ) 의 CTO 분에게 컨설팅을 받은 결과 GCP 도 정말 좋은 플랫폼이지만 결국 현업으로 뛰어들게 된다면 모두 AWS 를 활용한다는 조언을 해주셨다.
또한, 막상 배워놔도 나쁠것이 전혀 없다고...
회사들이 AWS 를 활용하는 가장 큰 이유는 바로 "돈" 이다.
GCP 가 AWS 에 비해 가격이 현저히 높다고 한다.
사실 나같은 초보 앱 개발자들이 가격의 차이를 느낄만큼 큰 데이터를 다룰일이 없었기에 전혀 생각하지 못했던 부분이다. ( 사실 아직 무료단계에서도 벗어나지 못한 양의 데이터만 다루고 있었다 )
분명 앱 개발을 초보 단계에서 멈출 생각이 없기에 이번 기회에 진지하게 AWS 를 어플리케이션에 테스트로 적용해보자 라는 생각으로 공부를 시작했다.
공부하면서 느꼈지만 확실히 AWS 는 앱 친화적이라는 생각은 들지 않는다. HostPage 를 웹에 두고, 앱은 Sub 로 활용하는 회사들에서 많이 활용하지 않을까 싶다.
AWS Cognito 를 이용하여 로그인 기능을 추가해보자
사실 AWS 홈페이지에 가보면 GCP 만큼 자세하지는 않지만.. 꽤나 자세하게 로그인, 로그아웃, 회원가입 등 Auth 기능을 추가하는 방법을 알려주고 있다. 가이드라인에도 잘 나와있다.
그런데 이상하게 우리나라 페이지에는 SwiftUI 를 이용한 가이드라인이 소개되어있다.
나는 당연히 Swift로 설명해보려고 한다.

AWS 가이드라인에는 간단한 Todo 앱을 AWS Cognito, DB, Storage 에 저장, 업데이트, 삭제 등을 하며 소개하고있다.
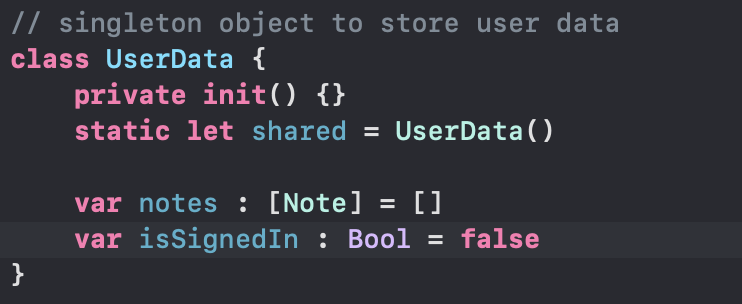
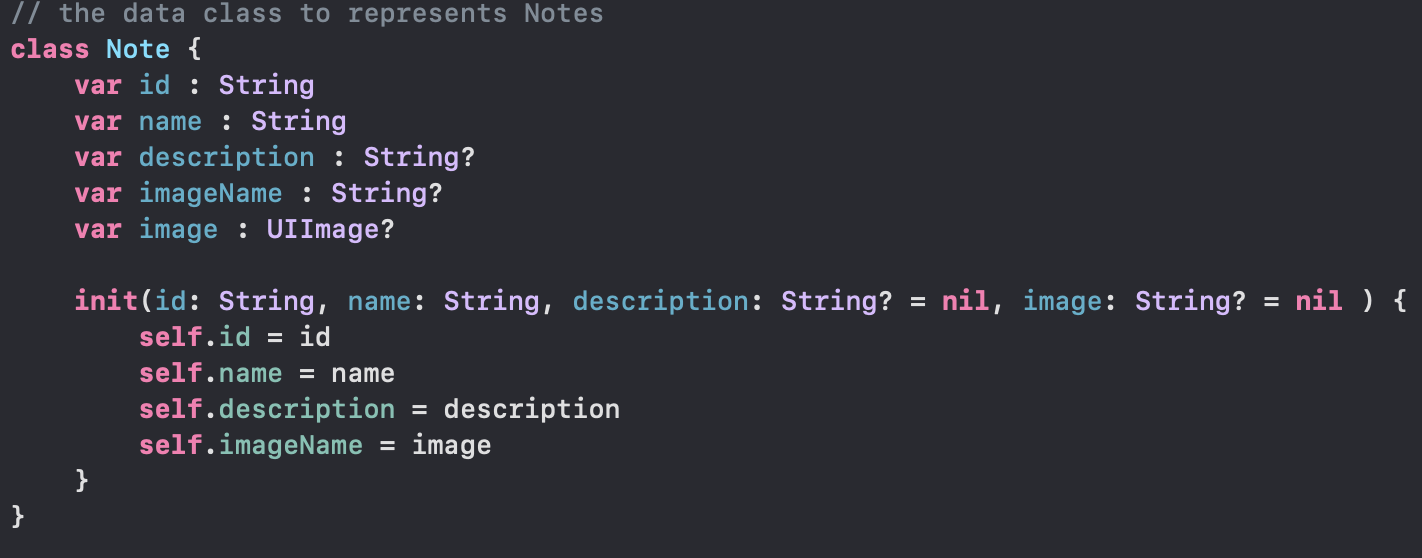
1. UserData 클래스를 만들고 Note 클래스도 만들어주자.

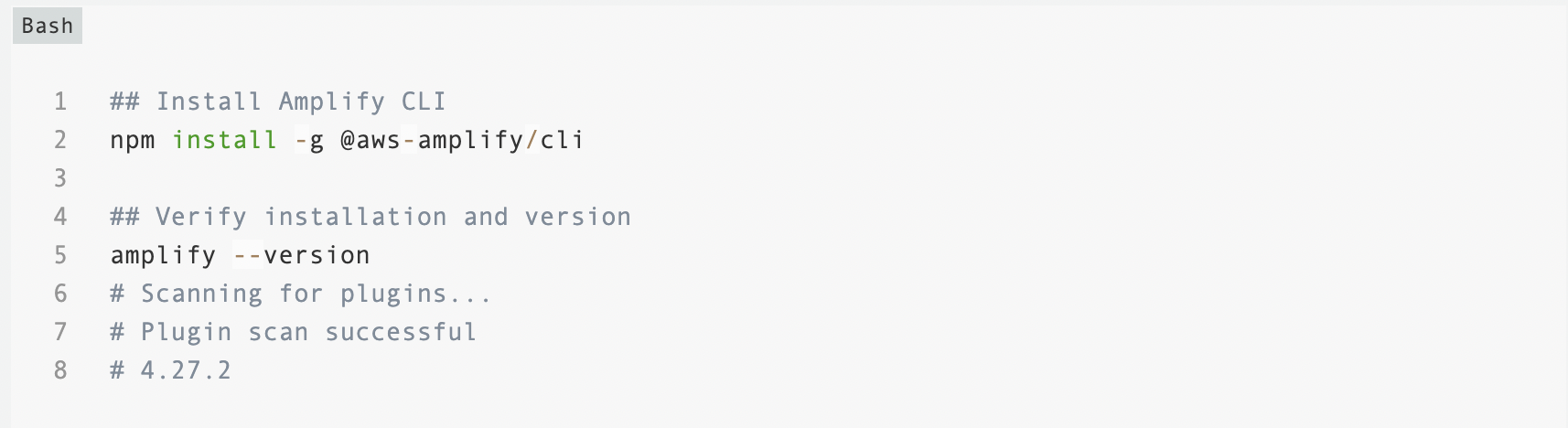
2. 터미널에서 Amplify를 활용하기 위해 amplify CLI 를 설치하자

npm이 설치되어있지 않다면 다른 방법도 많다.
이 방법으로 설치되지 않는다면 무적의 sudo 를 사용하는 것을 추천한다.
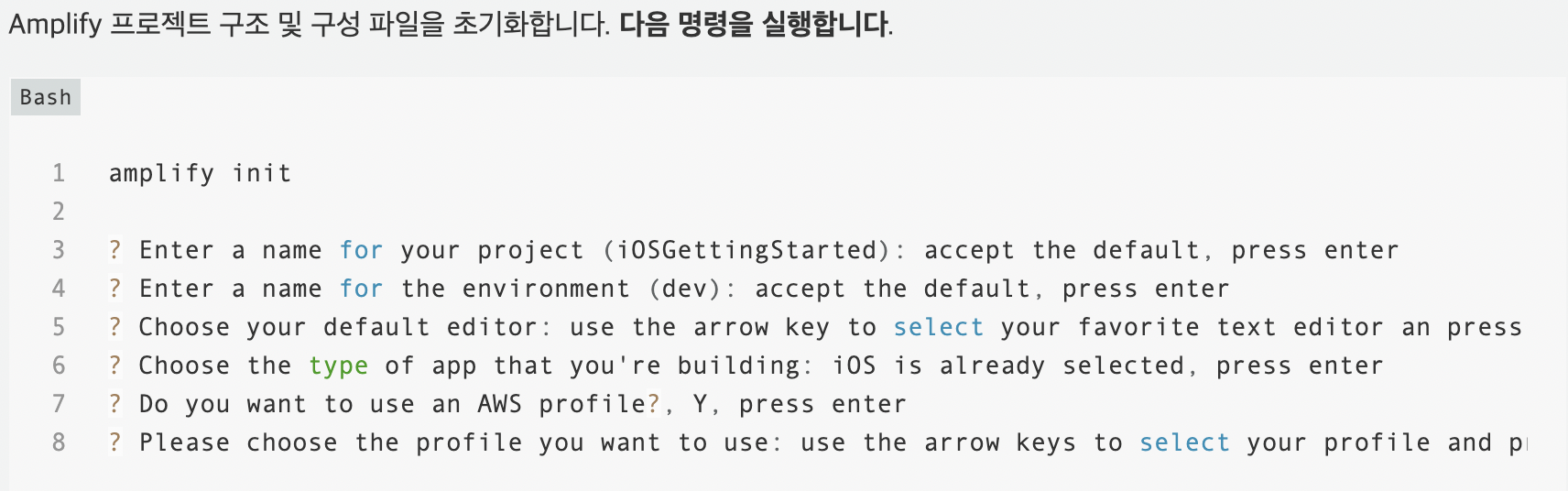
3. 디렉토리로 가서 Amplify init

git 이나, cocoapod 과 비슷하게 amplify init 으로 초기화한다.
여기서 중요한 점. 처음 aws 를 이용하시는 분들은 profile 이 없다고 메세지가 나온다.
그럴 땐 profile을 생성해주어야한다.
aws configure --profile #name 을 통해 생성하고 나서
AWS Profile 설정 가이드라인으로 가서 지역등록과 인증 키를 등록해주어야 앞으로 과정이 정상적으로 작동될 것이다.
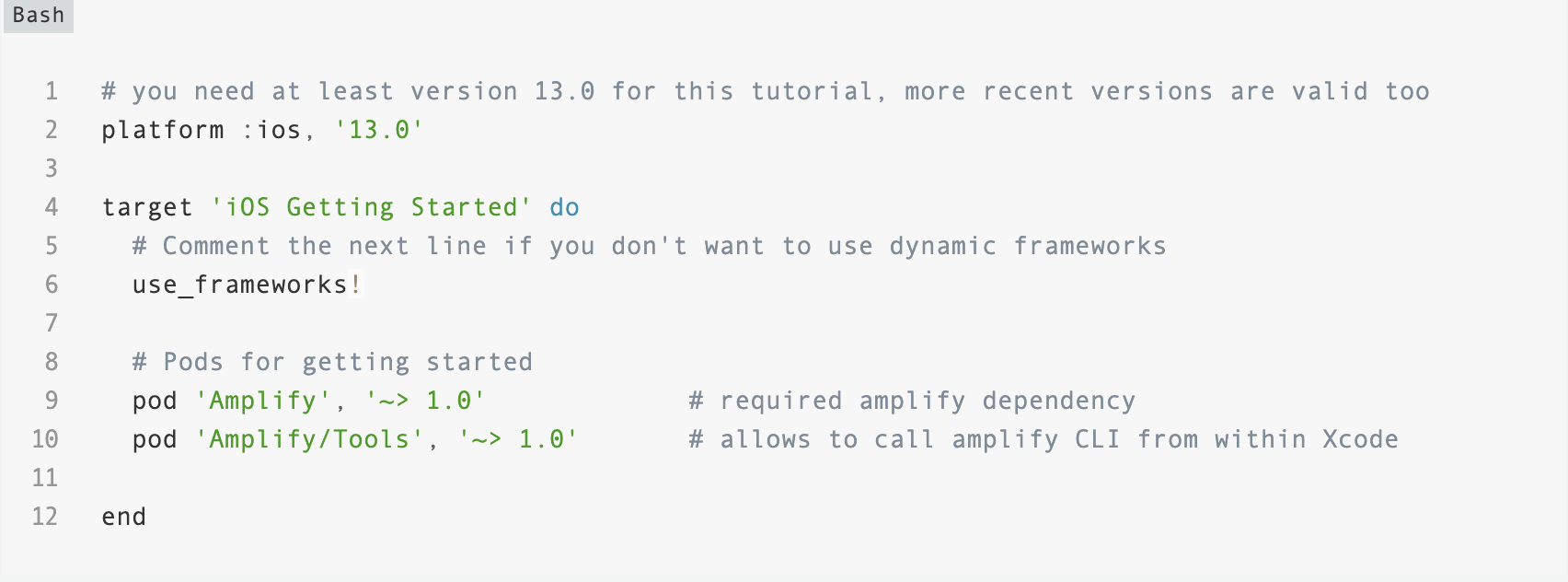
4. pod init, pod install !

코코아팟에 amplify 와 tools 를 넣고 인스톨해주자.
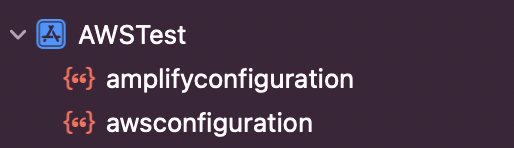
5. json 파일을 넣어주자
지금까지 잘 따라왔다면 아래처럼 두개의 json 파일이 생긴다.
프로젝트 파일안에 넣어주자

이 두 파일이 나오지 않았다면 AWS Profile 이 제대로 되지 않아 생기지 않았을 확률이 매우 높다.
다시 한번 위의 과정을 천천히 해보길 바란다.
6. Backend 파일 생성
Backend.swift 라는 파일을 만들고 아래를 복붙 해주자.
import UIKit
import Amplify
class Backend {
static let shared = Backend()
static func initialize() -> Backend {
return .shared
}
private init() {
// initialize amplify
do {
try Amplify.configure()
print("Initialized Amplify");
} catch {
print("Could not initialize Amplify: \(error)")
}
}
}7. Appdelegate 설정
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// initialize Amplify
let _ = Backend.initialize()
return true
}didFinishLaunchingWithOptions 에는 항상
뭔가가 들어간다.
겉으로는 쉬워보이지만 사실 Profile 에서 엄청난 삽질을 했다는...
다음 포스트에서는 로그인과 로그아웃 기능에 대해 살펴보겠다.