RxCocoa
이번 포스팅에서는 RxCocoa를 이용한 로그인 시스템에 대해 알아보겠다.
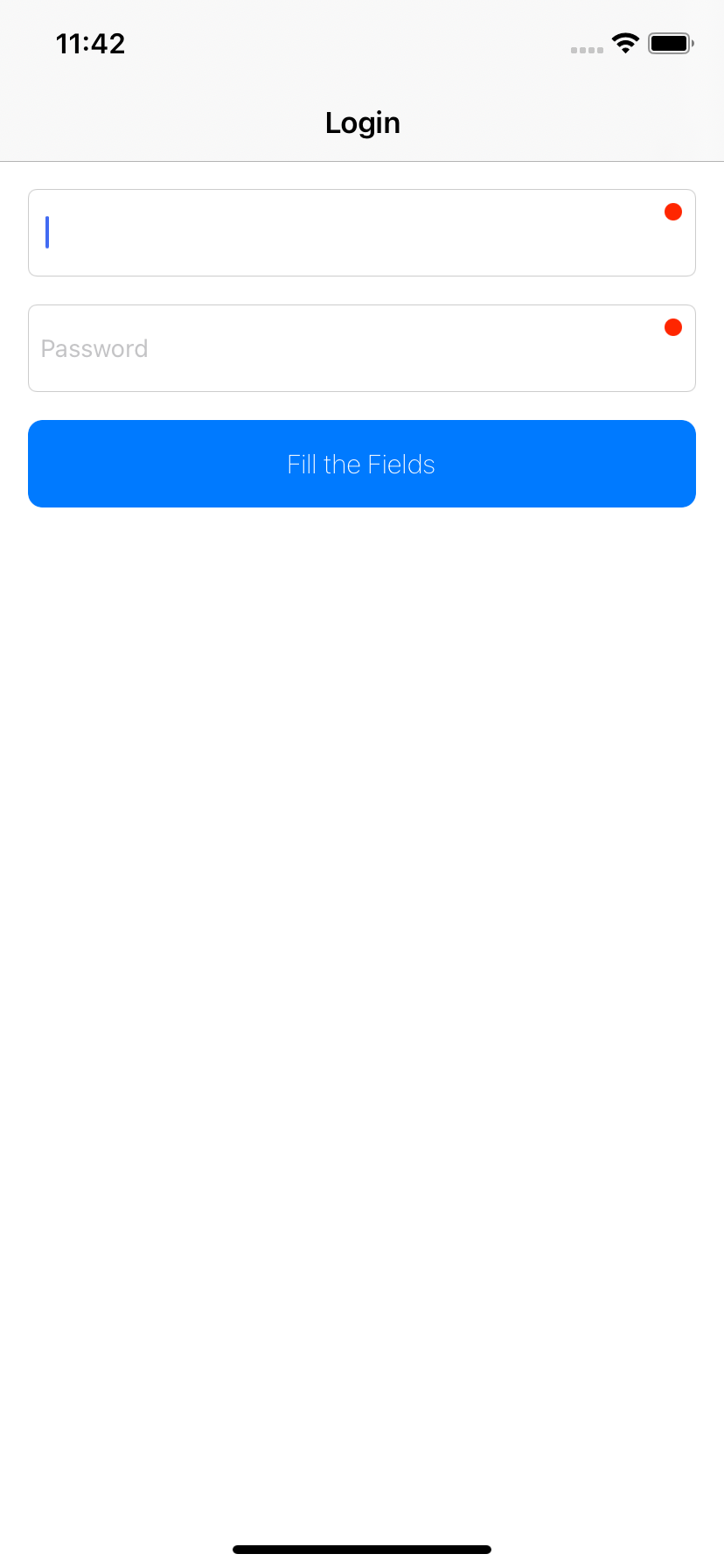
UI 는 다음과 같이 구성되어있다.
Email, Password Textfield 와
형식이 다르다면 보여지는 Email, Password Valid View (빨간 점)
그리고 마지막으로
Email, password 형식이 모두 같으면 Log In이 보여지고
아니면 Fill the Fields 가 보이는 로그인 버튼이다.
코드
idField.rx.text.orEmpty
.map(checkEmailValid)
.subscribe(onNext: { s in
self.idValidView.isHidden = s
})
.disposed(by: disposeBag)idField 의 형식을 체크하는 코드이다.
물론 "비동기" 로 이루어진다.
사실 이번 강의를 듣기 전까지 동기, 비동기에 대해 많이 들어봤지만 실제 앱에서 어떤식으로 적용이 되는지에 대해 의문이 있었다. 이번에 좀 해소가 되는듯 하다.
idField.rx.text : idField 의 text를 비동기로 처리해주겠다는 코드이다.
.orEmpty : filter { $0 != nil } 과 map { $0 ! } 과 같은 코드이다. 옵셔널 처리.
checkEmailValid 함수는 따로 작성을 해줬다.
간단히 .contain("@"), .contain(".")으로...
그리고 subscribe으로 나오는 값을,
Bool 형식으로 나오는 값을 self.isValidView.isHidden 에 적용시키면,
idField의 text가 변할때 마다 비동기로! s 가 변하는 것을 알 수 있다.
Q. Delegate 과 비슷한데..?
코드를 작성하다보니 , 특히 TextField 에서는, Delegate과 매우 비슷하다는 생각이 든다. 위의 코드를 RxSwift, RxCocoa 를 사용하지 않고 작성해보자면, 일단 ViewController에 UITextfieldDelegate 를 익스텐션 해주고, TextfieldDidEndEditing에 코드를 작성해주면 될 것 같다.
그래서 구글링을 해보니
Delegate을 통해 비동기 처리를 해준다고 한다.
생각해보면 CollectionView, TableView 도 Delegate 을 통해 비동기처리를 해주고 있었던 것이다. TableView 함수들이나 CollectionView 함수들에 적혀진 함수들은 자동으로 처리되고 있었고,
내가 Database로 사용하고 있었던 Firebase에서 사용하던 Observe나 ObserveSingleEvent 함수도 결국 생각해보면 비동기 처리를 해주고 있지 않았나 생각이 든다.
Combine
idField 의 비동기처리 코드를 보았다면 어렵지 않게 pwField 비동기 처리를 해줄 수 있다.
idField.rx.text.orEmpty
.map(checkEmailValid)
.subscribe(onNext: { s in
self.idValidView.isHidden = s
})
.disposed(by: disposeBag)
pwField.rx.text.orEmpty
.map(checkPasswordValid)
.subscribe(onNext: { s in
self.pwValidView.isHidden = s
})
.disposed(by: disposeBag)
그렇다면 이제 로그인 버튼을 생각해보자.
위의 두 Observable들이 true 일 때 , Login In 이 표시되어야 한다.
코드를 보면 ,
Observable.combineLatest(
idField.rx.text.orEmpty.map(checkEmailValid),
pwField.rx.text.orEmpty.map(checkPasswordValid),
resultSelector: { s1, s2 in s1 && s2 }
)
.subscribe(onNext: { b in
self.loginButton.isEnabled = b
})
.disposed(by: disposeBag)두 옵저버블을 선언해준 다음 , returnSelector안에 담아서 subscribe 해주면 된다.
이번역시 self.loginButton.isEnabled 에 적용시키면
비동기로 , 값이 바뀔 때 마다 , Delegate 처럼 바뀌는 Login버튼을 확인 할 수 있다.
그렇다면 지금까지 공부한 코드를 좀 더 간단하게 사용하는 방법을 알아보자.
Simple
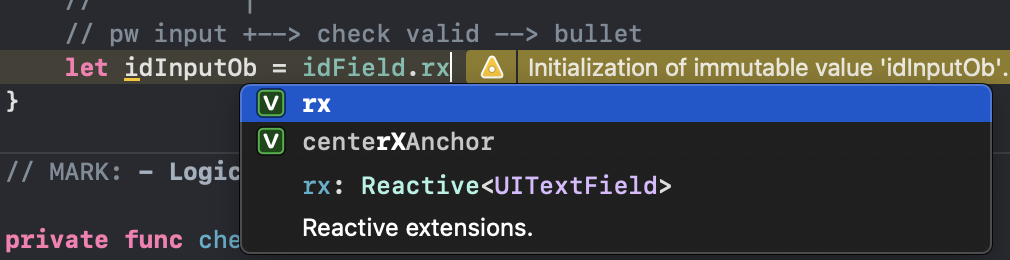
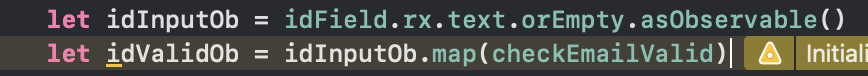
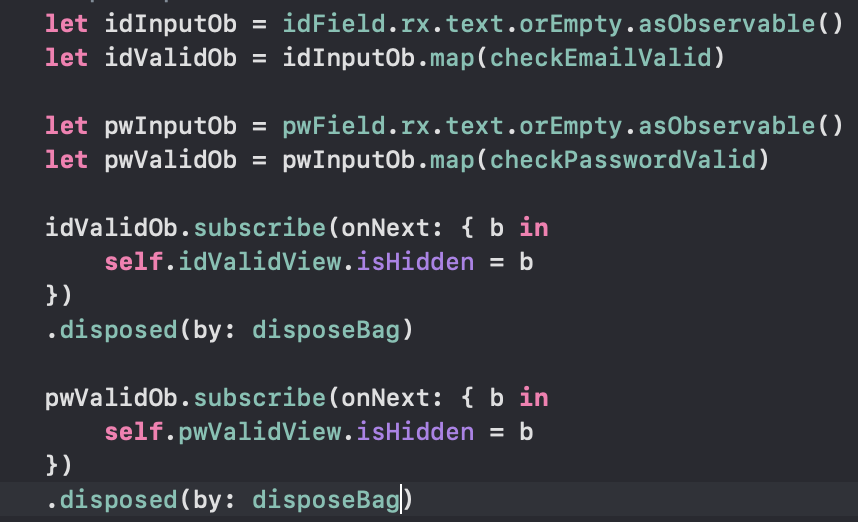
먼저, id 작성 textfield의 observable을 만들어보자.

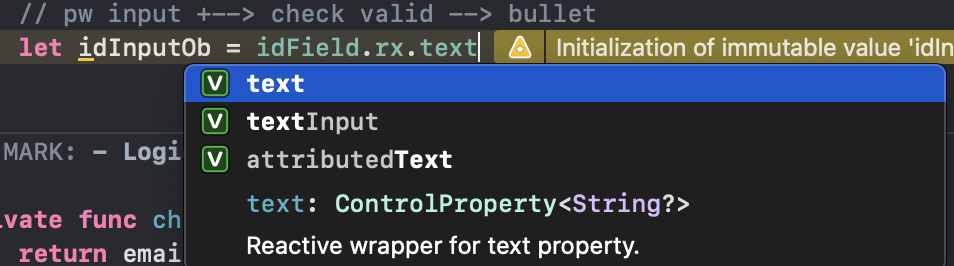
이름을 idInputOb라고 해주고, idField.rx를 치면 ,
리턴 값이 Reactive형식이라고 나온다 . 흥미롭다

text까지 입력하면 ControlProperty,
컨트롤 할 객체 라는 것 같다.
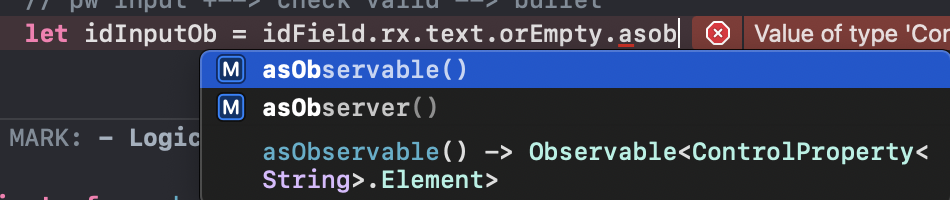
우리는 Observable 을 원하기 때문에, asObservable() 을 입력해준다.
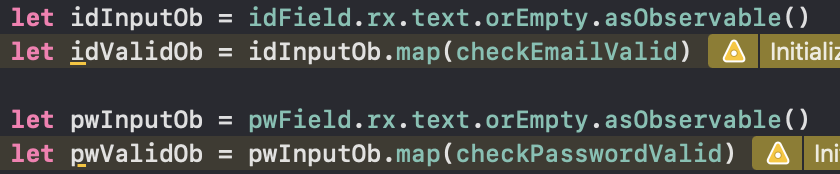
그리고 빨간 점에도 옵저버블을 만들어주자.

비밀번호까지 완료했다.
이제 만든 Observable 들을 Subscribe 해주자.

이렇게 isHidden 에 적용시켜준다.
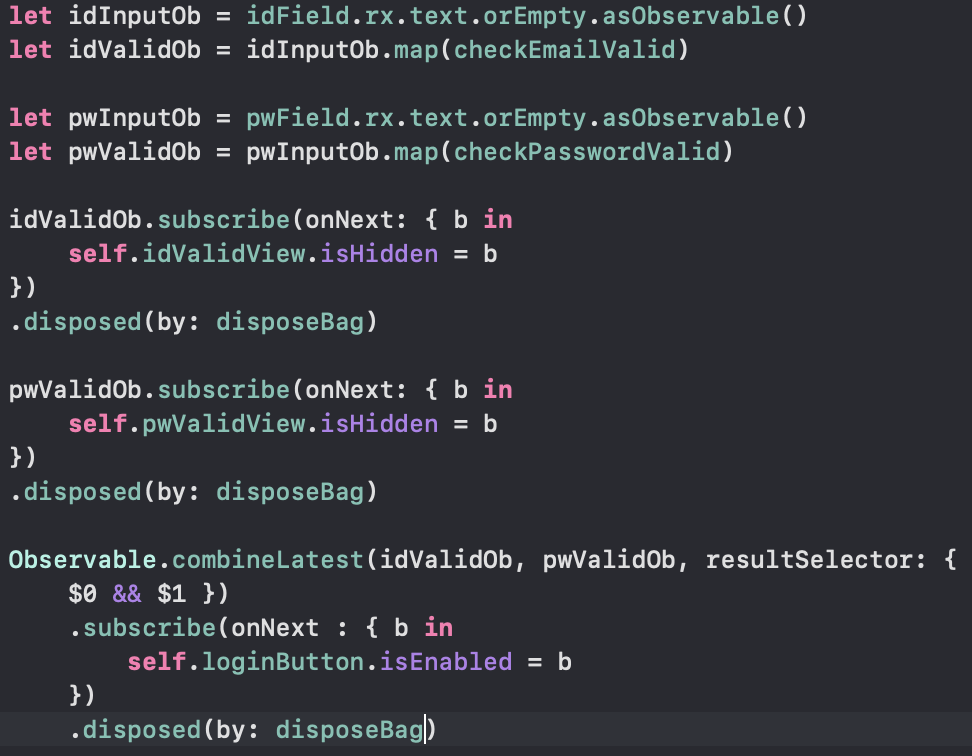
이제 두 옵저버블을 Combine 해서, 로그인 버튼에 달아주자.

아까 적었던 코드와 똑같은 비동기 처리를 해주는 코드가 된다.
확실히 좀 더 많은 Observable이 들어가는 코드에서 더 알아보기 편할 것 같다.