
나의 어플리케이션에 인스타그램 피드를 가져오자
인스타그램 연동을 위해서는 몇가지 준비물이 필요하다.
- Meta for Developers 의 테스트 앱
- 인스타그램을 연동할 어플리케이션
- 페이스북 아이디
- 인스타그램 비즈니스 계정
0번 테스트 앱 준비
0번의 준비가 가장 까다롭다.
https://developers.facebook.com/?locale=ko_KR
에 가입한 후 , 앱을 하나 만들자
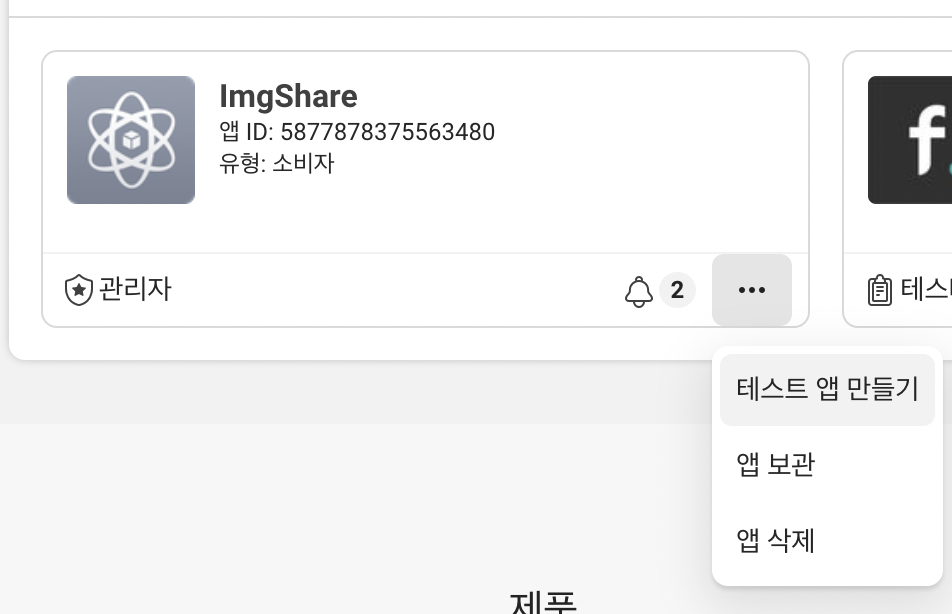
이런식으로 앱을 만들고 나면 , 테스트앱을 만들어야한다.
일반 앱에는 권한을 줄 수 없다. 테스트앱에만 모든 권한을 줄 수 있고, 테스트앱을 만들어야만 페이스북 앱 검수를 받을 수 있다.
당신이 어플에 인스타그램 연동 기능을 넣겠다고 다짐한 순간
까다로운 Apple 심사와 함께 더 까다롭다고 소문난 Meta 앱 검수를 함께 진행해야한다.
테스트앱을 만들고 나면 
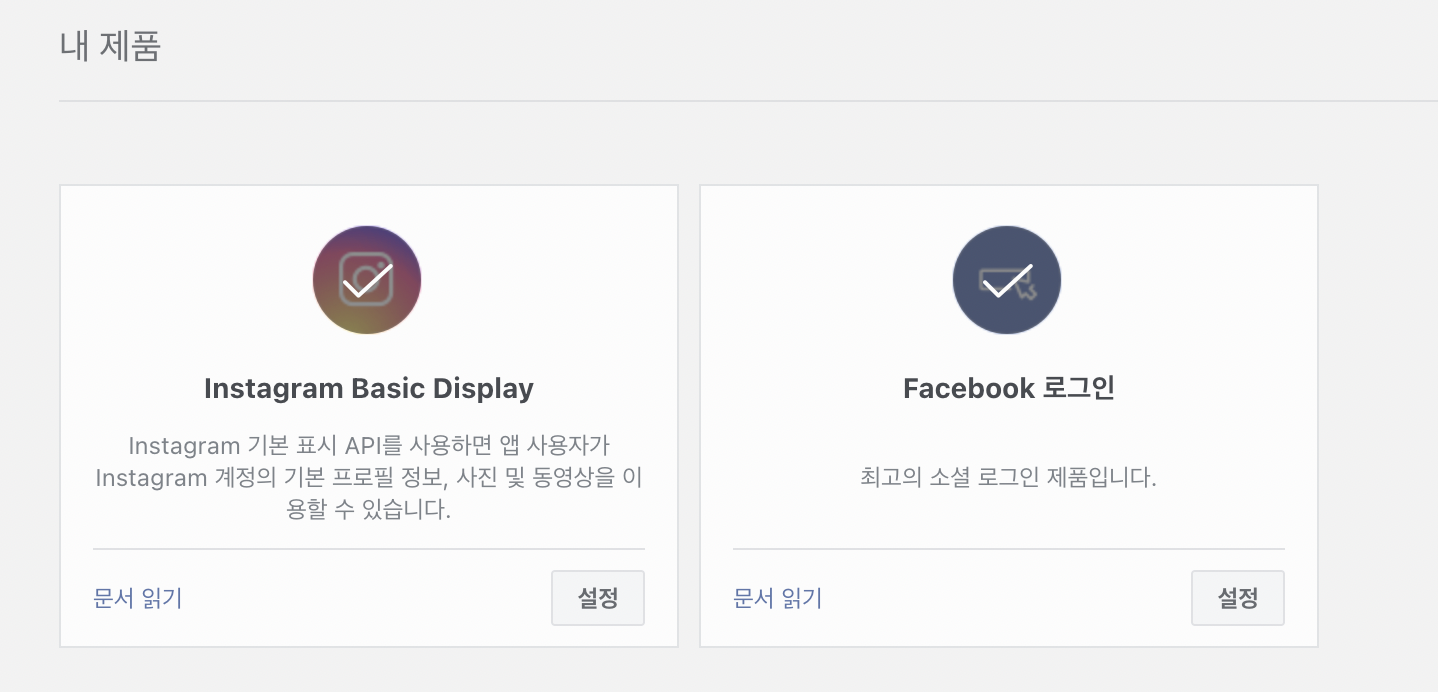
Instagram Basic Display, Facebook 로그인 두 제품을 선택하고 안에 앱 번들 등을 입력해줘야하는 번거로운 작업을 완료해 두어야 한다.
일반 앱에서는 
개발모드에서 페이스북 로그인 기능을 넣어놔도 적용이 되지 않는다.
라이브 모드로 바꿔야하는데, 인스타그램 권한이 없기 때문에 라이브모드로 바꿔도 말짱 도루묵.
테스트앱에서는 개발모드에서도 모든 기능이 사용가능하다. 단,내가 관리자가 아니라면, 
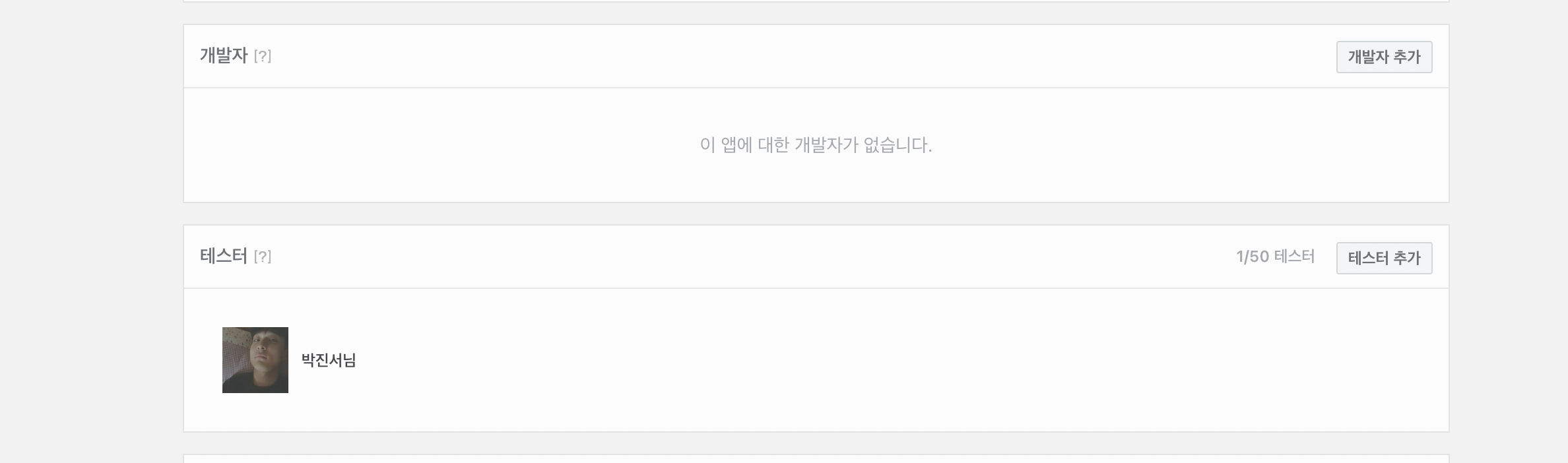
테스터를 추가해주어야한다.
다른 블로그에서 흔히 보여주는 인스타그램 테스터와는 완전 다르다.
저 테스터는 "페이스북 테스터" 이고, 
인스타 연동을 해본적도 없는 블로그에서 보여주는 테스터는 이 인스타그램 테스터이다.
앱에 정식으로 연동기능을 넣으려면 인스타그램 테스터는 단 한 계정도 필요가 없다. 갖다 버려도 좋다.
우린 페이스북 로그인을 통해 인스타그램 정보를 가져와야 하기 때문에 "페이스북 테스터"로 등록해야한다. 인스타그램 OAuth 로그인이라는 것은 존재하지 않는다.
위 준비물이 준비 되었다면 인스타그램과 페이스북 계정의 이해가 필요하다.
인스타그램 계정 == 페이스북 계정 ...?
메타 ( 구 페이스북 ) 은 인스타그램을 인수했다.
그래서 인스타그램 계정과 페이스북 계정이 1대 1 대응을 이룬다고 생각할 수 있지만 그렇지 않다.
인스타그램 계정 여러개가 하나의 페이스북 계정에 연결된다.
페이스북 계정에 연동하려면 페이스북 페이지에 연결을 해야한다.
자세한 과정은 https://antennagom.com/525 에서 확인 할 수 있다.
내 인스타그램 비즈니스 계정을 페이스북 아이디에 연동을 하고나면
이제 정말 연동을 할 준비가 된 것이다.
Graph Api ???
그래프 api 는 메타에서 만든 api 이다. Rest Api 의 OverFetching 또는 UnderFetching 의 단점을 보완하는 강력한 api라고 한다.
니꼬 선생님의 유튜브에서 자세한 설명을 확인 할 수 있다.

아무튼 우리는 이 graph api를 활용해서 인스타그램 정보를 가져와야한다.
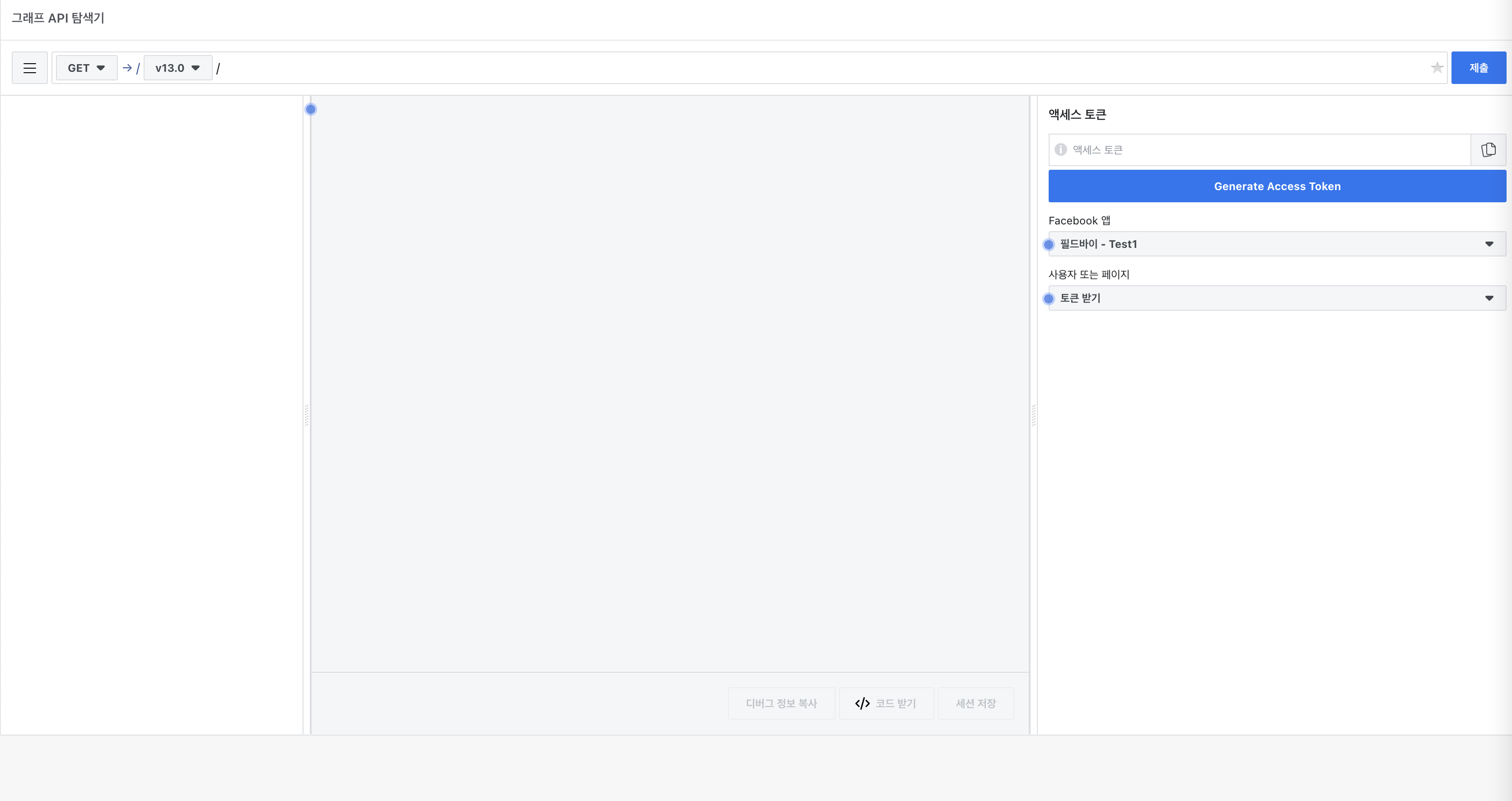
그래프 Api 탐색기를 준비하자.
( 연동이 끝나는 시점까지 계속 사용할 예정이니 오른쪽 상단 탭에 항상 하나씩 올려놓도록 하자 )
자 그럼 정말 준비물은 끝났다.
토큰을 이해하러 가보자.
Fxxxing Token
나는 연동을 하는 과정에서 토큰에 대한 이해가 제일 어려웠다. 공식문서에서는 토큰을 자세하게 설명해주고 있지 않다.
1. 액세스 토큰
액세스 토큰 혹은 OAuth Token 은 카카오톡 로그인 네이버 로그인 처럼 일반적인 써드 파티 로그인을 했을 때 발급되는 토큰이다. 이 토큰은 로그인 기능을 제공함과 동시에 다른 여러 기능에 액세스 할수 있게 도와준다.
토큰을 먼저 발급 받아보자.
Swift Package Manager 을 사용하던, Cocoapods를 사용하던 원하는 방법으로 페이스북 SDK를 프로젝트에 설치한 후 버튼을 하나 만들자.
Firebase 공식 문서 에서 잘 설명해주고 있다.
버튼을 만들고 나면

요놈을 임포트 해주고,
let manager = LoginManager()
manager.logIn(permissions: ["public_profile", "instagram_basic", "pages_show_list"], from: self) { result, error in
if let error = error {
print("Process error: \(error)")
return
}
guard let result = result else {
print("No Result")
return
}
if result.isCancelled {
print("Login Cancelled")
return
}
}위의 코드와 함께 로그인을 세팅해주자.
permissions 에는 우리가 사용할 인스타그램 권한을 넣어주면 된다.
"public_profile"은 페이스북 정보에 대한 접근 권한.
"instagram_basic"은 인스타그램 정보에대한 접근 권한. ( 팔로워 수, 이름, 닉네임 등등 에 대한 권한이다)
"pages_show_list"는 페이스북 페이지 목록에 접근 권한이다. (페이스북 페이지에 접근이 가능해야 페이지에 연결된 인스타그램 계정에 연동이 가능하다)
자 이제 액세스 토큰으로 어떻게 내 인스타그램 계정을 가져올지 고민해보자.

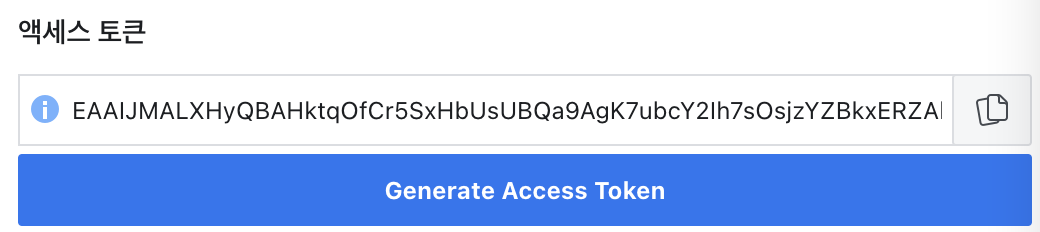
그래프 Api 탐색기를 켜고 오른쪽 Generate Access Token을 눌러보자

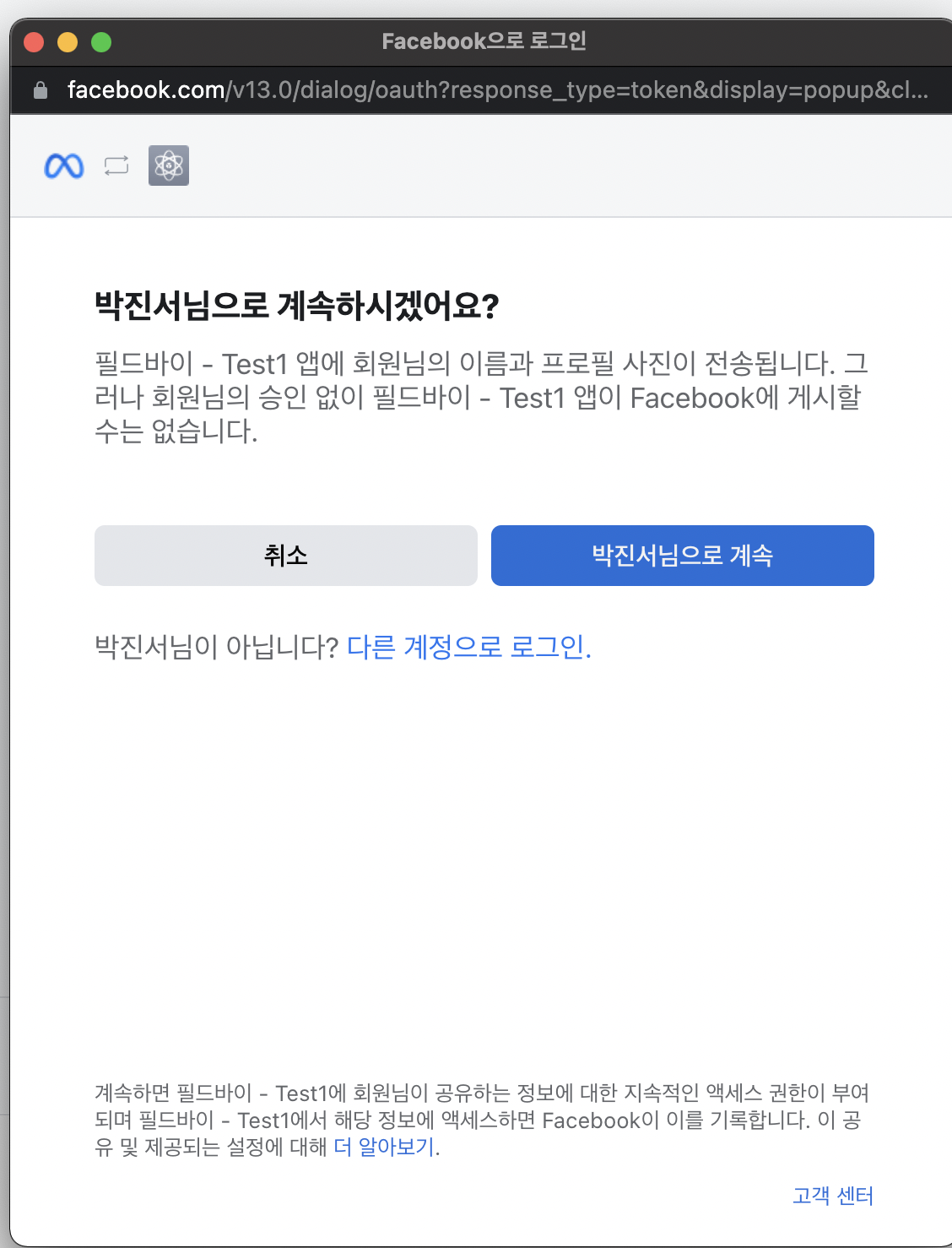
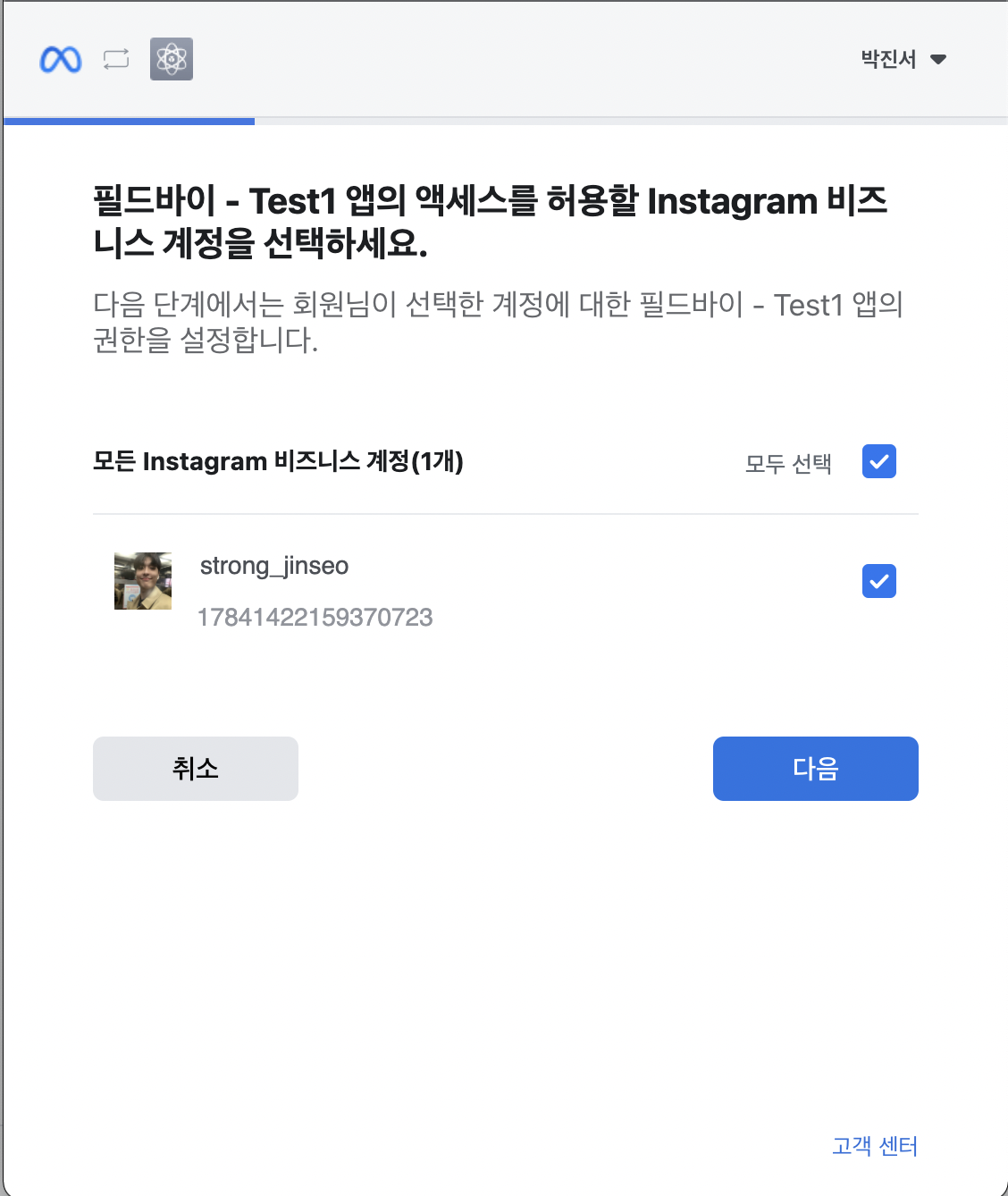
다음으로 이렇게 비즈니스 계정을 선택

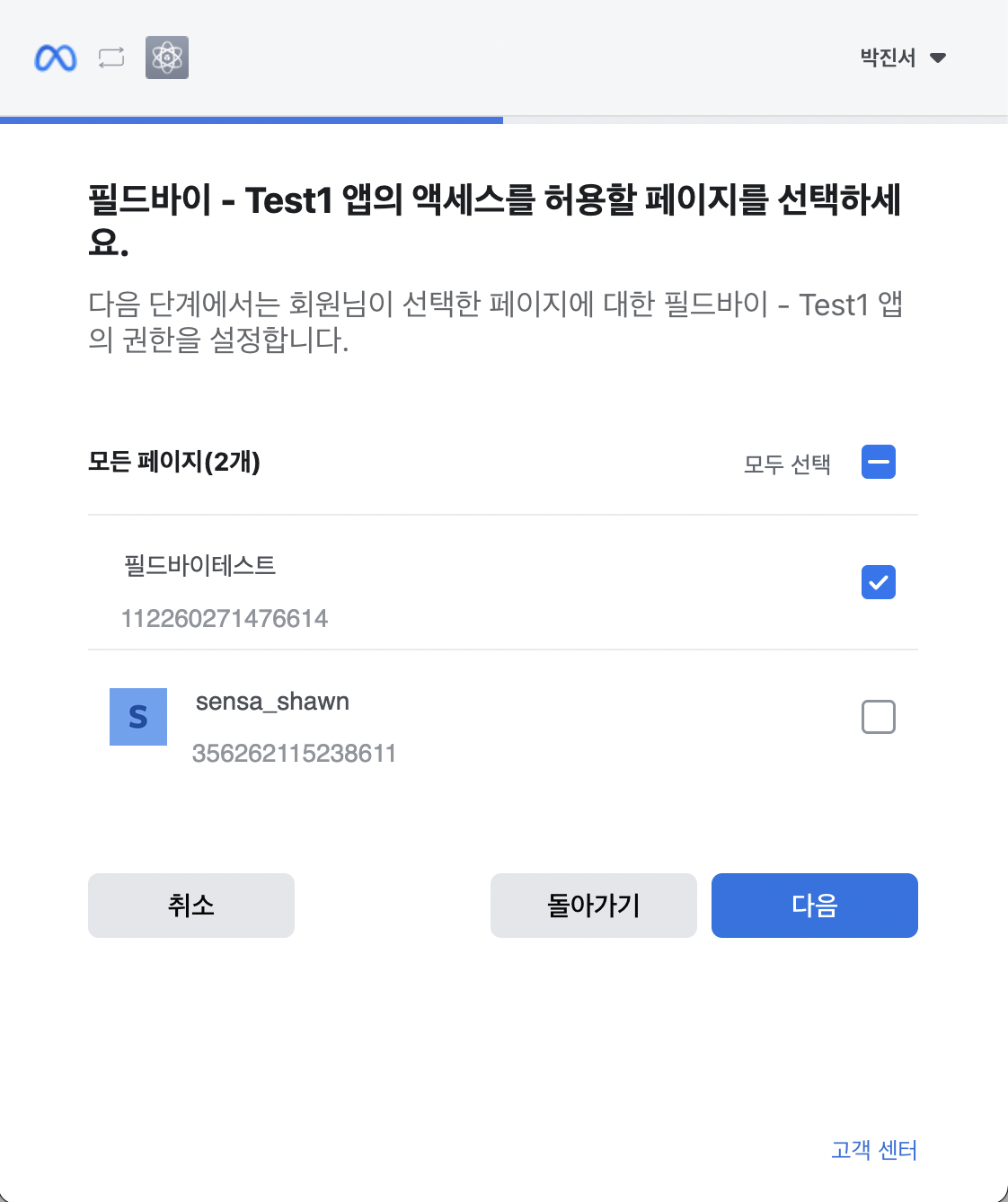
다음으로 페이스북 페이지를 선택하고

권한을 허용해주면 액세스 토큰이 마침내 발급된다.

발급받은 토큰을 활용하는 방법은 다음 장에서 다뤄보겠다.

다음은 없는건가요..🥹