Javascript 주요 문법
📌 함수형, 객체지향 프로그래밍, 프로토타입
1. 프로그래밍 패러다임
프로그래밍 : 컴퓨터에 부여하는 명령을 만드는 작업.
패러다임 : 어떤 한 시대 사람들의 견해나 사고를 지배하고 있는 이론적 틀이나 개념의 집합체.
프로그래밍 패러다임 : 무엇에 착안해서 문제를 정리하고 무엇을 중심으로 프로그램을 구성할 것인가에 대한 방향.
※ 대표적으로 함수형 프로그래밍, 객체지향 프로그래밍이 있다.2. 함수형 프로그래밍
함수형 프로그래밍 : 데이터, 함수를 이용해 새로운 데이터를 만듦
함수형 프로그래밍의 최소 단위 : 함수
📢 함수형 프로그래밍의 장단점
🔸 장점
- 상태가 없어서 사이드 이펙트가 없다.
- 재사용성이 높다.
- 코드가 짧고 간결하다.
- 상태가 없어서 사이드 이펙트가 없다.
- 재사용성이 높다.
- 코드가 짧고 간결하다.
💡 함수형 프로그래밍의 장점은 결국 단점이 될 수 있다.
3. 객체 지향 프로그래밍
객체지향 프로그래밍 : 객체를 통해 데이터와 메서드를 묶고 객체와 통신
객체지향 프로그래밍의 최소단위 : 객체
※ 각각의 객체는 메시지를 주고받을 수 있다.
4. 프로토타입
프로토타입 : 개념적으로 부모를 뜻하고 부모와 자식 간의 관계를 정리해 놓은 객체라고 할 수 있다.
자바스크립트의 객체 : 클래스 기반 언어처럼 속성(Attribute)과 행위(Method)를 정의할 수 있다.
※ 프로토타입을 이용하면 상위 객체를 참조할 수 있고, 객체를 이용하여 새로운 객체를 추가적으로 만들어 나갈 수 있다.
function Person(name, age) {
this.name = name;
this.age = age;
this.getName = function () {
return this.name;
};
this.setName = function (name) {
this.name = name;
};
};
const me = new Person("준형", "20");
console.log(me); // Person {name: "준형", age: "20", getName: ƒ, setName: ƒ}🚫 위와 같이 getName, setName 메서드를 정의한 후 me 객체를 확인해보면 getName, setName의 메서드가 따로 저장되어 있는 것을 확인할 수 있는데, 당장은 별거 아니게 느껴질 수 있지만 me 이외에 더 많은 객체를 생성할수록 낭비되는 메모리는 많아지게 된다.
따라서, 프로토타입을 이용해 상위 객체를 참조하고, 객체를 이용해 새로운 객체를 추가적으로 만든다면 위와 같은 문제를 해결할 수 있다.
function Person(name, age) {
this.name = name;
this.age = age;
// prototype 사용
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.setName = function (name) {
this.name = name;
};
};
const me = new Person("준형", "20");
console.log(me); // Person {name: "준형", age: "20"}
console.log(Person.__proto__); // ƒ () { [native code] }
console.log(me.__proto__); // {getName: ƒ, setName: ƒ, constructor: ƒ}이렇게 객체를 생성하면 하위 객체들은 상위 객체들을 바라보게 된다. 객체들은 각자 proto라는 객체를 내부적으로 가지게 되는데 이 내부에서 상위 객체를 링크한다.
효율적인 프로토타입의 사용
- 부모 객체를 이용하여 프로토타입 함수 정의하기
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name || "준형";
};
function Korean(name) {}
Korean.prototype = new Person(); // 이 경우 내부적으로 생성된 prototype 변수는 사용할 수 없음.
const bae = new Korean("준형이")
console.log(bae.getName()); // "준형"- 부모 생성자 빌려 쓰기
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name || "준형";
};
function Korean(name) {
Person.apply(this, arguments); // apply 함수를 사용하게 되면 변수도 그대로 담기게 됨.
}
Korean.prototype = new Person();
const bae = new Korean("준형이")
console.log(bae.getName()); // "준형이"- object create(기존 객체를 재활용)
const lee = {
name: "LEE",
getName: function () {
return this.name;
},
};
const kim = object.create(lee); // kim의 상위 객체는 lee가 된다.
console.log(lee.__proto__); // {}
console.log(kim.__proto__); // {name: "LEE", getName: ƒ}
// kim의 name: "LEE"인 이유는 object.create로 lee를 재활용 후 name을 지정하지 않았기 때문.📌 모듈
웹의 기능이 늘어남에 따라 규모가 커지면 파일을 여러 개로 분리해야 하고, 자바스크립트는 파일들을 각각 별개의 프로그램으로 인식한다. 이때 분리된 파일 각각을 '모듈(module)'이라고 한다.
모듈의 특성
- 모듈은 설계 시점에 의미있는 요소이다.
- 모듈은 import와 export를 통해 모듈 불러오기와 내보내기를 수행할 수 있다.
- 모듈은 http, https 프로토콜을 통해서만 동작한다.
<script type="module">
import { 불러오고자 하는 내용 또는 함수 등 } from './불러오려는 모듈 또는 파일';
불러온함수() // 위와 같은 형태로 모듈을 import하여 사용할 수 있다.
</script>- 항상 use strict(엄격 모드)로 실행된다.
- 모듈 레벨 스코프가 있다.(최상위에 스코프를 선언하더라도 전역 스코프에 선언되지 않는다.)
- import 하지 않는 한 서로 참조가 불가능하다. - 단 한 번만 평가 된다.(두 번 import 하더라도 한번만 실행 됨.)
- 지연 실행된다.(일반 스크립트는 바디에 넣으면 순서에 따라 DOM이 실행되기 전에 실행할 수 있지만 모듈은 자동으로 지연 실행이 되어 모든 DOM이 만들어진 후에 실행 됨.)
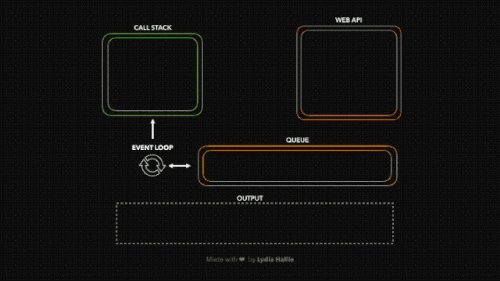
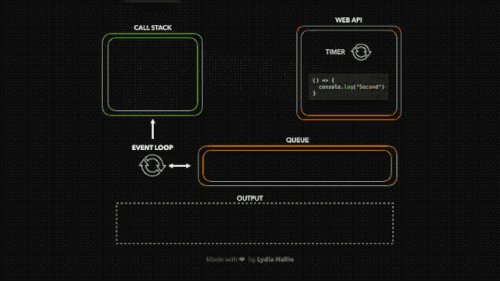
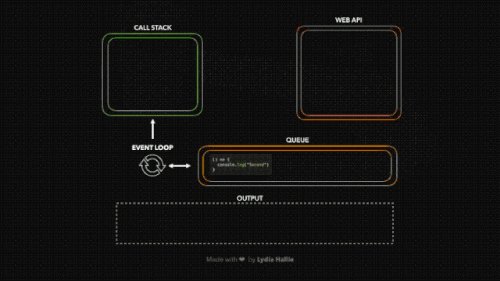
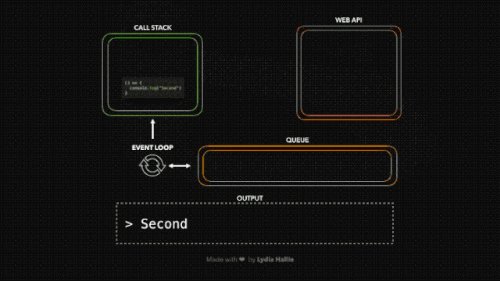
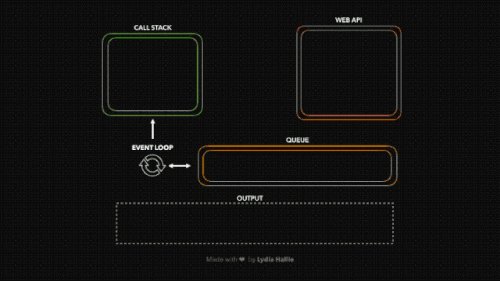
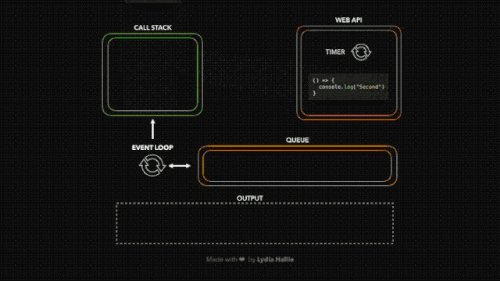
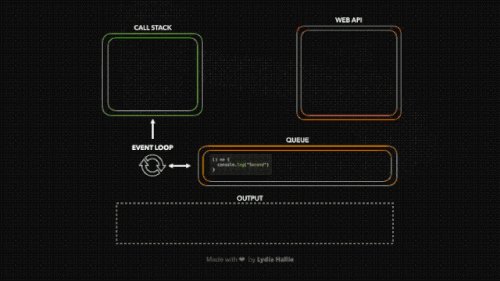
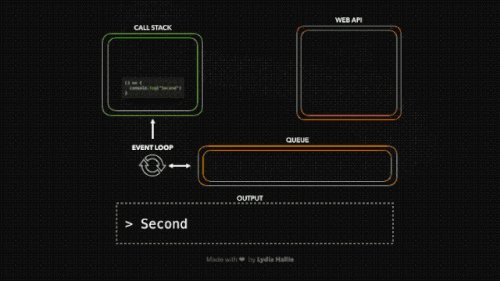
📌 이벤트 루프
자바스크립트는 단일 스레드(Single Thread)로 동작한다.
자바스크립트는 Call Stack은 하나만 존재하고 실제로 Single Thread로 동작한다.
하지만 실제로 자바스크립트가 사용되는 환경을 생각해보면 많은 작업이 비동기적으로 동시에 처리되고 있다.예를 들어, 웹브라우저는 애니메이션 효과를 보여주면서 마우스 입력을 받아서 처리하고, Node.js기반의 웹서버에서는 동시에 여러 개의 HTTP 요청을 처리하기도 한다.
브라우저는 Web APIs, Event Table, Callback Queue, Event Loop 등으로 구성되며
자바스크립트는 코드 실행, 이벤트 수집과 처리, 큐에 놓인 하위 작업들을 담당하는 이벤트 루프에 기반한 동시성(concurrency) 모델을 가지고 있기 때문에 동시에 여러 개의 HTTP 요청을 처리하는 것이 가능하다.
- Heap: 메모리 할당이 발생하는 곳
- Call Stack : 실행된 코드의 환경을 저장하는 자료구조, 함수 호출 시 Call Stack에 push 됩니다.
- Web APIs: DOM, AJAX, setTimeout 등 브라우저가 제공하는 API

이미지 출처 : https://www.programmersought.com/article/52846136276/
📌 유니코드
📢 유니코드
유니코드는 전 세계의 모든 문자를 컴퓨터에서 일관되게 표현하고 다룰 수 있도록 설계된 산업 표준이다.
다양한 나라가 각기 다른 언어로 서로 다른 인코딩 방식을 사용함으로써 문자를 표현하는데 호환성 및 확장성에 문제가 있었는데, 이러한 문제를 해결하여 전 세계 문자를 다룰 수 있도록 만든 표준시스템이 유니코드이다.
📢 Endian(엔디언)
Endian(엔디언)은 컴퓨터의 메모리와 같은 1차원의 공간에 여러 개의 연속된 대상을 배열하는 방법을 뜻하며, 바이트를 배열하는 방법을 특히 바이트 순서라 한다.
- Big-Endian : 큰 쪽에서 작은 쪽으로 저장 => 사람이 읽고 쓰는 것과 같음.
- Little-Endian : 작은 쪽에서 큰 쪽으로 저장 => 컴퓨터가 사용하기 더 편함
(하위 바이트만 계산할 때 별도의 계산이 필요 없기 때문)
📢 BOM(Byte Order Mark)
문서 제일 앞에 U+FEFF를 삽입하여 어플리케이션이 바이트 순서를 알 수 있게 해준다.
UTF-8의 경우 바이트 순서는 어떤 의미도 없어서 UTF-8로 인코딩되었거나, 혹은 다른 BOM을 포함한 또 다른 스트림에서 변환되었다는 것을 알리기 위한 용도로 사용된다.
📌 쿠키, 세션, 웹 스토리지
📢 HTTP 통신
HTTP 통신의 특징은 비연결지향(Connectionless)과 상태없음(Stateless)이라고 할 수 있다.
- 비연결지향(Connectionless) : 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징
- 상태없음(Stateless) : 통신이 끝나면 상태를 유지하지 않는 특징
이러한 특징으로 인해 HTTP 통신에서는 서버에서 받은 요청이 어떤 브라우저에서 온 것인지 알 수 없다.
여기서 헤더에 쿠키를 담으면 서버가 쿠키를 읽어 어디서 온 것인지 알 수 있다.
📢 쿠키(Cookie)
쿠키(Cookie)는 클라이언트에서 저장, 관리하는 데이터들이며 쿠키를 통해 브라우저를 닫아도 데이터를 유지할 수 있다.
🚫 쿠키의 취약점
- XSS(Cross Site Script) 공격을 당할 수 있다.
- 악의적인 사용자가 Javascript를 이용해 다른 사용자의 쿠키값을 탈취할 수 있다.
- 쿠키를 암호화하지 않고 보내면 쿠키값을 중간에 탈취당할 가능성이 있다.
위와 같은 경우 HTTPS를 사용하면 해결할 수 있다.
※ XSS(Cross Site Script): 관리자가 아닌 권한이 없는 사용자가 사이트에 스크립트를 삽입하는 것.
※ HTTPS(HTTP Secure): HTTP Protocol의 암호화된 버전.
클라이언트가 아무리 쿠키를 보내도 서버는 그 쿠키의 주인을 모르며, 이를 알기 위해선 Session을 사용하면 된다.
📢 세션(Session)
세션(Session)은 HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 쿠키형태가 아닌 접속한 서버 DB에 정보를 저장한다.
💡 세션의 특징
- HTTP Session Id를 식별자로 사용자를 구분한다.
- 클라이언트는 HTTP Session Id를 쿠키 형태로 저장한다.
- 서버 자체적으로 기록하고 관리한다.
📢 웹 스토리지
웹 스토리지(web storage)는 클라이언트에 데이터를 저장하는 HTML5의 기능.
웹 스토리지와 쿠키의 기능 자체는 유사하지만, 쿠키는 약 4KB까지 밖에 저장 공간을 이용하지 못하는 반면에 웹 스토리지는 약 5MB까지 저장 공간을 이용할 수 있다.
웹스토리지에는 로컬 스토리지와 세션 스토리지가 있다.
로컬 스토리지
- 로컬스토리지에 데이터를 저장하면 반영구적으로 데이터가 저장된다.
- 브라우저를 종료해도 계속 데이터가 남는다.
- 쿠키와 바찬가지로 저장하는 도메인과 이용하는 도메인이 다를 경우에 접근이 불가능하다.
- key-value 형태로 저장.
세션 스토리지
- 새창을 생성할때마다 개별적으로 저장되는 데이터를 관리한다.
- 브라우저를 닫는 순간 사라진다.
- 같은 도메인이어도 세션이 다르면 데이터에 접근할 수 없다.
- key-value 형태로 저장
📌 알게된 것
프로그래밍 패러다임이라는 단어를 알게 되었다. "특정 언어는 객체 지향이다." 라고 생각했었는데, 객체 지향은 패러다임일 뿐 언어와 상관 없다는 것을 이해하게 되었다. 패러다임에는 우위가 없으며 각자의 장단점이 있으므로 적절한 상황에 맞춰서 사용하면 될 것이다.
Javascript는 싱글 스레드이고, Web APIs, Event Table, Callback Queue, Event Loop 등으로 구성되어 비동기적으로 동시에 여러 요청을 처리하는 것에 대해 이해할 수 있게 되었다.
쿠키, 세션, 웹 스토리지 용어를 들어보기만 하고 알 지 못했는데 각 특징과 역할에 대해 이해하고 알 수 있었다.
📌 참고한 사이트
https://unikys.tistory.com/320
https://evan-moon.github.io/2019/12/15/about-functional-thinking/
https://99geo.tistory.com/62
https://nesoy.github.io/articles/2017-03/Session-Cookie
https://noirstar.tistory.com/266