브라우저 문서 객체 모델(DOM)
📌 HTML
📢 HTML : Hyper Text Markup Language
HTML은 최초 원고에 대한 수정 지침 정도였으나 출력물에 대해 표시하는 방법을 나타내는 문서가 되었다. 이후 웹 브라우저에서 웹 문서를 표현하기 위한 마크업 언어(Markup Language)가 HTML이다.
마크업 언어(Markup Language)는 문서가 화면에 표시되는 형식을 나타내거나 데이터의 논리적인 구조를 명시하기 위한 규칙들을 정의한 언어의 일종이다.
📌 CSS
최초의 HTML에서는 수정사항이 발생했을 때 모든 문서를 하나씩 다 수정해야 했다. 모든 문서를 한번에 수정 가능하도록 CSS를 만들어서 기능을 구분하고 한 번에 수정이 가능하도록 변경하였다.
📢 CSS : Cascading Style Sheets
CSS는 웹페이지를 꾸미려고 작성하는 코드로 CSS를 통해 HTML 문서의 스타일을 지정할 수 있게 기능을 구분하면서 HTML에서 표현 용도로 사용되었던 태그들은 점차 사라졌고, HTML은 구조(Structure)와 의미(Semantic)로만 남게되었다.
HTML와 같이 CSS는 실제로 프로그래밍 언어는 아니다. HTML은 Markup Language, CSS는 Style sheet Language 라고 할 수 있다. HTML과 CSS가 프로그래밍 언어가 아닌 이유는 로직(계산)이 실행되지 않기 때문이다.
💡 CSS reset & normalize
1) Reset CSS
HTML의 태그는 각각 기본 스타일이 있다. 예를 들어 List Tag는 List style이 지정되어 있고, 그 외 태그들은 모두 margin이나 padding 값이 기본적으로 적용되어 있다. 따라서 이러한 기본 스타일을 초기화 시켜 개발자가 스타일을 만들어 나가기 위해 사용하는 것이 Reset CSS이다. 대표적으로 에릭 마이어스(Eric Meyer's)의 Reset CSS가 있다.
Eric Meyer's “Reset CSS” 2.0. Eric Meyer
https://meyerweb.com/eric/tools/css/reset/
2) Normalize CSS
브라우저마다 스타일이 다르게 적용될 수 있는데 이럴 때 사용하는 것이 Normalize CSS이다. Reset CSS는 모든 태그들의 초기 값을 Reset하는 반면, Normalize CSS는 일부 태그들의 기본 스타일은 그대로 두고 그 외의 값은 지정하는 특징이 있다.
Normalize CSS(A modern, HTML5-ready alternative to CSS resets)
https://necolas.github.io/normalize.css/
📌 DOM 이란?
📢 DOM : Document Object Model(문서 객체 모델)
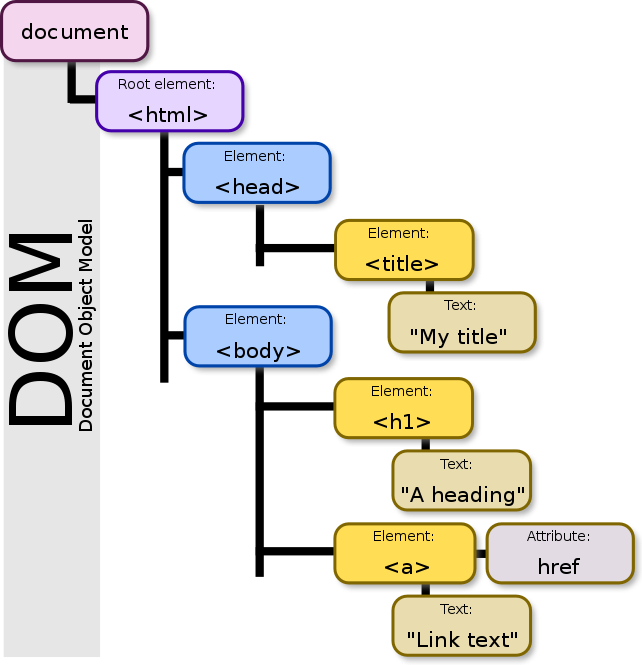
DOM이란 HTML 문서의 프로그래밍 인터페이스이다. DOM은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다. 브라우저의 렌더링 엔진은 모든 요소(Element)와 속성(Attribute)을 객체로 만들고 트리 구조로 구성하는데 이를 DOM이라고 부른다.

이미지 출처 : https://commons.wikimedia.org/wiki/File:DOM-model.svg
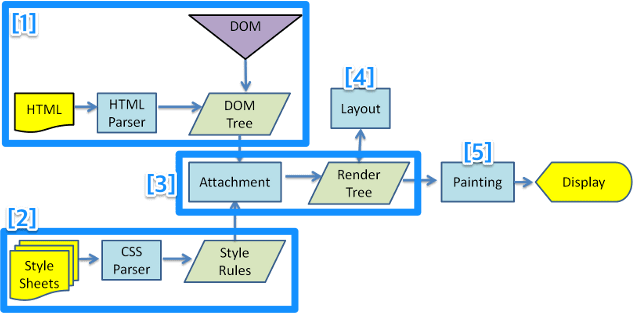
웹 브라우저의 렌더링 과정
- HTML을 읽고 Parsing 한다.(이때 Parsing한 것을 DOM Tree(Document Object Model)라고 한다.)
- CSS를 읽고 Parsing 한다.(이때 Parsing한 것을 CSSOM(CSS Object Model) Tree라고 한다.)
- 이 두 트리(DOM, CSSOM)를 결합하여 Render Tree(Attachment)가 생성된다.
- 이 때 브라우저는 Render Tree를 읽어 위치와 그래픽을 계산하여 출력한다.
- 여기서 DOM 또는 Style이 수정될 경우 1~4 과정이 반복된다.

이미지 출처 : https://janghanboram.github.io/2018/06/06/browser-rendering/
!한 번에 여러 개의 DOM 객체를 수정할 경우 DOM Tree 생성, CSSOM Tree 생성, Render Tree 생성, Render Tree를 통해 실제 화면에 그려주는 과정이 반복된다. 이러면 렌더링 과정 자체에는 문제가 없지만, DOM을 한 번 조작할 때마다 다시 Rendering 과정을 거치게 되어 필요 이상으로 DOM을 업데이트하여 속도 저하가 문제될 수 있다. 이러한 문제점을 보완하기 위해 Virtual DOM을 사용한다.
Virtual DOM
📢 Virtual DOM : DOM의 경량 복사본과 같은 DOM 객체의 표현이다.
DOM과 다른 점은, 가상 DOM 객체 라는 것이다. 위 과정에서 Virtual DOM을 사용하게 되면 실제 DOM이 아닌 Virtual DOM에 먼저 변경 작업을 해준 후 마지막에 Rendering 과정을 거치게 되어 Rendering 과정을 한 번으로 줄여준다.
다만, 모든 상황에서 Virtual DOM이 유리한 것은 아니다. Virtual DOM은 가상 DOM 객체에 먼저 작업을 하기 때문에 메모리를 더 사용하게 되고, 일부 상황에서는 다시 Rendering하는 과정이 그렇게 많은 시간이 소모되지 않을 수도 있다.
📌 배운점
Front End 개발자가 되고자 마음먹은 후 가장 먼저 HTML, CSS를 익히고 그 다음으로 Javascript를 배우기 시작했다. 처음 HTML, CSS를 배울 때 HTML의 각 Tag의 의미와 사용방법, CSS에서 선택자와 속성, 값 등에 대해서만 공부했고 바로 Javascript로 넘어갔었다. 오늘 DOM, Rendering 과정에 대해 배우면서 브라우저가 HTML, CSS를 통해 어떤 과정을 거쳐서 브라우저에 표현하는지를 알게 되었다. 사실 처음에는 이러한 내용들이 지루하다고 느껴졌었고 중요하게 생각되지 않았지만 이러한 지식들을 익혀야 나중에 스스로 구현한 웹의 성능이 저하되거나 에러 등 문제가 발생했을 때 더 자연스럽게 조치할 수 있을거라고 생각한다.
📌 앞으로
오늘 공부한 DOM, Rendering 과정 등을 통해 HTML과 CSS가 어떤 과정으로 브라우저에 렌더링 되는지를 알게 되면서 웹 브라우저에 대해 더 자세히 알아야겠다는 생각이 들었다. 아직 브라우저에 모르는 부분이 많고, 앞으로도 자료구조, 알고리즘, 프로그래밍 언어와 더불어 이러한 웹 기초에 대해 공부하는 시간을 가져야 되겠다.
📌 참고한 사이트
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://www.codecademy.com/articles/react-virtual-dom
https://velog.io/@sbinha/React%EC%97%90%EC%84%9C-Virtual-DOM
