서문
안녕하세요. 마이다스인에서 인재 채용 플랫폼 잡다의 웹 프론트엔드 개발을 담당하고 있는 배준형입니다.
이전 포스팅에서 잡다에서 사용되는 이미지들을 next/image를 이용하여 최적화했던 경험에 대해 공유하였는데요. 이 과정에서 next/image의 Image 컴포넌트를 사용하면서 alt 속성을 사용하지 않던 이미지들에서 에러가 발생했고, 그동안 alt 속성을 넘겨주지 않았거나 빈 문자열로 사용하고 있던 이미지 태그들이 많다는 사실을 알게 되었습니다.
이를 계기로 이미지의 alt 속성뿐만 아니라 다른 영역에서도 웹 접근성 개선이 필요하다고 생각하여 개선 작업을 진행하였습니다. 이번 포스팅에서는 웹 접근성 개선과 관련된 내용을 공유하고자 합니다.
웹 접근성
웹 접근성이란 「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것을 말합니다.
"웹 접근성을 준수한다"라고 했을 때 단순히 "장애인과 비장애인이 동등하게 접근할 수 있게 한다" 라고 이해했었는데, 더 넓은 의미로 고령자나 디지털 소외 계층도 마찬가지로 동등하게 접근하고 이용할 수 있도록 보장하는 것을 의미합니다.
웹 접근성은 웹에 접근하는 데에 영향을 주는 모든 장애를 아우르며, 장애를 갖지 않은 사람에게도 이점을 제공합니다. 예를 들어, 이어폰을 사용하지 못하는 환경에서 동영상의 자막을 통해 시청할 수 있거나, 모바일 기기나 저사양 기기에서의 사용성이나 접근성이 향상되어 더 편리하게 이용할 수 있습니다.
결과적으로 웹 접근성을 준수하는 것은 장애인과 고령자를 포함한 모든 이용자에게 필요한 서비스를 제공하는 것이라고 할 수 있습니다.
웹 접근성 높이기
시맨틱 태그
HTML5에서는 웹 페이지의 논리적인 섹션이나 구성 요소를 나타내는 의미를 가진 태그들이 도입되었습니다. <div>, <span>과 같은 태그는 의미를 갖지 않는 반면, <form>, <table>, <h1>, <p> 등의 태그는 의미를 가지고 있습니다.
의미상 올바른 HTML을 작성하면 브라우저가 어떤 유형의 콘텐츠를 다루고 있는지 더 잘 이해할 수 있게 됩니다. 이는 개발자에게도 마찬가지인데요. 단순히 <div> 태그를 나열하는 것보다 <h1> 같은 의미 있는 태그를 사용하면 해당 요소의 역할을 더 쉽게 파악할 수 있습니다.
스크린 리더 등 보조 장치가 웹 페이지를 스캔할 때 DOM 요소 또는 HTML 구조에 대해서 정보를 얻는데, 그 과정에서 의미론적인(Semantic) HTML 요소들을 사용하는 것이 웹 접근성 측면에서 도움이 됩니다. 결과적으로 웹 접근성을 높이는 첫 번째 방법은 의미를 가지는 Semantic Tag를 적절하게 사용해주는 것부터 시작할 수 있을 것 같아요.
여기 실제로 잡다에서 사용 중인 컴포넌트가 있습니다.

기존 코드에서는 대부분 <div> 태그를 사용하고 있어 컴포넌트의 역할을 파악하기 어려웠습니다. 또한 <strong> 태그를 사용한 부분이 있는데, 의미론적인 태그이긴 하지만 제목을 감싸는 용도로 사용되고 있어 적절하지 않아 보입니다.
<strong> 태그는 해당 콘텐츠의 중요성이나 심각함 등을 강조할 때 사용되는 태그인데, 제목을 나타내고 싶었다면 <h1>부터 <h6> 태그 중 하나를 사용하는 것이 좋겠습니다.
이를 개선해봅시다.
변경 후
return (
<section className={cx('section')}>
<div className={cx('sectionInner')}>
<div className={cx('recruitmentListArea')}>
<header className={cx('sectionTitleArea')}>
<h2 className={cx('sectionTitle')}>{title}</h2>
</header>
<div className={cx('recruitmentListInner')}>
<Slider className={cx('positionSlider')} {...settings}>
<div className={cx('positionInner')}>
<PersonalStatus />
</div>
{personalPositionListItems}
</Slider>
</div>
</div>
</div>
</section>
);변경 사항은 크지 않지만 다음과 같은 개선이 이루어졌습니다.
- 최상위
<div>태그를<section>태그로 변경하여 문서의 주요 섹션임을 나타냄. <strong>태그를<h2>태그로 변경하여 섹션의 제목임을 명확히 함.
이 정도로 변경할 수 있겠네요. 단순히 <div> 태그만 사용하는 것 보다 조금이나마 문서의 경계나 제목 등을 더 잘 이해할 수 있게 되었습니다.
이런식으로 문서의 구조를 의미 있게 표현하면 웹 접근성을 높일 수 있을 뿐만 아니라 SEO와 유지보수 측면에서도 이점을 얻을 수 있습니다.
대체 텍스트(alt) 적절히 사용하기
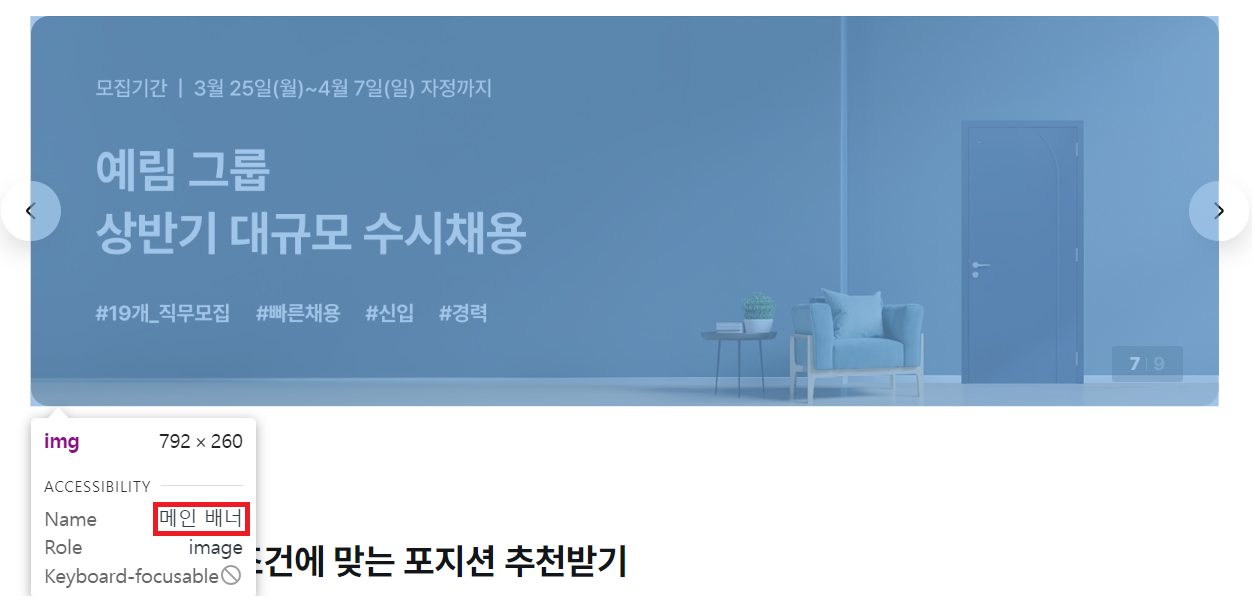
잡다 메인 페이지에는 Slide가 가능한 배너가 있습니다. 각 배너는 모두 이미지인데요. 관련해서 alt 태그가 모두 '메인 배너'로 하드 코딩으로 되어 있었습니다.

뿐만 아니라 모든 alt 태그가 생각보다 적절히 사용되고 있지 않았어요. 각각의 배너는 특정 기업의 채용 공고나 잡다 이벤트에 대한 이미지가 사용되는데, 이를 스크린 리더로 읽었다면 각 배너를 메인 배너 라고만 읽기에 무엇인지 알 수가 없었을 겁니다.
비슷하게 회사 로고 이미지에는 alt='logo'로 사용되었고,

각 공고별 대표 이미지에는 alt='company image'로 사용되고 있었습니다.

크게 신경 쓰지 못했던 부분인 것 같아요. 저도 마찬가지고요. 해당 부분들을 모두 개선해 봅시다.
변경 전
<Image src={teamImageUrl} alt="company image" />변경 후
<Image src={teamImageUrl} alt={`${companyName} 회사`} />결과

나머지 부분들도 companyName 등 API 응답에 따라 적절하게 alt props를 받아오도록 수정했습니다. 사실 이미 companyName, bannerName 같은 항목들을 API 응답을 통해 받고 있었어요. 이 부분을 사용하도록 간단하게 수정했는데, 접근성 측면에선 많이 개선되었을 것이라 생각합니다.
그 외


대체 텍스트를 적절히 처리하지 않은 경우
이미지의 alt 속성을 넘기더라도 적절히 넘기지 않은 경우 문제가될 수 있습니다. 위에서 처럼 alt='메인 배너' 로 하는 것은 이미지별 구분이 되지 않으니 문제가 될 것이고, alt='' 또는 alt={OOO 이미지} or alt={OOO 사진} 도 문제가 될 수 있습니다.
alt=''
스크린 리더는 alt 속성에 빈 문자열을 입력한 경우 이미지 요소를 해석하지 않습니다. 빈 문자열을 사용한 이미지 태그가 있다면 스크린 리더 사용자들은 내용 중 이미지 콘텐츠가 있다는 것조차 인지할 수 없게 됩니다.
alt 속성을 이미지에 따라 적절히 부여하는 것이 가장 좋은데요. 만약 그러지 못할 경우 빈 문자열로 지정하는 것 보다 하드 코딩 된 텍스트가 더 나을 것 같습니다.
<img src="/img.png" /> // 스크린 리더: 아이엠지 피엔지 이미지
<img src="/img.png" alt="" /> // 스크린 리더가 해당 요소를 해석하지 않음alt='이미지'
의미를 가지는 HTML 요소는 암시적으로 role을 갖고, 스크린 리더는 <img> 태그를 이미지 라고 읽게 됩니다. 따라서 alt 속성에 이미지 라고 하는 글자가 들어가면 중복되는 이름을 얘기하는 것이 되겠죠.
// Good
<img src="/img.png" alt="마이다스아이티 회사" /> // 스크린 리더: 마이다스아이티 회사 이미지
// Bad
<img src="/img.png" alt="마이다스아이티 회사 이미지" /> // 스크린 리더: 마이다스아이티 회사 이미지 이미지
<img src="/img.png" alt="마이다스아이티 회사 사진" /> // 스크린 리더: 마이다스아이티 회사 사진 이미지중복 의미를 갖지 않도록 마이다스아이티 이미지, 마이다스아이티 사진이 아니라 마이다스아이티 회사 까지만 적어주면 적절할 것 같습니다.
개발자 도구를 활용하여 접근성 높이기
지금까지의 내용을 바탕으로 웹 접근성을 하나씩 개선하고 있는데요. 실제로는 프로젝트 규모가 클수록 어느 부분이 부족한지 알기가 어렵기 때문에 페이지별로 확인하는 과정이 필요할 것 같아요.
이 때 Chrome 개발자 도구를 이용하여 웹 접근성 트리를 확인하고 보조 기기에 어떻게 전달될지 확인할 수 있는 방법이 있습니다.
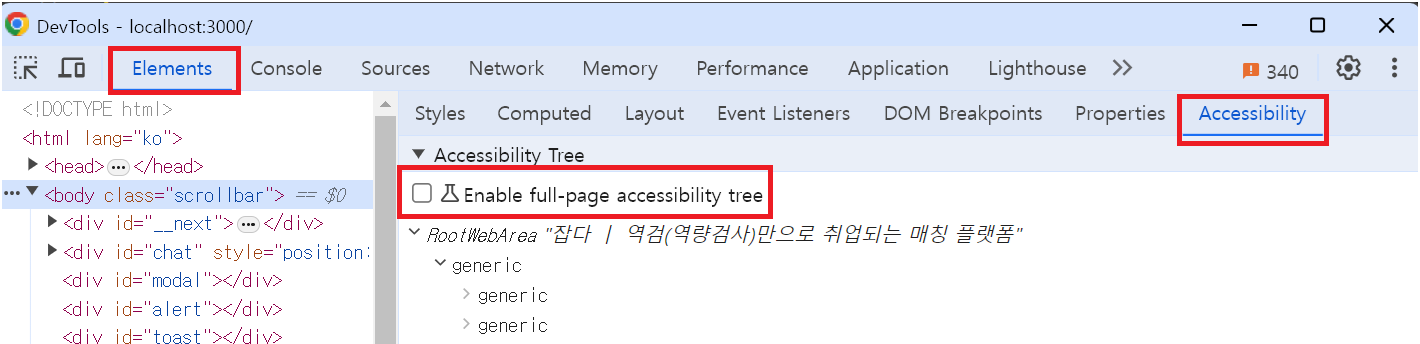
- 개발자 도구 →
Elements탭 →Accessibility탭 →Enable full-page accessbility tree부분을 체크해줍니다.

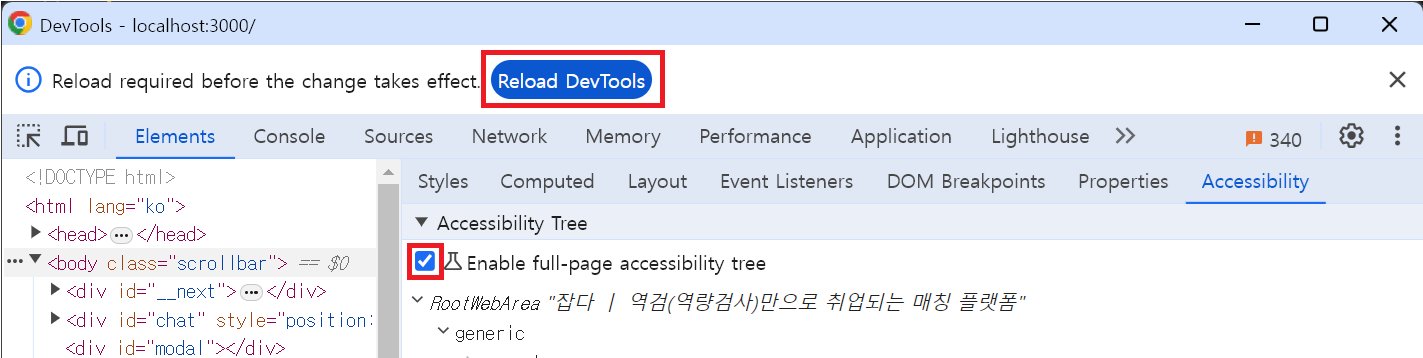
- 그러면 개발자 도구 상단에 Reload 하는 버튼이 생기는데요. 해당 버튼을 클릭하여 개발자 도구를 Reload 해줍니다.

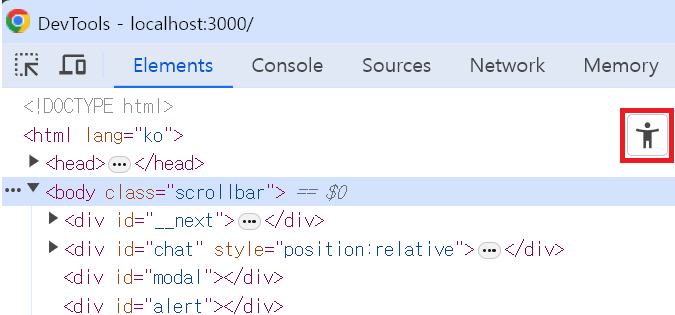
- 이 후 아래와 같이
Elements탭에 사람 모양의 버튼이 생깁니다.

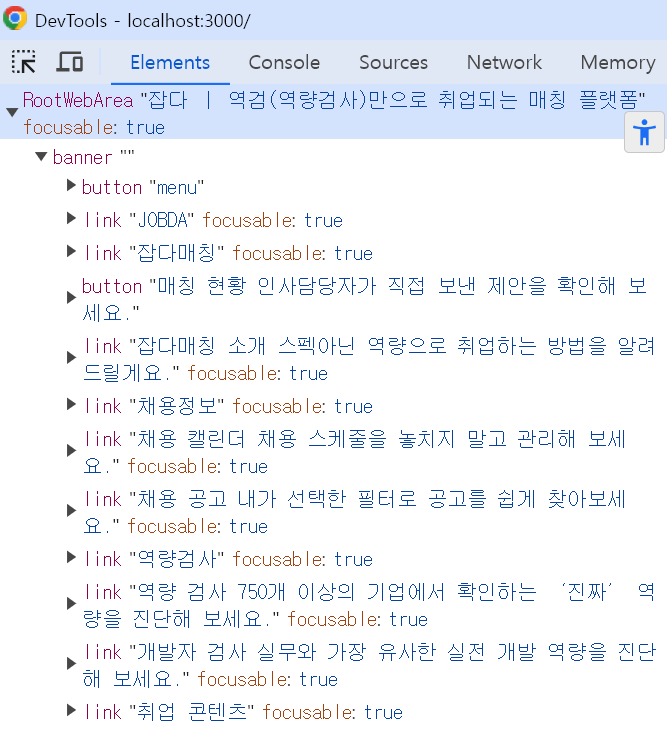
- 해당 버튼을 활성화하면 보조 기기에 어떻게 전달될지 접근성 트리를 확인할 수 있게 됩니다.

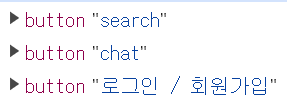
그러면 아래와 같이 search, chat 같은 이름들을 쉽게 찾을 수 있는데요. 나쁘지 않은 것 같지만, 한국에서 서비스하고 있기도 하고, 다른 alt 속성들도 한글을 기반으로 작성해줘서 검색, 채팅 등으로 바꿔주려고 합니다.

이런식으로 접근성 트리를 통해 어느 부분을 수정하거나 개선하면 좋을지 보기 쉬워지기에 이를 통해 개선을 이룰 수도 있습니다.
정리
웹 접근성이 무엇인지는 알고 있었지만, 실제 업무를 진행할 때 접근성을 개선하거나 중요하게 작성하지는 않았던 것 같습니다. 제가 그러한 불편함을 경험해보지 못해서 그럴 수도 있을 것 같고, 실제 유저의 목소리를 들어본 적이 없어서 그런 것 같기도 합니다.
아직 잡다 서비스는 많은 사용자가 쓰는 서비스는 아닐 것이라 예상됩니다. 그러나 결국 더 많은 사용자가 사용할 수 있게 되고 그 중에는 일반적인 사용자에 비해 제한된 정보만 받아들일 수 있는 사람도 있을 것입니다. 제가 만약 그러한 사람이라고 가정하고 잡다 웹을 사용한다고 상상해보면 많은 부분들이 제한되어 있어서 사용하고 싶지 않다는 생각이 들 것 같기도 합니다.
이에 따라 웹 접근성 관련 개선을 지금부터라도 진행하고, 다음 작업부터는 작업할 때부터 신경써서 작업하면 귀찮거나 어렵지 않을 것이라 생각하고 있습니다.
