
https://github.com/thebergamo/react-native-fbsdk-next
FBsdk 설정
시작하기 전에
SDK(Software Development Kit): 소프트웨어 개발 키트는 일반적으로 소프트웨어 기술자가 사용하여 특정한 소프트웨어 꾸러미, 소프트웨어 프레임워크, 하드웨어 플랫폼, 컴퓨터 시스템, 게임기, 운영 체제 등을 위한 응용 프로그램 등을 만들 수 있게 해주는 개발 도구의 집합
- Facebook for Developers 계정
- 앱을 위한 앱 ID 이 버튼을 클릭하고 단계에 따라 앱을 등록한 다음 앱 ID 준비
1단계: 개발 환경 설정
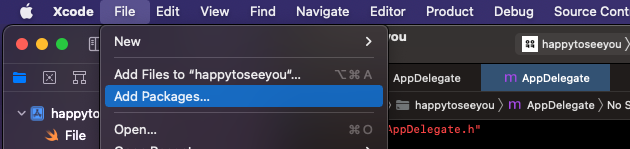
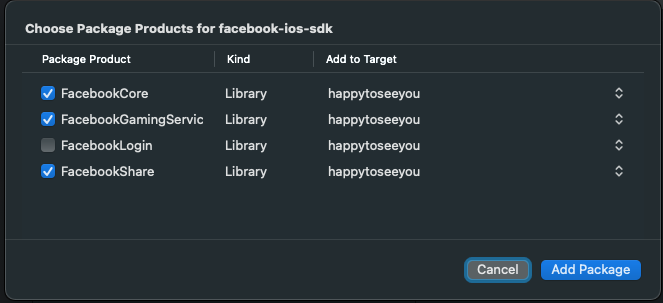
- Xcode에서 파일 > Swift 패키지 > 패키지 종속성 추가를 클릭

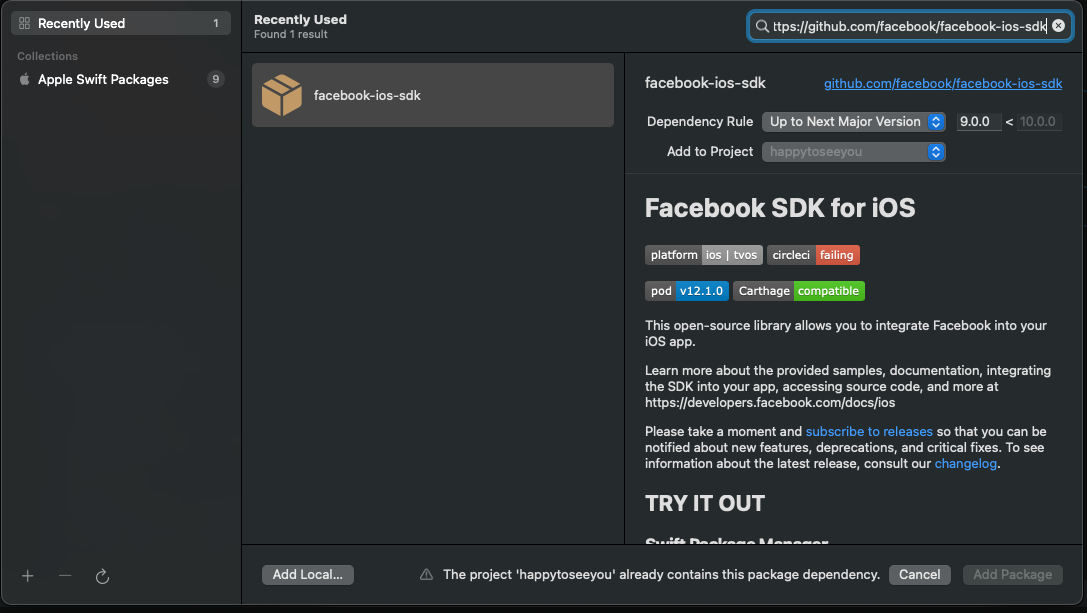
- 저장소 URL(https://github.com/facebook/facebook-ios-sdk)을 입력


2단계: 프로젝트 구성
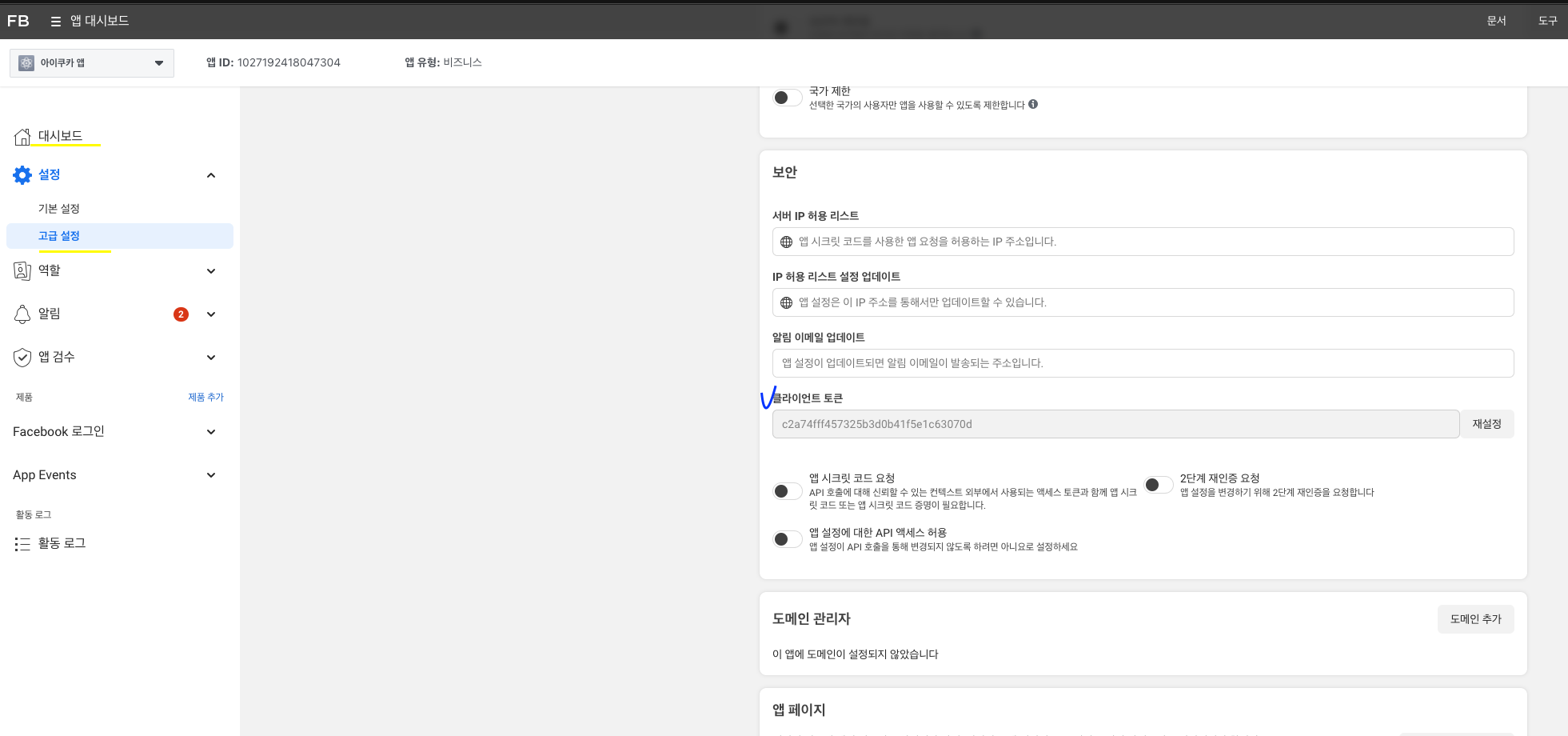
- Info.plist 파일을 구성

3단계: 앱 델리게이트 연결
#import <FBSDKCoreKit/FBSDKCoreKit.h> // <- Add This Import
#import <React/RCTLinkingManager.h> // <- Add This Import
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
if ([[FBSDKApplicationDelegate sharedInstance] application:app openURL:url options:options]) {
return YES;
}
if ([RCTLinkingManager application:app openURL:url options:options]) {
return YES;
}
return NO;
}4단계: 프로젝트를 빌드한 후 시뮬레이터에서 실행
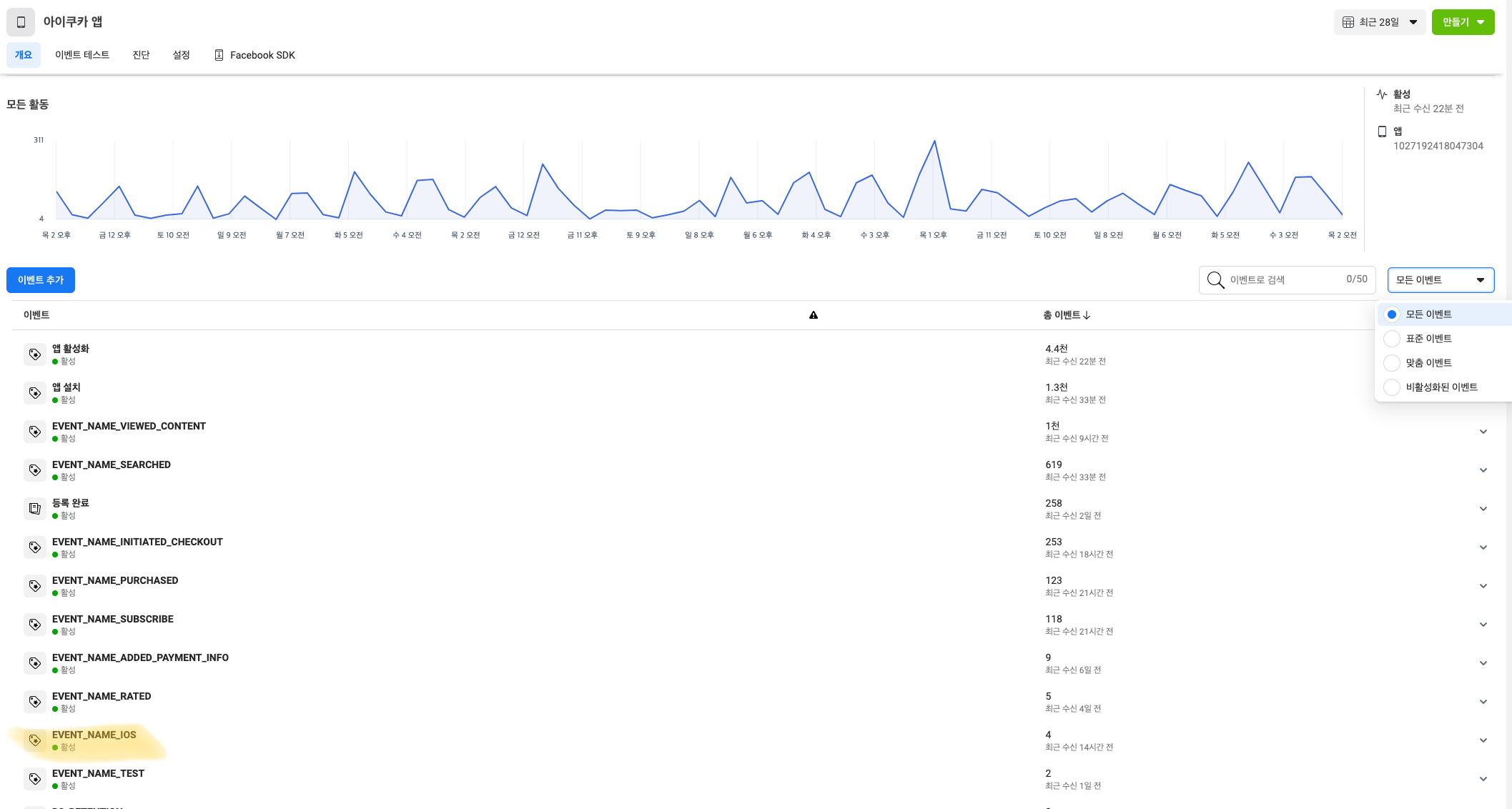
5단계: 이벤트 관리자에서 결과 확인