
[공식문서] react-native linking: Linking 수신 및 발신 앱 링크 모두와 상호 작용할 수 있는 일반 인터페이스를 제공
addEventListener(type, handler);getInitialURL();removeEventListener(type, handler);
딥링크 테스트
딥링크 처리
✔️딥 링크 처리
앱을 여는 URL을 처리하는 방법에는 두 가지가 있는데
1) 앱이 이미 열려 있으면 앱이 foreground되고 Linking 'url' 이벤트가 발생
2) 앱이 아직 열려 있지 않은 경우 앱이 열리고 url이 initialURL 로 전달
딥링크 테스트 준비
1. AppContainer 셋팅
const AppContainer = () => {
const screens = {
Intro: '/welcome',
MainStack: {
screens: {
MainTabNav: {
screens: {
Home: {
screens: {
Index: '/',
Search: '/search',
},
},
},
},
},
},
ChallengeDetailScreen: '/MainStack/challengedetail/:id',
};
const linking = {
prefixes: [
'myapp://',
],
// IOS && ANDROID : 앱이 딥링크로 처음 실행될때, 앱이 열려있지 않을 때
// getInitialURL(): 앱 실행이 앱 링크에 의해 트리거된 경우 링크 url을 제공하고 그렇지 않으면 null
async getInitialURL() {
const url = await Linking.getInitialURL();
if (url != null) {
return url;
}
return null;
},
subscribe(listener) {
const onReceiveURL = (event) => {
const { url } = event;
return listener(url);
};
// IOS : 앱이 딥링크로 처음 실행될때, 앱이 열려있지 않을 때 && 앱이 실행 중일 때
// ANDROID : 앱이 실행 중일 때
// addEventListener(type, handler): url이벤트 유형 을 수신하고 핸들러를 제공하여 링크 변경에 핸들러를 추가하기
Linking.addEventListener('url', onReceiveURL);
return () => {
Linking.removeEventListener('url', onReceiveURL);
};
},
config: { screens },
};
return (
<NavigationContainer
linking={linking}
>
...
</NavigationContainer>
)
}
딥링크 테스트
✔️ 터미널로 테스트 하기
// iOS
npx uri-scheme open myapp://mycontents --ios
// 안드로이드
npx uri-scheme open myapp://mycontents --android
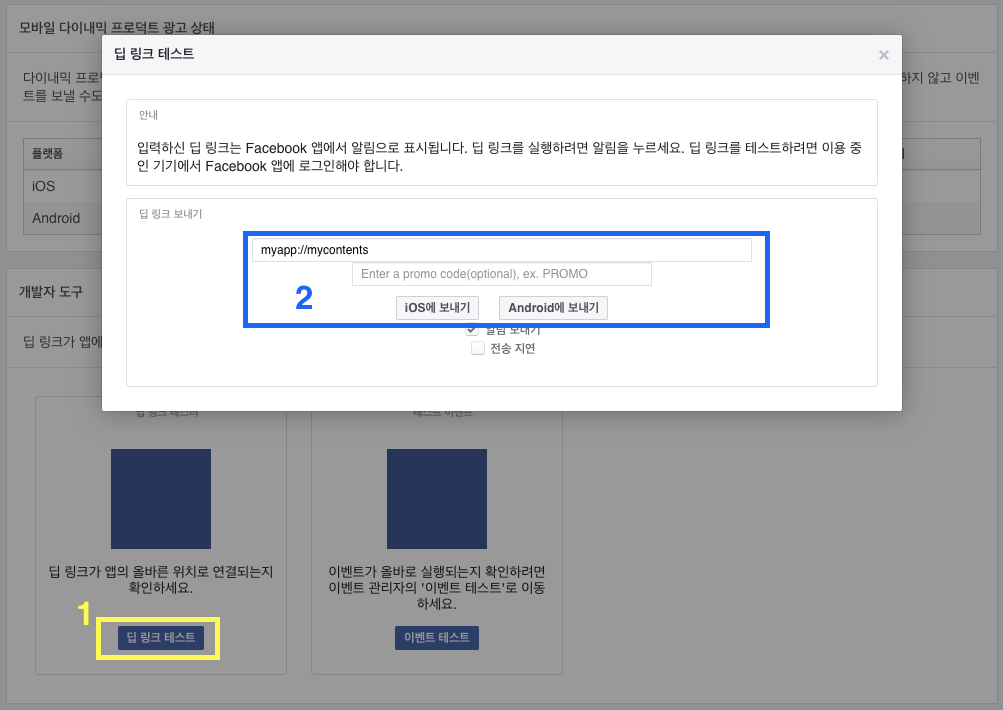
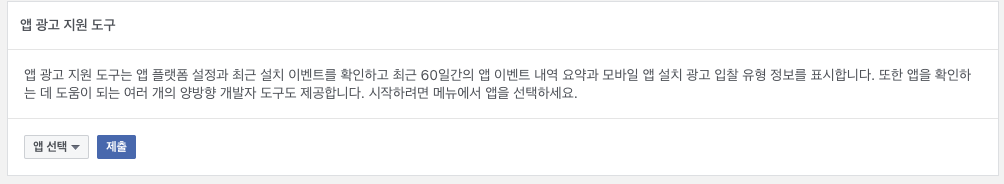
✔️ 페이스북 앱 광고 지원 도구에서 테스트 하기
1) https://developers.facebook.com/tools/ 접속
2) 앱 광고 지원 도구 클릭

3) 앱 선택 후 진입

4) 하단 > 테스트 링크 전송하기