
개인 공부를 위해 작성했습니다
JavaScript
●Function 함수
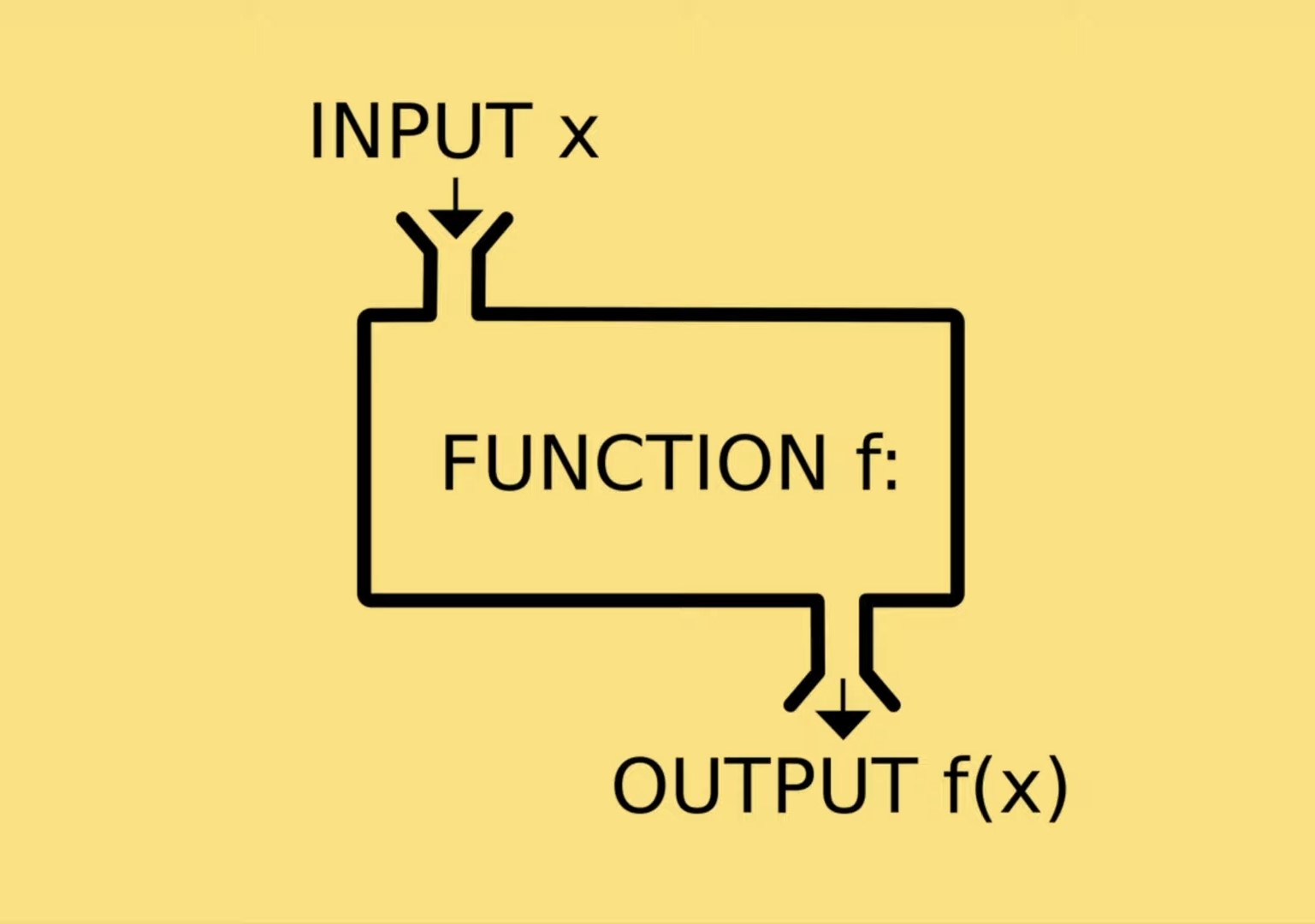
- Function 이란? 프로그램을 구성하는 기본적인 building block
- subprogram이라고 불리며 여러번 재 사용이 가능
- 한 가지의 task 또는 값을 계산하기 위해 사용

○Function declaration 선언
🎈Function을 정의하는 방법
Function name (param1, param2..) { // 파라미터
body(함수 안에 기본적인 business logic을 작성)
return;
}- one function === one thing 하나의 함수는 한 가지의 일만 하도록 만들기
- Function의 이름을 정의할 때는 무엇을 할 것인가, 어떤것을 명령할 것인가로 지정
- JS에서 function은 object 이다
function printHello { // 이름만 정의하고 파라미터는 받지 않은 상태
console.log('Hello');
}
printHello();
// 조금 더 유용하게 만들어보면!
function log(message) { // 이름 정의하고 파라미터 받은 상태
console.log(message);
}
log('Hello');
log(1234);ºParameters
- primitive parameters: 메모리에 value(값)이 그대로 저장되어 있기 때문에 값이 전달됨
- object parameters: 메모리에 reference가 저장됨
function changename(obj) {
obj.name = 'coder';
}
const april = { name: 'april'}; // april이라는 번수안에 april이라는 object를 정의하고 할당
changename(april);
console.log(april); //coder✨참고✨ Early Return, early exit
//bad case
function upgradeUser (user) {
if (user.point > 10) {
//long upgrade logic... 블럭 안에서 로직을 많이 작성하면 가독성 저하
}
}
//good case
function upgradeUser (user) {
if (user.point <= 10) {
return; // 조건이 맞지 않을 경우 빨리 return해서 함수 종료
}
//long upgrade logic... 조건이 맞을 경우에 작성한 로직 실행
}○Function expression 호출
함수는 다른 변수와 마찬가지로 할당이 되고, function에 parameter로 전달이 되며 return값으로도 return이 된다
const print = function () { // 함수에 이름이 없는 것을 anonymous function
// 함수를 선언해서 변수에 할당
console.log('print');
}
print (); // print라는 변수에 함수를 호출
const printAgain = print; // 다시 다른 변수에 할당
printAgain();
const sumAgain = sum;
console.log(sumAgain(1, 3));○Arrow Function
🎀함수를 간결하게 만들어 주는 함수
const simplePrint = funtion () {
console.log('simplePrint!');
}
// ↓ Arrow Function으로 변경했을 때
const simplePrint = () => console.log('simplePrint!');
// Arrow Function의 또 다른 예제. 한 줄로 처리 가능할 경우
const add = (a, b) => a + b;
// Arrow Function 한 줄 이상일 경우
const simpleMultiply = (a, b) => {
//do something more
retun a * b;
}●Class 객체지향언어
🚩집중! Class vs Object :: 클래스와 오브젝트의 차이점
- class는 template같은 틀,
- 이 틀안에 data를 넣은 것이 object
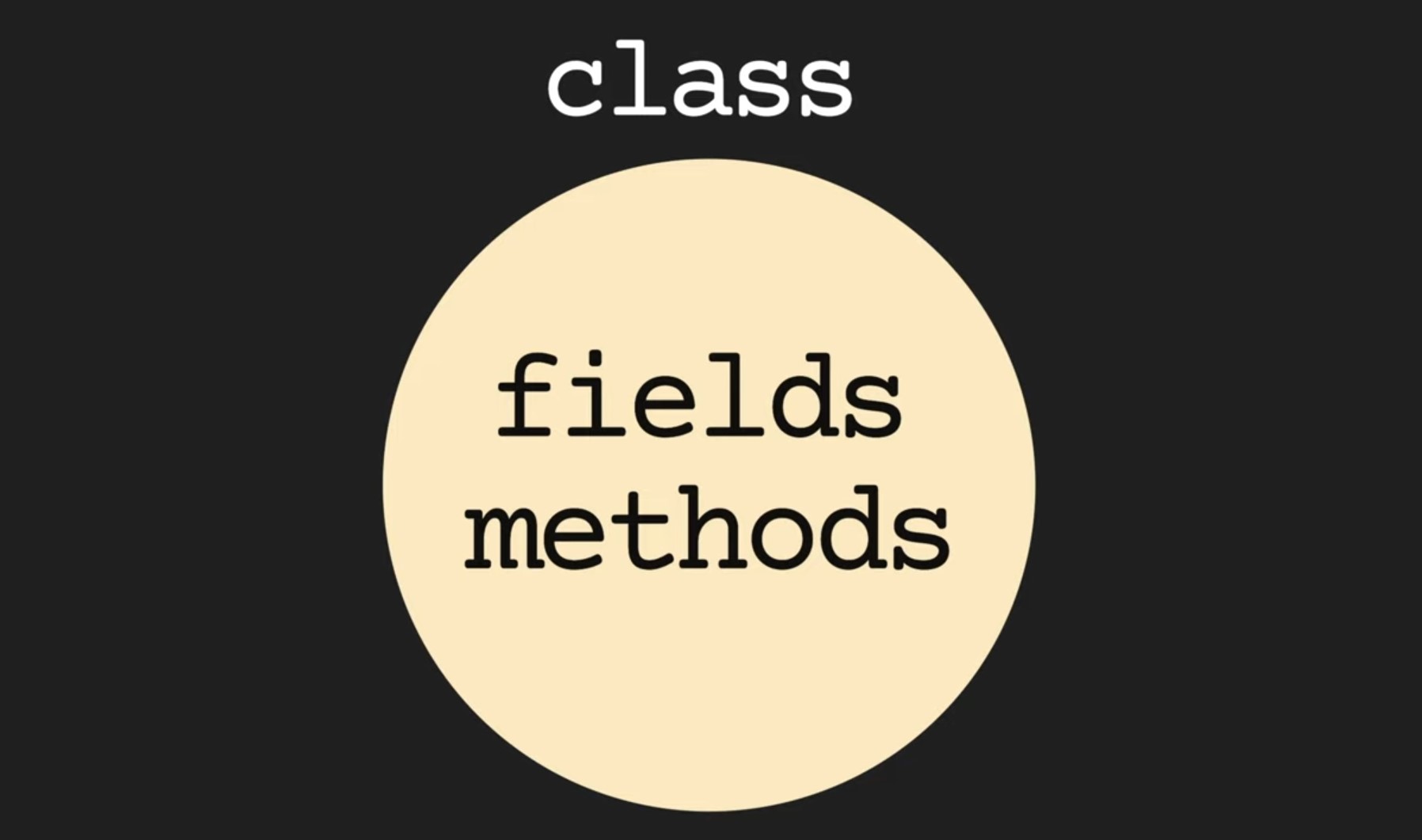
- Class: 연관있는 data를 한 곳에 묶어 놓은 container
class person {
name; // name, age 같은 속성 (field)
age;
spaek(); // 행동 (method)
}-
template: 실제 data는 들어있지 않고 틀만 선언 *붕어빵틀
-
한 번만 선언하고
-
데이터는 들어있지 않다
-
🎁Object: class의 template안에data를 넣은 것
팥을 넣은 붕어빵, 크림 넣은 붕어빵 등
- class의 template안에 instance를 생성하면 Object가 된다
- 여러번 생성 가능하고
- 데이터가 들어있다

○Class declarations(Class 선언)
class person {
// constructor 생성자
constructor(name, age) {
// fields
this.name = name;
this.age = age;
}
// methods
spaek() {
console.log('${this.name}: hello!');
}
}○Object 생성
const april = new person ('april', 20); // 새로운 object를 만들 때에는 new라는 키워드를 사용
console.log(april.name); // april
console.log(april.age); // 20
april.speak(); // april: hello!●Object🎁
- Object 란? 자바스크립트의 데이터 유형 중 하나
- 서로 연관된 변수와 함수를 그룹핑하고 이름을 붙인 것
- 관련 데이터 또는 기능에 대한 컬렉션
- 자바스크립트의 거의 모든 객체는 인스턴스
- object = { key : value } ; ★★★★ object는 key와 value의 집합체이다
// primetive 타입은 변수 하나당 하나의 값을 할당
const name = 'april';
const age = 20;
print(name, age); // 출력하고 싶은 함수를 만든다면 name과 age를 각각 파라미터로 전달
function print(name, age) { // 두 가지의 파라미터를 받아올 수 있도록 함수를 정의해서 사용
console.log(name); // firstname, address등의 인자가 많아지게 되면 관리/운영하기 어려움
}
// ↓ Object로 변경해보면
function print(person) {
console.log(person.name);
}
const april = {nameL 'april', age: '20';} // 간편하게 데이터를 관리할 수 있는 장점이 있음
print(april);// object를 만드는 방법에는 또 다른 방법이 있는데
const obj1 {}; // 'object literal' syntax(문법) {}를 이용해서 만드는 것을 object literal라고 함
const obj2 = new Object(); // 'object constructor' syntax
// new라는 키워드로 class template를 사용해서 object를 만드는 방법
delete april.age; // 삭제하거나
april.address = 'seoul'; // 추가할 수 있다●Array() 배열(자료구조)
○Array declaration(선언)
- 배열을 선언할 때는 new 라는 키워드를 이용해서 선언
- []대괄호를 이용해서 선언
const arr1 = new array();
const arr2 = [1, 2]; // index 0번에 '1'이라는 data가 들어있고, index 1번에 '2'라는 data가 있음const fruits = ['🍎', '🍌'];
console.log(fruits); // 🍎, 🍌
console.log(fruits.length); // 2
console.log(fruits[0]); // 🍎
console.log(fruits[1]); // 🍌
console.log(fruits[2]); // undefined
console.log(fruits[fruits.length - 1]); // 배열의 마지막 값을 찾을 때에는 총 길이(length)에서 -1로 계산○배열 출력 방법
1. for 문
const fruits = ['🍎', '🍌'];
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]); // 🍎, 🍌
}2. for of 문
for (let fruit of fruits) {
console.log(fruit); // 🍎, 🍌
}✅ 목표!
- (어려워진다;; 차근차근 하나씩!!)
- 우선은, 자바스크립트의 개념을 파악하자😂
