
위코드 기업협업 때 프론트엔드 EC2 배포를 시도했었으나 실패..🥲😭
그 이후로 거들떠도 안보던 EC2인데..😨😱😰
최근 배포에 관심이 생겨 나도 배포함 해보자!!! 라는 생각에 도전~!!😅😅 라며 시작했건만.. 계정이 사라져서..
에잇!! 그럼NCP에 해볼래!라며 작성하는 글..
0. 시작하기 전에,
🧐 NCP(Naver Cloud Compute Platform)란?

가상 컴퓨팅 환경을 제공해주는 서비스다.
네이버 클라우드 플랫폼에 있는 가상 컴퓨터를 한 대 빌려서 사용한다고 생각하면 된다. EC2 같은?
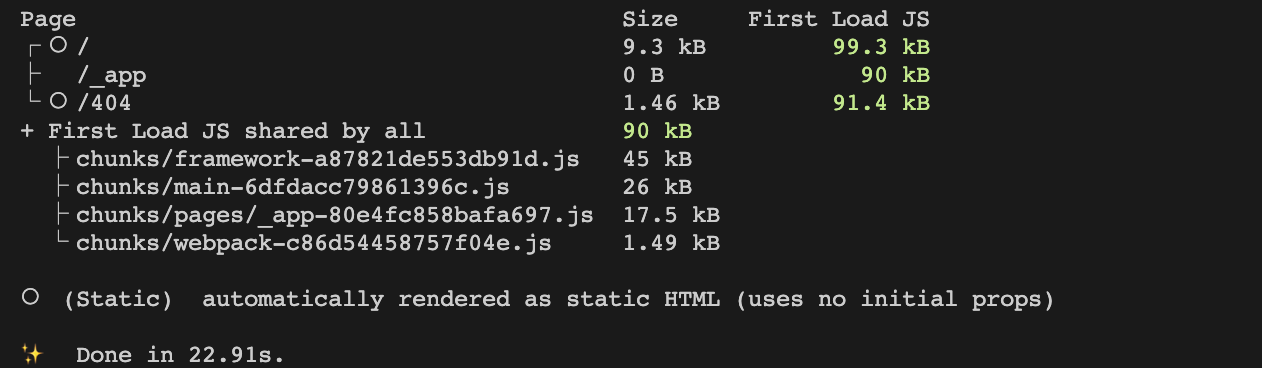
✔️ 프로젝트 빌드

서버 생성하러 가기전에 우선 프로젝트 빌드되는지 테스트하기!
1. 서버 생성

https://www.youtube.com/c/CodeONHowtoCode
서버 생성은 코드온의 Jason님 영상보고 만들었다!

2. 서비스 환경 설정
NCP한테 빌린 서버에 프로젝트를 빌드시키기 위한 환경설정 하기!😊
✔️ Node.js (nvm) 설치

#서버 접속
# ssh root@127.0.0.0
ssh root@공인 IP 주소
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
# nvm이 잘 설치되었다면 다음 명령어를 입력했을 때 nvm이 출력된다
# 만약 뜨지 않는다면 다시 접속하거나 Bash를 다시 실행해서 시도해보기
command -v nvm
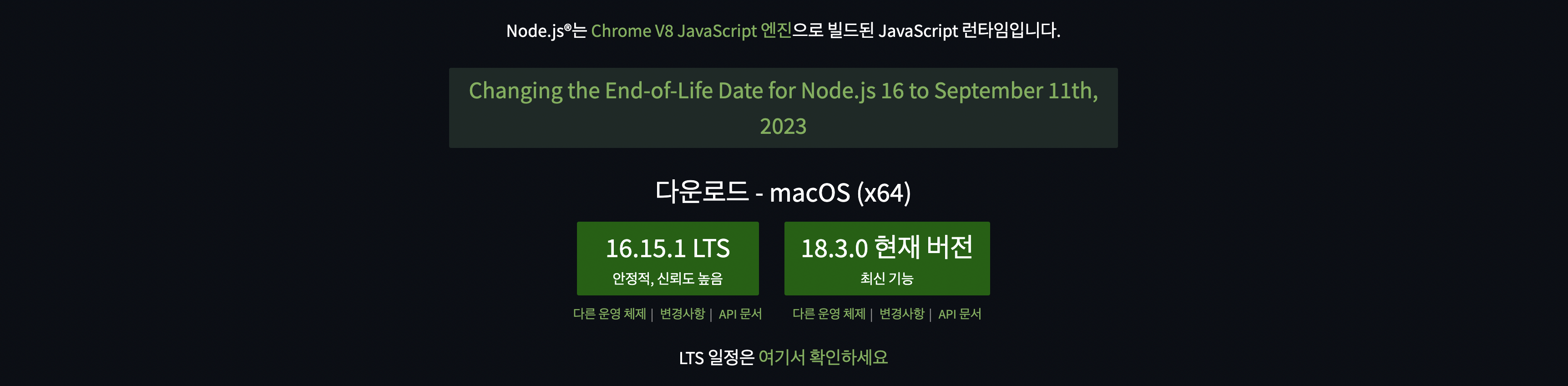
# Node.js 홈페이지에 들어가 현재 버전을 확인하고, 해당 버전으로 설치한다.
# 프로젝트 배포 시 타겟 버전이 있다면, 해당 버전으로 설치한다.
nvm install 18.3.0
nvm use 18.3.0✔️ 사용했던 패키지 매니저(npm, yarn) 설치
npm i -g yarn
# yarn이 잘 설치되었는지 확인한다
yarn --version✔️ pm2 (무중단으로 Node 프로세스를 유지해주는 관리 도구)
서버가 켜져있다는 전제 하에, ssh를 종료해도 중단되지 않는, '무중단 서비스 배포'를 위한 도구
yarn global add를 통해서 설치하려면 Yarn 설치 이후 별도로 PATH 설정을 해주어야 올바르게 경로를 인식한다. 설정이 번거롭다면 npm을 통해서 설치해주면 된다.
npm i -g pm2✔️ 배포할 프로젝트 파일 가져오기
git clone을 이용하기!
✔️ 의존성 패키지들을 설치
yarn
# or
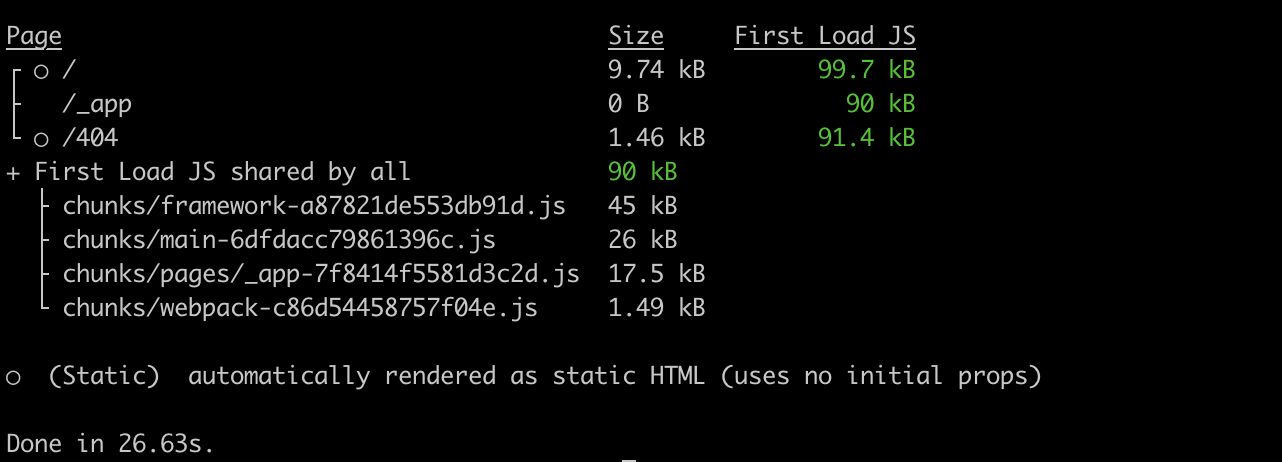
npm i✔️ 프로젝트 빌드
yarn build
✔️ pm2를 통해서 프로젝트 배포 시작
# -w : 파일의 변경 시 자동으로 재시작되는 옵션
# -i 0 : CPU 코어 수만큼 프로세스를 생성하는 클러스터 모드
pm2 start yarn -w -i 0 --name "next" -- start3. nginx 적용
사용자들이 포트 80를 사용해 서버에 들어올 수 있게 하는 과정
✔️ nginx 설치 및 접속

# nginx 설치
apt update && apt install nginx
# nginx 서비스 시작
service nginx start
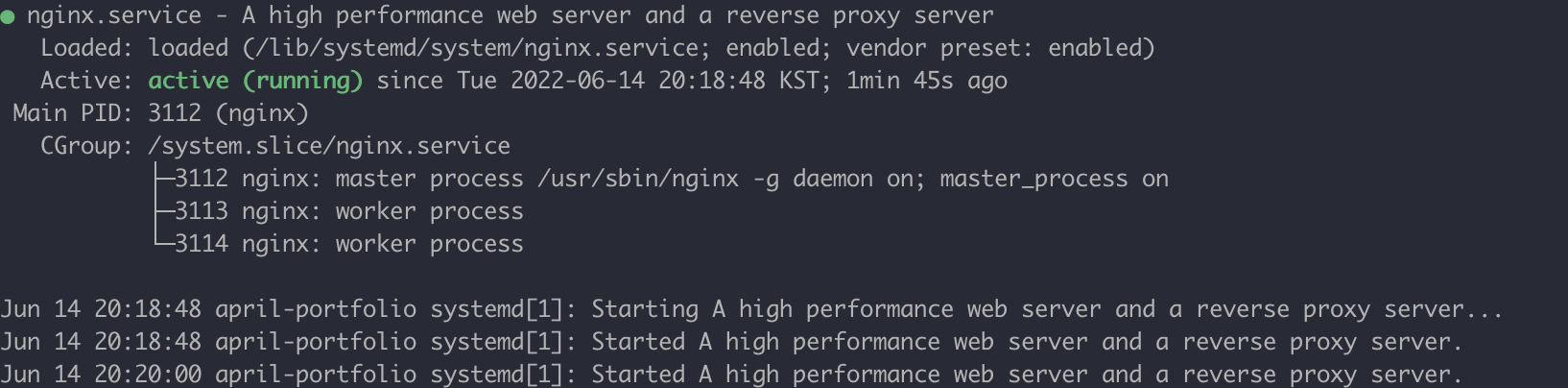
# 상태 체크
service nginx status생성했던 공인 IP를 브라우저 주소창에 입력해보면 잘 작동하고 있다!😊

✔️ nginx.config 설정
# nginx.config 파일 열기
vim /etc/nginx/nginx.config
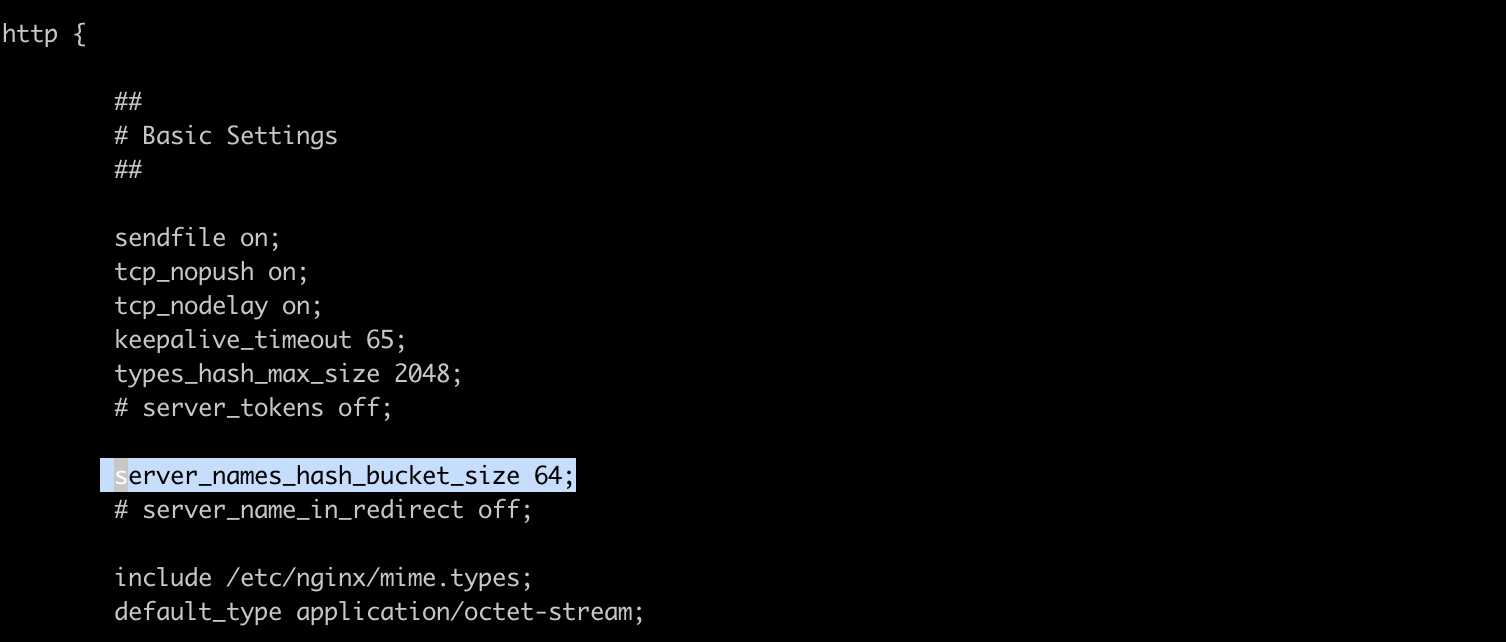
# 파일이 열리면 아래 표시된 부분 주석 해제하기
# 많은 수의 서버 이름이 정의되거나 비정상적으로 긴 서버이름이 정의된 경우 nginx가 시작되지 않고 오류메세지를 표시하도록!
✔️ nginx 설정
# nginx 설정 파일 열기
vim /etc/nginx/sites-available/default
# 설정 입력하기
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name 도메인명 www.도메인명;
# next.js server의 reverse proxy 설정
location / {
root 빌드한 파일이 있는 디렉토리의 절대경로;
index index.html index.htm index.nginx-debian.html;
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
try_files $uri $uri/ index index.html index.htm index.nginx-debian.html;
}
}
# 설정파일 적용하러 디렉토리 이동
cd /etc/nginx/sites-enabled
# 설정파일을 링크하는 파일을 심볼릭 링크를 통해 생성
ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/
# 테스트 하기
sudo nginx -t
# 서버 재시작
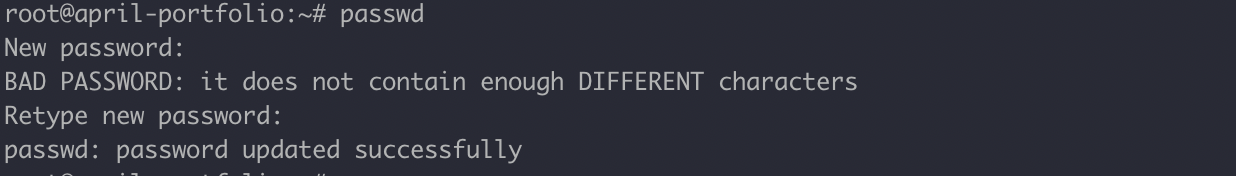
sudo systemctl restart nginx참고: 터미널에서 비밀번호 변경하기
passwd [옵션] [사용자]
-a, --all : 모든 사용자의 암호 상태를 출력한다. -S 옵션과 같이 사용해야 한다.
-d, --delete : 사용자의 암호를 삭제한다.
-e, --expire : 강제적으로 사용자의 암호를 만료시킨다.
-h, --help : 사용법을 출력한다.
-i, --inactive INACTIVE : 암호가 만료된 이후에 비활성화 기간(INACTIVE)을 지정한다.
-l, --lock : 지정한 사용자의 암호에 락(lock)을 지정한다.
-n, --mindays MIN_DAYS : 다시 암호를 변경할 수 있는 최소 일수(MIN_DAYS)을 지정한다.
-q --quiet : 메시지를 출력하지 않는다.
-r, --repository REPOSITORY : 저장소(REPOSITORY)의 암호를 변경한다.
-S, --status : 사용자의 패스워드 정보를 출력한다. 상태 정보는 7개의 필드로 구성된다.
-u, --unlock : 사용자 암호의 락을 해제한다.
-w, --warndays WARN_DAYS : 암호 만료 메시지를 보여줄 기간(WARN_DAYS)을 지정한다.
-x, --maxdays MAX_DAYS : 패스워드 암호를 변경하지 않아도 되는 최대 유효기간(MAX_DAYS)을 지정한다.