
들어가며,
지난해 말~올해 초까지 Nextjs14로 반려동물 AI 프로필 사이트를 개발했었는데,
(참고: 해당 사이트의 다국어 작업)
이번에 서버 다운 대응을 위한 페이지 작업을 하다보니 notFound 페이지가 제대로 작동하지 않는 것을 발견.
이번에 작업하며 생각보다 레퍼런스 찾기가 쉽지(?) 않았기에 notFound 처리에 대해 정리해 본다.
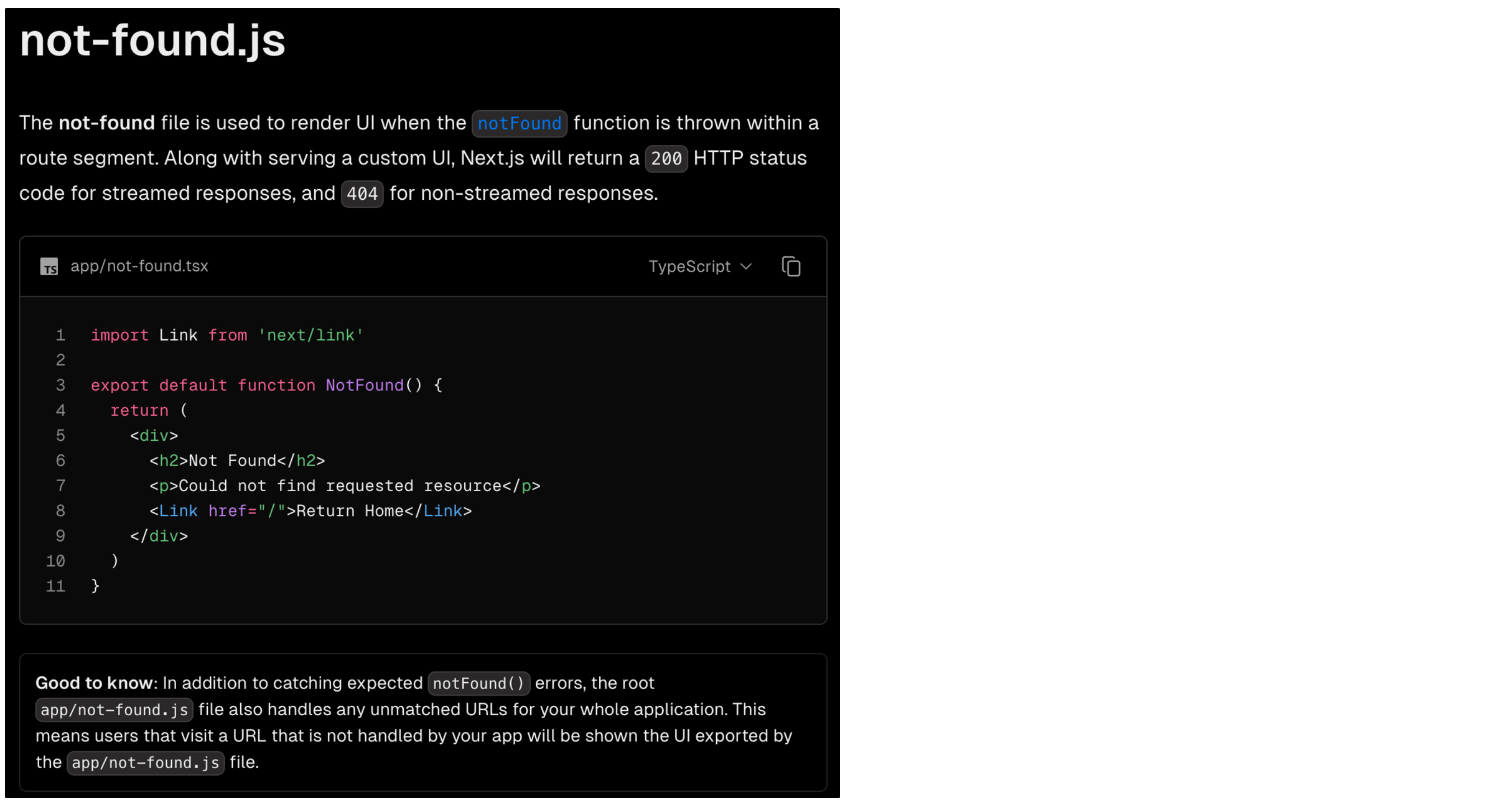
공식문서에서 말하는 notFound
notFound함수가 route segment에서 throw됐을 때 또는 URL에 일치하는 route가 존재하지 않을 때 표시한다.

사용법
▪︎ SSR
import { notFound, redirect } from 'next/navigation';
export default async function Home() {
const user = await fetchUser();
if (!user) {
notFound();
}
return (
<>
{/* ... */}
</>
)
}▪︎ CSR
'use client';
import React, { useEffect, useState } from 'react';
import { notFound, redirect } from 'next/navigation';
export default async function Home() {
const [isError, setIsError] = useState(false);
useEffect(() => {
isError && notFound();
}, [isError]);
return (
<>
{/* ... */}
</>
)
}▪︎ 폴더 route
위의
SSR과CSR처리까지는 잘 되어 있는 상태였는데,
이번에 서버 다운 대응하면서 존재하지 않는 url로 접속 시
만들어 놓은not-found.tsx페이지가 아닌, 기본 제공해주는 404 페이지로 이동하는 것을 발견했다.
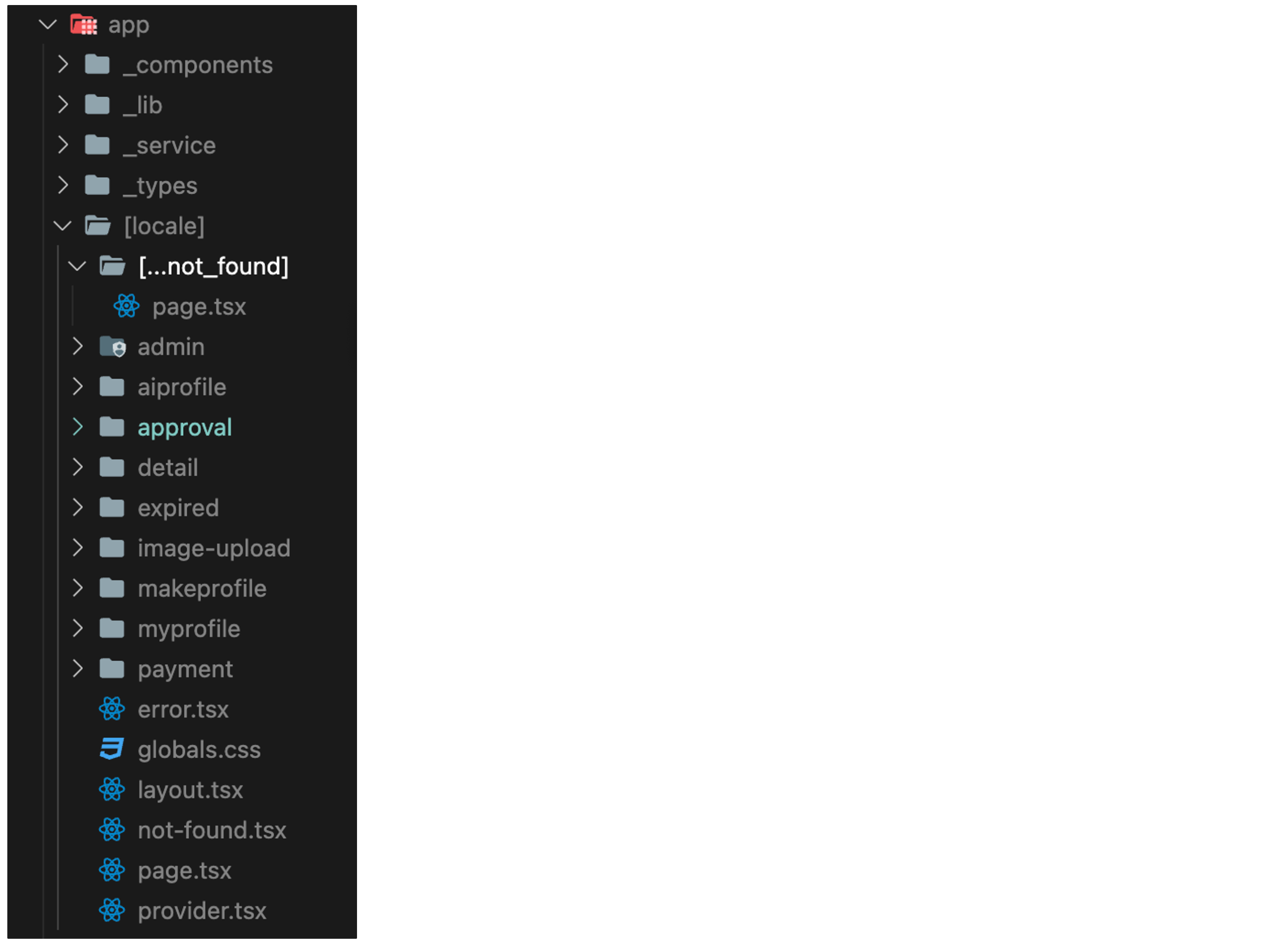
app폴더 하위에[...not_found]폴더를 만들고page.tsx를 만들어 해결했다.
확인해보니 공식문서에서 참고: not-found.js는 현재 notFound 함수에 의해 트리거될 때만 렌더링됩니다. 우리는 일치하지 않는 경로를 포착하기 위한 지원을 위해 노력하고 있습니다. 라고 한다
-
app/[...not_found]/page.tsx

import {notFound} from "next/navigation" export default function NotFoundCatchAll() { notFound() }
